
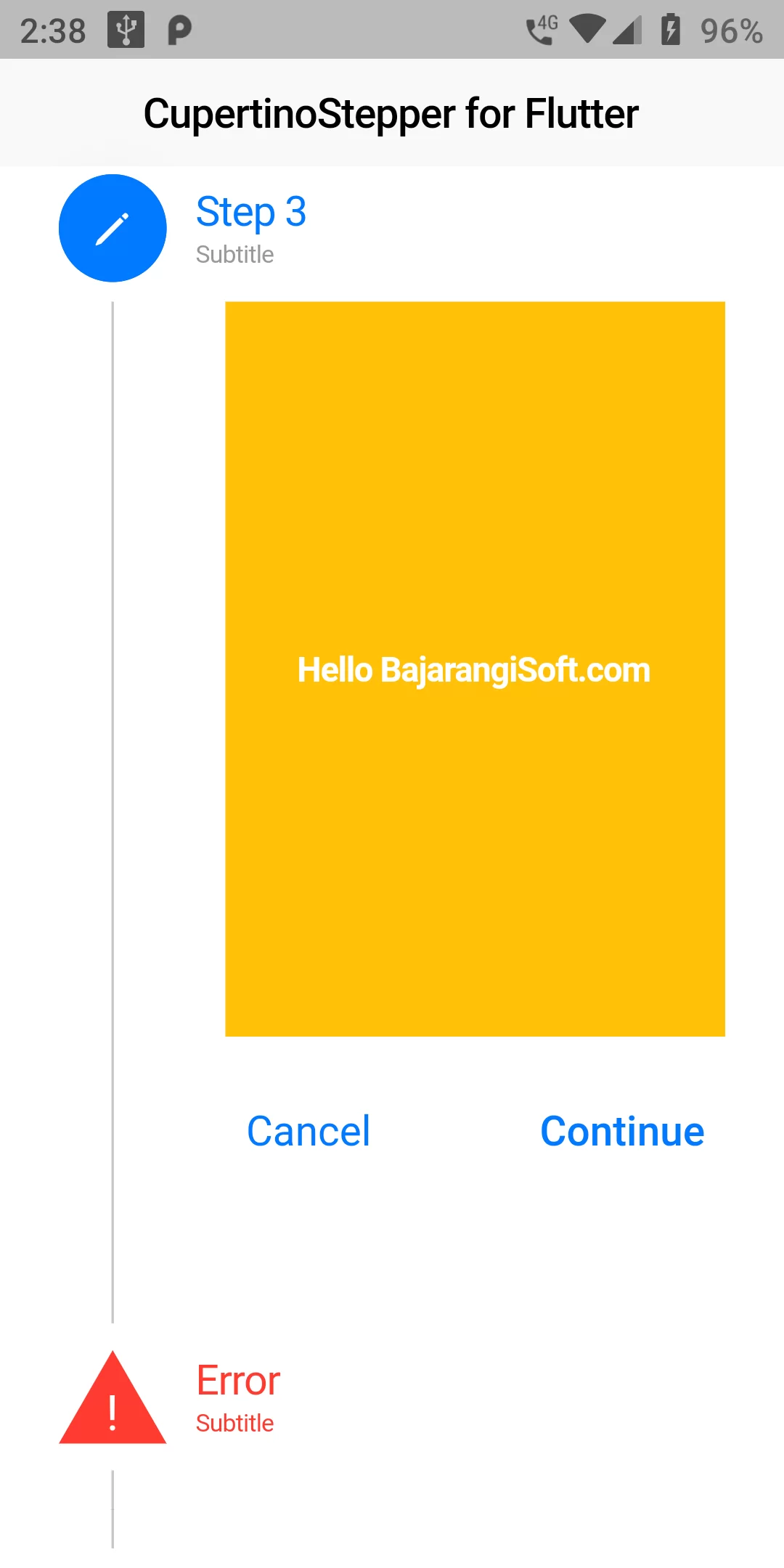
Cupertino Stepper
Step 1: We cannot directly remove the time stamp from Cupertino Stepper but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
cupertino_stepper: ^0.1.2
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:cupertino_stepper/cupertino_stepper.dart';
import 'package:flutter/cupertino.dart';
import 'package:cupertino_stepper/cupertino_stepper.dart';
import 'package:flutter/material.dart';
void main() => runApp(StepperApp());
class StepperApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CupertinoApp(
title: 'CupertinoStepper for Flutter',
debugShowCheckedModeBanner: false,
home: StepperPage(),
);
}
}
class StepperPage extends StatefulWidget {
@override
_StepperPageState createState() => _StepperPageState();
}
class _StepperPageState extends State<StepperPage> {
int currentStep = 0;
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text('CupertinoStepper for Flutter'),
),
child: SafeArea(
child: OrientationBuilder(
builder: (BuildContext context, Orientation orientation) {
switch (orientation) {
case Orientation.portrait:
return _buildStepper(StepperType.vertical);
case Orientation.landscape:
return _buildStepper(StepperType.horizontal);
default:
throw UnimplementedError(orientation.toString());
}
},
),
),
);
}
CupertinoStepper _buildStepper(StepperType type) {
final canCancel = currentStep > 0;
final canContinue = currentStep < 3;
return CupertinoStepper(
type: type,
currentStep: currentStep,
onStepTapped: (step) => setState(() => currentStep = step),
onStepCancel: canCancel ? () => setState(() => --currentStep) : null,
onStepContinue: canContinue ? () => setState(() => ++currentStep) : null,
steps: [
for (var i = 0; i < 3; ++i)
_buildStep(
title: Text('Step ${i + 1}',),
isActive: i == currentStep,
state: i == currentStep
? StepState.editing
: i < currentStep ? StepState.complete : StepState.indexed,
),
_buildStep(
title: Text('Error',),
state: StepState.error,
),
_buildStep(
title: Text('Disabled'),
state: StepState.disabled,
)
],
);
}
Step _buildStep({
@required Widget title,
StepState state = StepState.indexed,
bool isActive = false,
}) {
return Step(
title: title,
subtitle: Text('Subtitle',),
state: state,
isActive: isActive,
content: LimitedBox(
maxWidth: 300,
maxHeight: 300,
child: Container( color: Colors.amber,
child: Center(child: Text('Hello BajarangiSoft.com',
style: TextStyle(
color: Colors.white,
fontSize:14,
fontWeight:FontWeight.bold
)
)),
),
),
);
}
}