
Complete Code For Using CSS Border Image Properties For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Border Image Properties For HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #73AD21;
}
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(../image/b1.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image: url(../image/b1.png) 30 stretch;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image: url(../image/b1.png) 50 round;
}
#borderimg4 {
border: 10px solid transparent;
padding: 15px;
border-image: url(../image/b1.png) 20% round;
}
#borderimg5 {
border: 10px solid transparent;
padding: 15px;
border-image: url(../image/b1.png) 30% round;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;"> CSS Border Image Properties For HTML Elements</h1>
</div>
<br>
<div class="well">
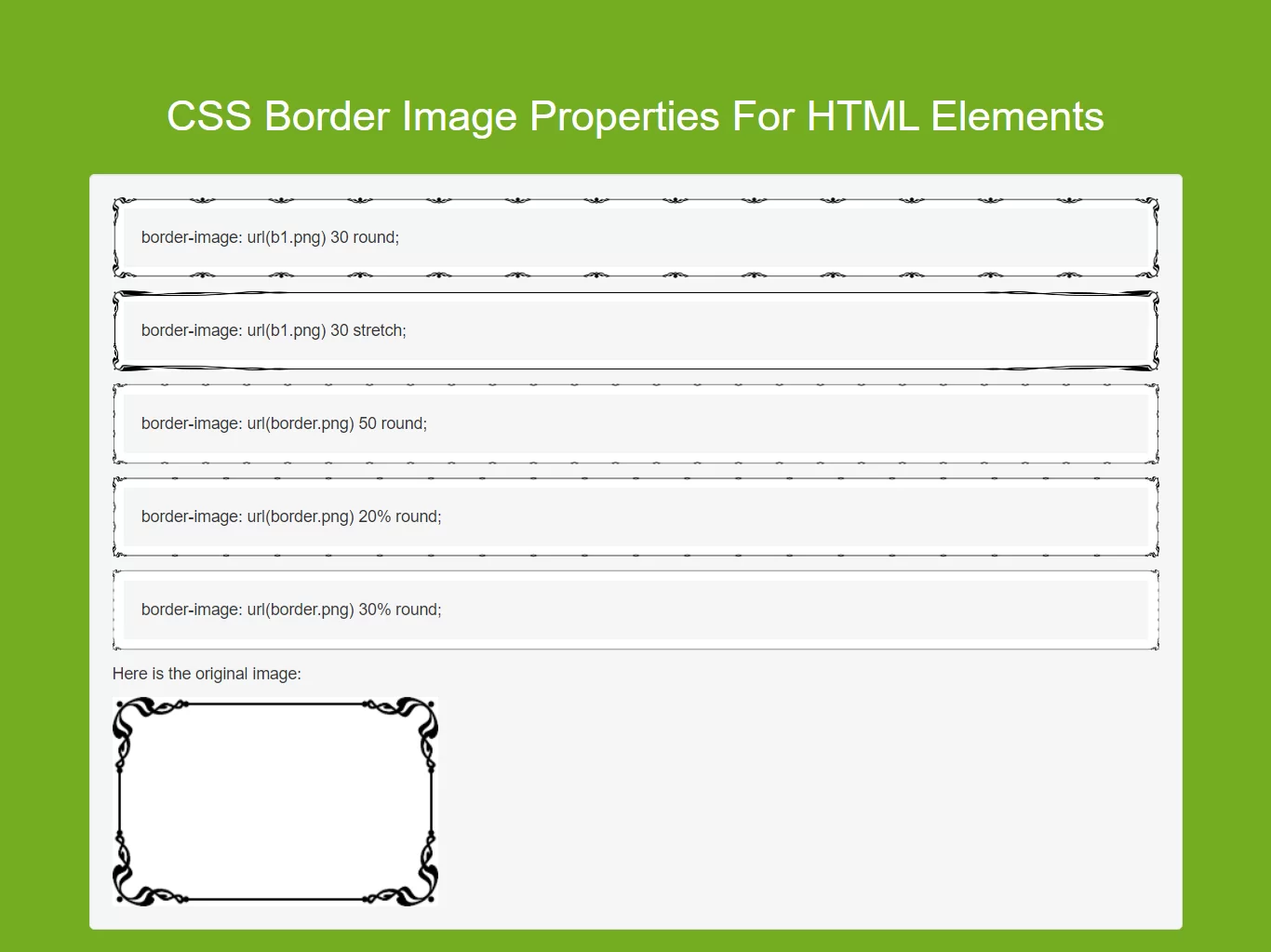
<p id="borderimg">border-image: url(b1.png) 30 round;</p>
<p id="borderimg2">border-image: url(b1.png) 30 stretch;</p>
<p id="borderimg3">border-image: url(border.png) 50 round;</p>
<p id="borderimg4">border-image: url(border.png) 20% round;</p>
<p id="borderimg5">border-image: url(border.png) 30% round;</p>
<p>Here is the original image:</p><img src="../image/b1.png">
</div>
</div>
</body>
</html>