
Step 1: Create index.html file and implement as below code in it.
<h2>This is heading 2</h2> <h3>This is heading 3</h3>
Step 2: Implement CSS code as below to Letter Spacing.
<style>
body {
background: #2e9ad0;
}
h2 {
letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
</style>
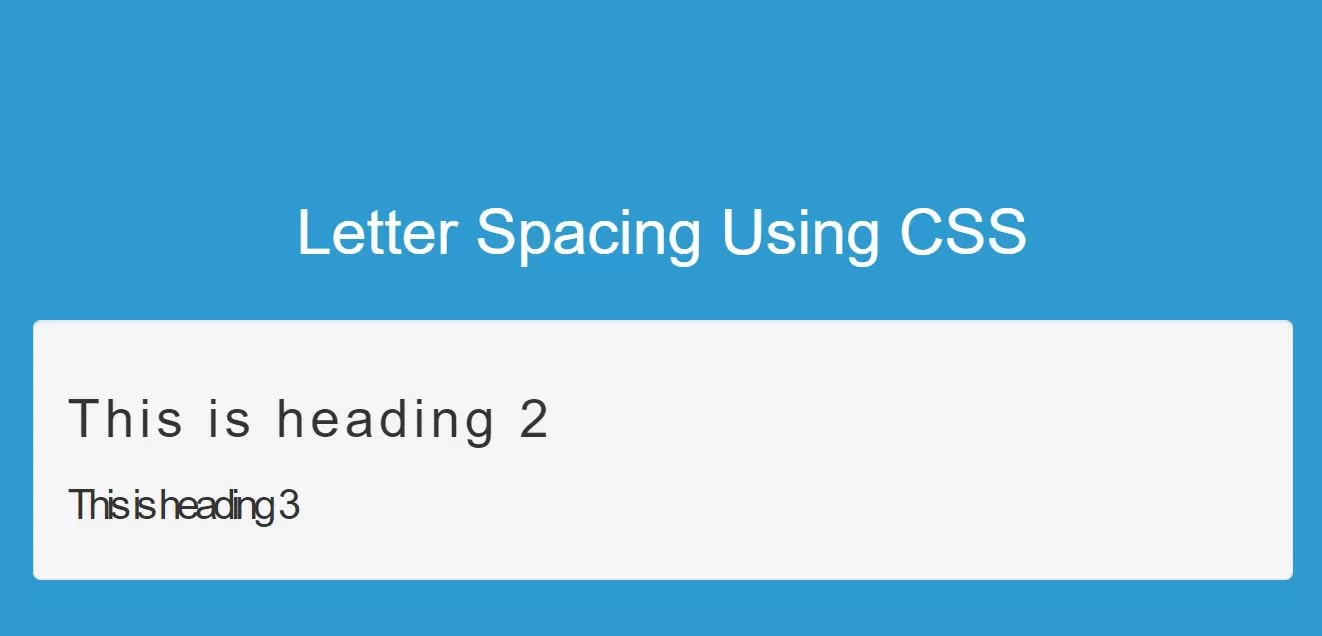
Complete Code For Letter Spacing Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Do Letter Spacing Using CSS With Examples</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
h2 {
letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Letter Spacing Using CSS</h1>
</div>
<br>
<div class="well">
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</div>
<br>
</div>
</body>
</html>