
Complete Code For Using CSS Border Radius Properties For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Border Radius Properties For HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #73AD21;
}
.div1{
display:flex ;
}
.div2{
display:flex ;
}
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #c7254e;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #c7254e;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #c7254e;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners4 {
border-radius: 15px;
background: #c7254e;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;"> CSS Border Radius Properties For HTML Elements</h1>
</div>
<br>
<div class="well">
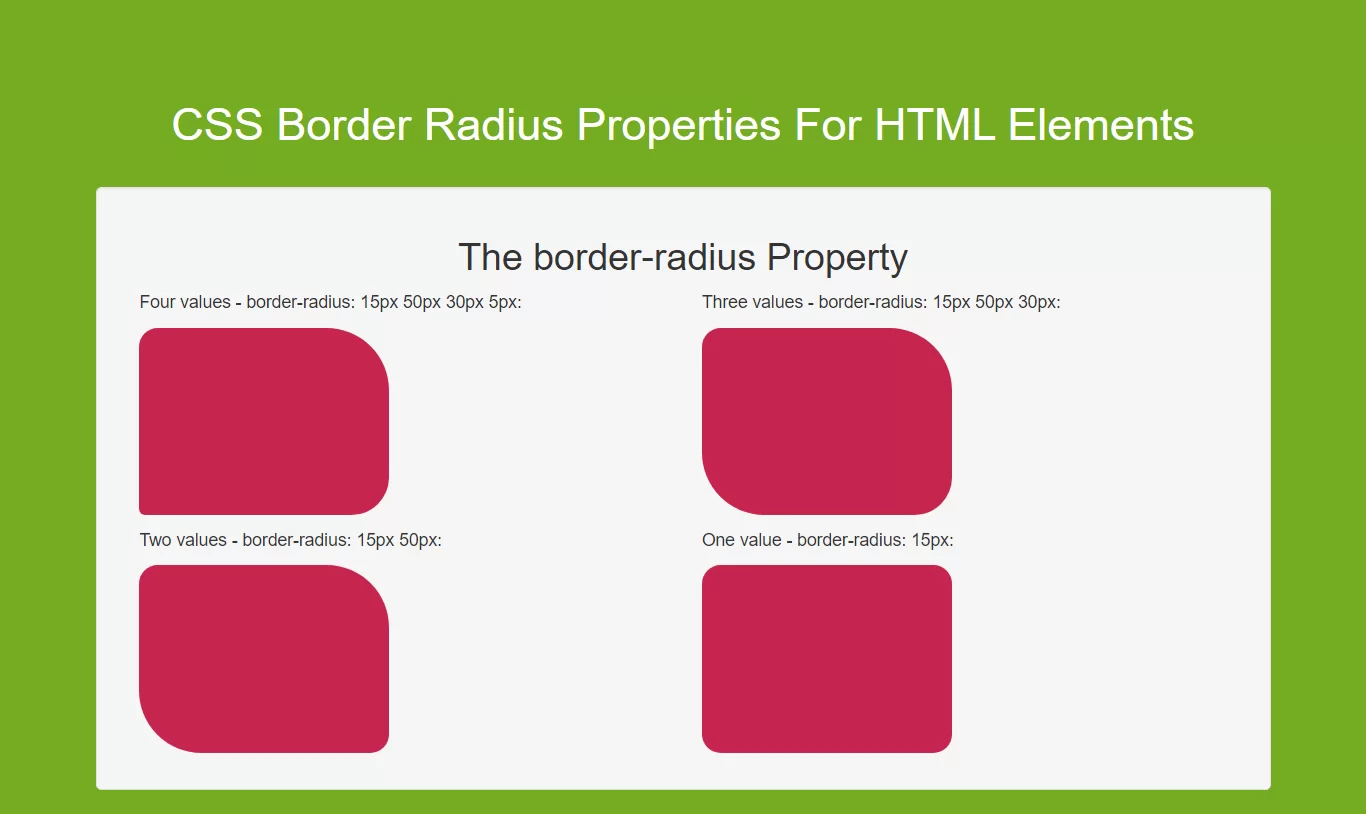
<h2 class="text-center">The border-radius Property</h2>
<div class="div1">
<div class="col-md-6">
<p>Four values - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners1"></p>
</div>
<div class="col-md-6">
<p>Three values - border-radius: 15px 50px 30px:</p>
<p id="rcorners2"></p>
</div>
</div>
<div class="div2">
<div class="col-md-6">
<p>Two values - border-radius: 15px 50px:</p>
<p id="rcorners3"></p>
</div>
<div class="col-md-6">
<p>One value - border-radius: 15px:</p>
<p id="rcorners4"></p>
</div>
</div>
</div>
</div>
</body>
</html>