
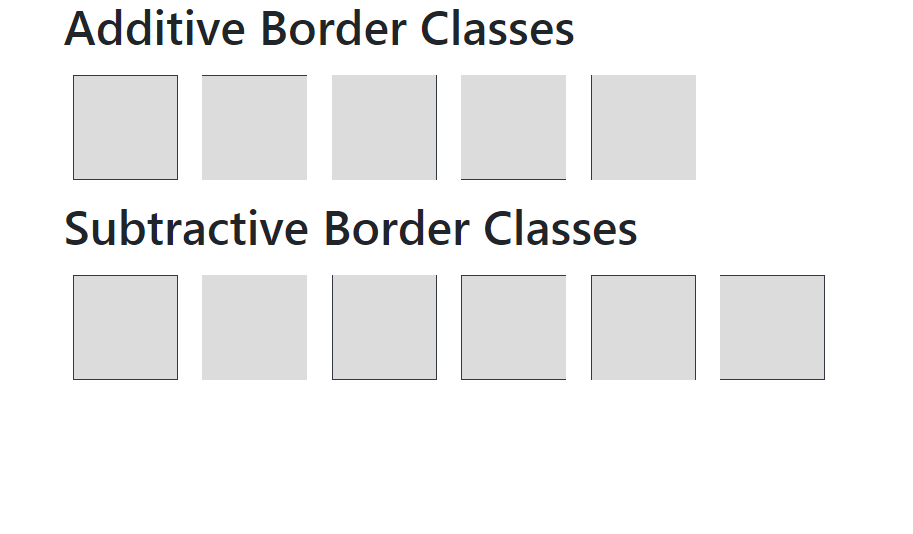
Additive Border Classes:
Subtractive Border Classes:
<!-- Bootstrap Borders -->
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #DCDCDC;
}
</style>
</head>
<body>
<!-- Additive border classes -->
<!-- Note: border-dark class is used to add
black color to border -->
<div class="container">
<h2>Additive Border Classes</h2>
<span class="border border-dark"></span>
<span class="border-top border-dark"></span>
<span class="border-right border-dark"></span>
<span class="border-bottom border-dark"></span>
<span class="border-left border-dark"></span>
</div>
<!-- Subtractive border classes -->
<!-- Note: border-dark class is used to add
black color to border -->
<div class="container">
<h2>Subtractive Border Classes</h2>
<span class="border border-dark"></span>
<span class="border border-0 border-dark"></span>
<span class="border border-top-0 border-dark"></span>
<span class="border border-right-0 border-dark"></span>
<span class="border border-bottom-0 border-dark"></span>
<span class="border border-left-0 border-dark"></span>
</div>
</body>
</html>