
Step 1:Create index.html file and implement as below code in it.
<p class="p1">Hello World.In this demo we are setting Box Model to p element</p>
Step 2:Implement CSS code as below to p element to make box modal.
<style>
body {
background: #2e9ad0;
}
p{
background-color: lightgrey;
width: 300px;
border: 15px solid blue;
padding: 50px;
margin: 20px;
}
</style>
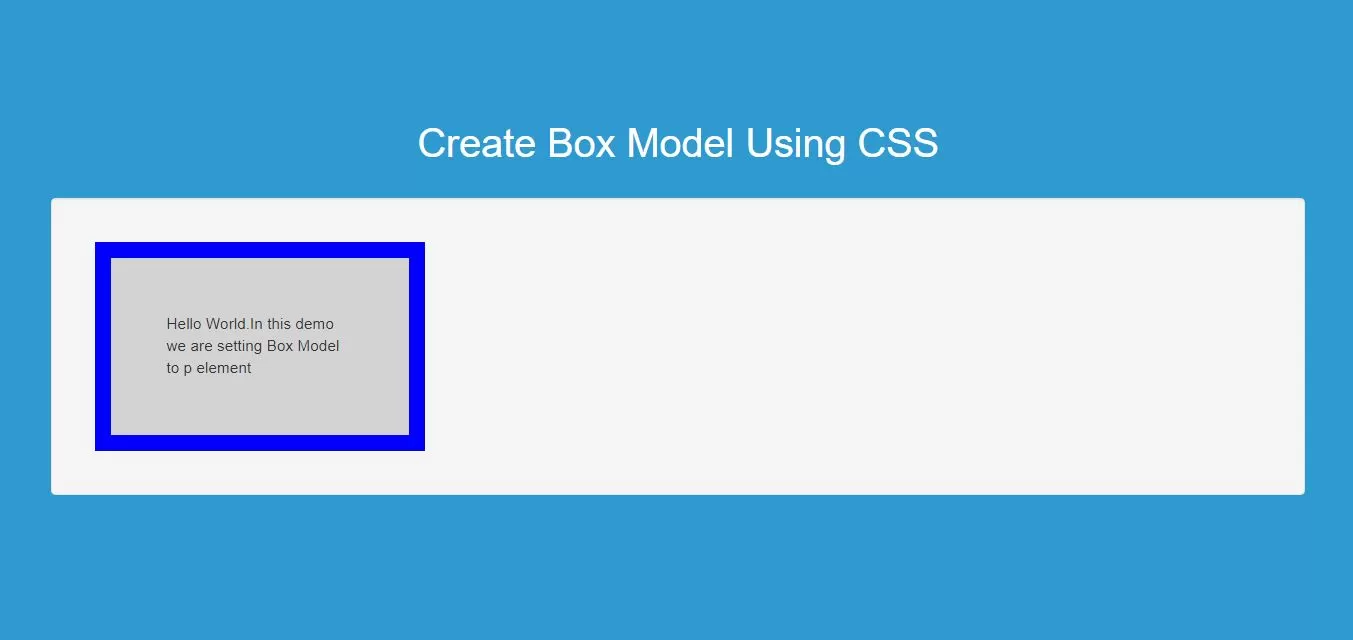
Complete Code Creating Box Model Using CSS With Examples.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Box Model Using CSS With Examples</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p{
background-color: lightgrey;
width: 300px;
border: 15px solid blue;
padding: 50px;
margin: 20px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Box Model Using CSS</h1>
</div>
<br>
<div class="well">
<p class="p1">Hello World.In this demo we are setting Box Model to p element</p>
</div>
<br>
</div>
</body>
</html>