
Material And Cupertino Spin Box
Step 1: We cannot directly remove the time stamp from Material And Cupertino Spin Box but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flutter_spinbox: ^0.1.0+1
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:flutter_spinbox/flutter_spinbox.dart';
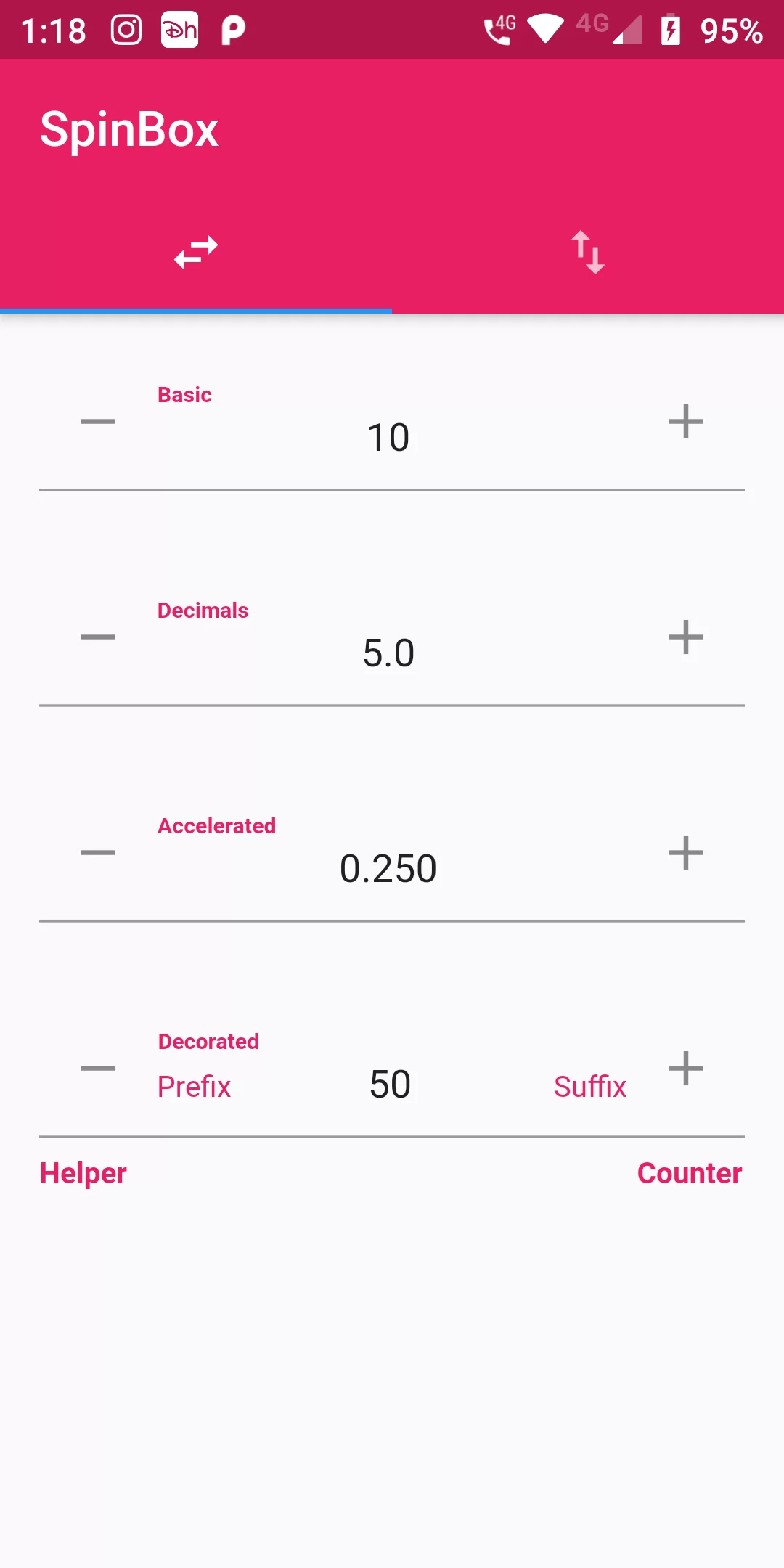
import 'package:flutter/material.dart'; import 'package:flutter_spinbox/flutter_spinbox.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Demo', home: DefaultTabController( length: 2, child: Scaffold( appBar: AppBar( backgroundColor: Colors.pink, title: Text('SpinBox'), bottom: TabBar( tabs: [ Tab(icon: Icon(Icons.swap_horiz)), Tab(icon: Icon(Icons.swap_vert)), ], ), ), body: TabBarView( children: [ HorizontalSpinBoxPage(), VerticalSpinBoxPage(), ], ), ), ), ); } } class HorizontalSpinBoxPage extends StatelessWidget { @override Widget build(BuildContext context) { final caption = Theme.of(context).textTheme.caption; return Scrollbar( child: ListView( children: [ Padding( child: SpinBox( value: 10, decoration: InputDecoration( labelText: 'Basic', labelStyle: TextStyle( fontSize: 12, color: Colors.pink, fontWeight: FontWeight.bold )), ), padding: const EdgeInsets.all(16), ), Padding( child: SpinBox( max: 10.0, value: 5.0, decimals: 1, step: 0.1, decoration: InputDecoration( labelText: 'Decimals', labelStyle: TextStyle( fontSize: 12, color: Colors.pink, fontWeight: FontWeight.bold )), ), padding: const EdgeInsets.all(16), ), Padding( child: SpinBox( min: -1.0, max: 1.0, value: 0.25, decimals: 3, step: 0.001, acceleration: 0.001, decoration: InputDecoration( labelText: 'Accelerated', labelStyle: TextStyle( fontSize: 12, color: Colors.pink, fontWeight: FontWeight.bold )), ), padding: const EdgeInsets.all(16), ), Padding( child: SpinBox( value: 50, decoration: InputDecoration( hintText: 'Hint', hintStyle: TextStyle( fontSize: 12, color: Colors.pink ), labelText: 'Decorated', labelStyle: TextStyle( fontSize: 12, color: Colors.pink, fontWeight: FontWeight.bold ), helperText: 'Helper', helperStyle: TextStyle( fontSize: 12, color: Colors.pink, fontWeight: FontWeight.bold ), prefixText: 'Prefix', suffixText: 'Suffix', counterText: 'Counter', counterStyle: TextStyle( fontSize: 12, color: Colors.pink, fontWeight: FontWeight.bold ), ), validator: (text) => text.isEmpty ? 'Invalid' : null, ), padding: const EdgeInsets.all(16), ), ], ), ); } } class VerticalSpinBoxPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scrollbar( child: Center( child: ListView( shrinkWrap: true, children: [ Center( child: Container( width: 128, child: SpinBox( min: -50, max: 50, value: 15, spacing: 24, direction: Axis.vertical, textStyle: TextStyle(fontSize: 30,color: Colors.pink), incrementIcon: Icon(Icons.keyboard_arrow_up, size: 30,color: Colors.pink,), decrementIcon: Icon(Icons.keyboard_arrow_down, size: 30,color: Colors.pink), decoration: InputDecoration( border: OutlineInputBorder(), contentPadding: const EdgeInsets.all(24), ), ), ), ), ], ), ), ); } }