
Step 1:Create index.html file and implement as below code in it.
<h1>Table 1</h1>
<table class="tab1">
<tr>
<th>UserName</th>
<th>Email</th>
</tr>
<tr>
<td>ABC</td>
<td>ABC@gmail.com</td>
</tr>
<tr>
<td>XYZ</td>
<td>XYZ@gmail.com</td>
</tr>
</table>
<h1>Table 2</h1>
<table class="tab2">
<tr>
<th>UserName</th>
<th>Email</th>
</tr>
<tr>
<td>ABC</td>
<td>ABC@gmail.com</td>
</tr>
<tr>
<td>XYZ</td>
<td>XYZ@gmail.com</td>
</tr>
</table>
Step 2:Implement CSS code as below to use css table border properties.
<style>
body {
background: #2e9ad0;
}
.tab1, th, td {
border: 1px solid black !important;
}
.tab1 {
width: 100%;
}
.tab2 {
width: 100%;
border-collapse: collapse ;
border: 1px solid black ;
}
.tab2 th, .tab2 td {
border: none !important;
}
</style>
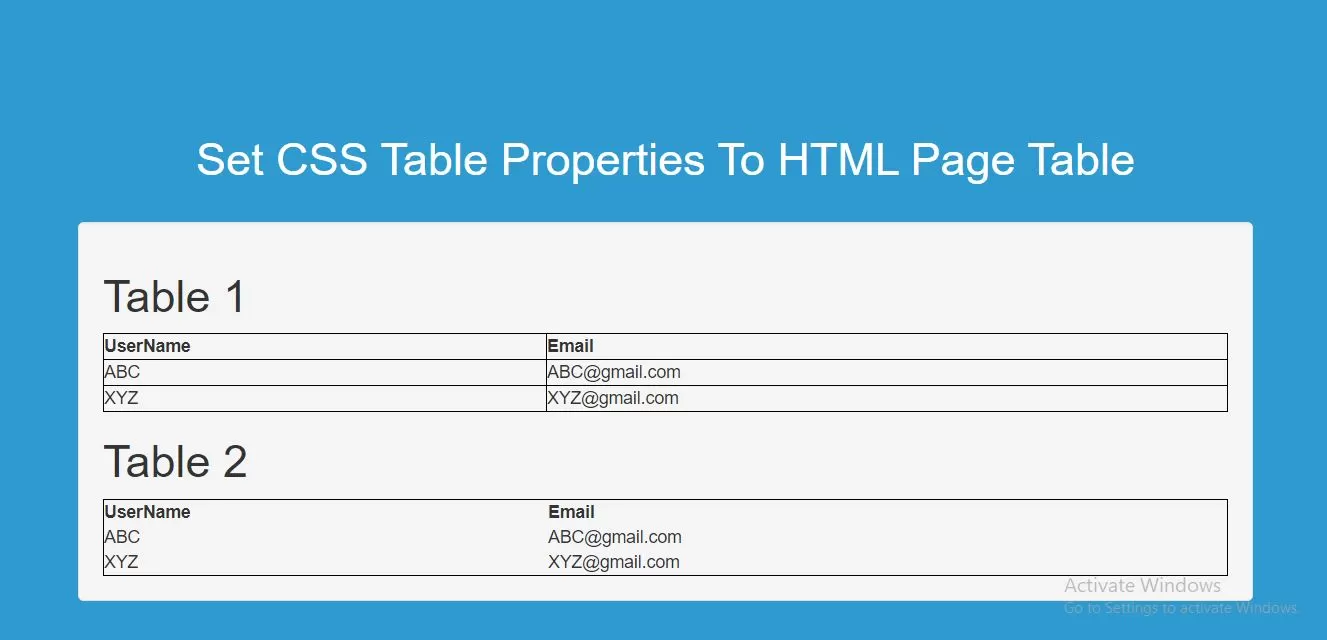
Complete Code For Setting CSS Table Properties To HTML Page Table.
<!DOCTYPE html>
<html>
<head>
<title>How To Set CSS Table Properties To HTML Page Table</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
.tab1, th, td {
border: 1px solid black !important;
}
.tab1 {
width: 100%;
}
.tab2 {
width: 100%;
border-collapse: collapse ;
border: 1px solid black ;
}
.tab2 th, .tab2 td {
border: none !important;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set CSS Table Properties To HTML Page Table</h1>
</div>
<br>
<div class="well">
<h1>Table 1</h1>
<table class="tab1">
<tr>
<th>UserName</th>
<th>Email</th>
</tr>
<tr>
<td>ABC</td>
<td>ABC@gmail.com</td>
</tr>
<tr>
<td>XYZ</td>
<td>XYZ@gmail.com</td>
</tr>
</table>
<h1>Table 2</h1>
<table class="tab2">
<tr>
<th>UserName</th>
<th>Email</th>
</tr>
<tr>
<td>ABC</td>
<td>ABC@gmail.com</td>
</tr>
<tr>
<td>XYZ</td>
<td>XYZ@gmail.com</td>
</tr>
</table>
</div>
<br>
</div>
</body>
</html>