
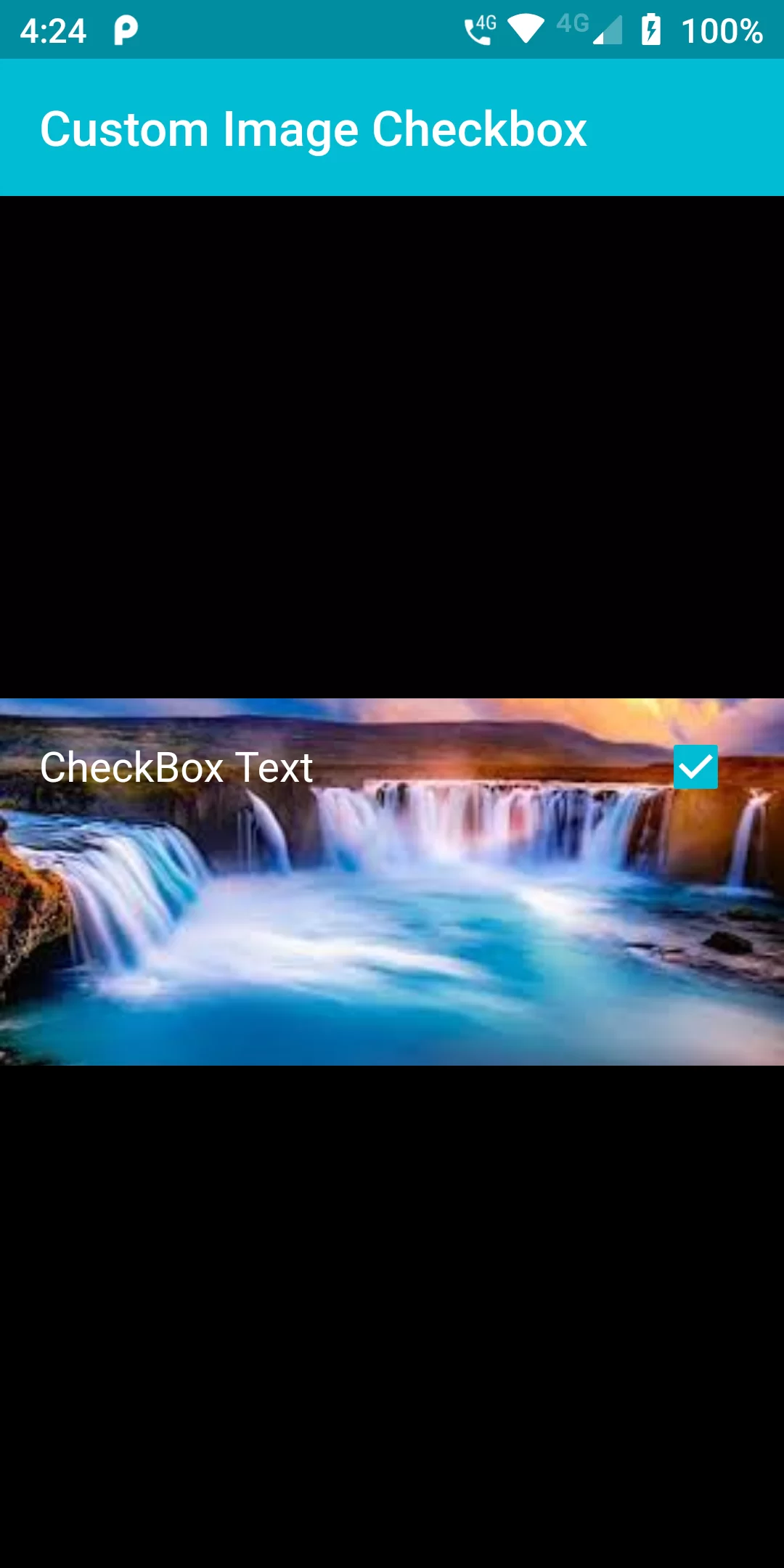
Checkbox With Background Image
Complete Code For Checkbox With Background Image In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
bool _isChecked = true;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black45,
appBar: AppBar(
backgroundColor: Colors.cyan,
title: Text("Custom Image Checkbox"),
),
body: Center(
child: Container(
height: 150,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage('https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQ0JhaimSD1ayvA9vffVRcueFMd8MqD5cJH9A&usqp=CAU'),
fit: BoxFit.cover,
),
),
child: CheckboxListTile(
value: _isChecked,
activeColor: Colors.cyan,
onChanged: (bool val) => setState(() => _isChecked = val),
title: Text("CheckBox Text", style: TextStyle(color: Colors.white,fontSize: 17)),
),
),
),
);
}
}