
To set multiple CSS properties, use the following syntax:
css({"propertyname":"value","propertyname":"value",...});
Example will set a background-color and a font-size for ALL matched elements
Example(1)
Step 1:Create index.html file and implement below code.
<h2>This is a heading</h2> <p style="background-color:#ff0000">This is a paragraph.</p> <p style="background-color:#00ff00">This is a paragraph.</p> <p style="background-color:#0000ff">This is a paragraph.</p> <p>This is a paragraph.</p> <button class="btn btn-primary" >Set background-color of p</button>
<script>
$(document).ready(function(){
$("button").click(function(){
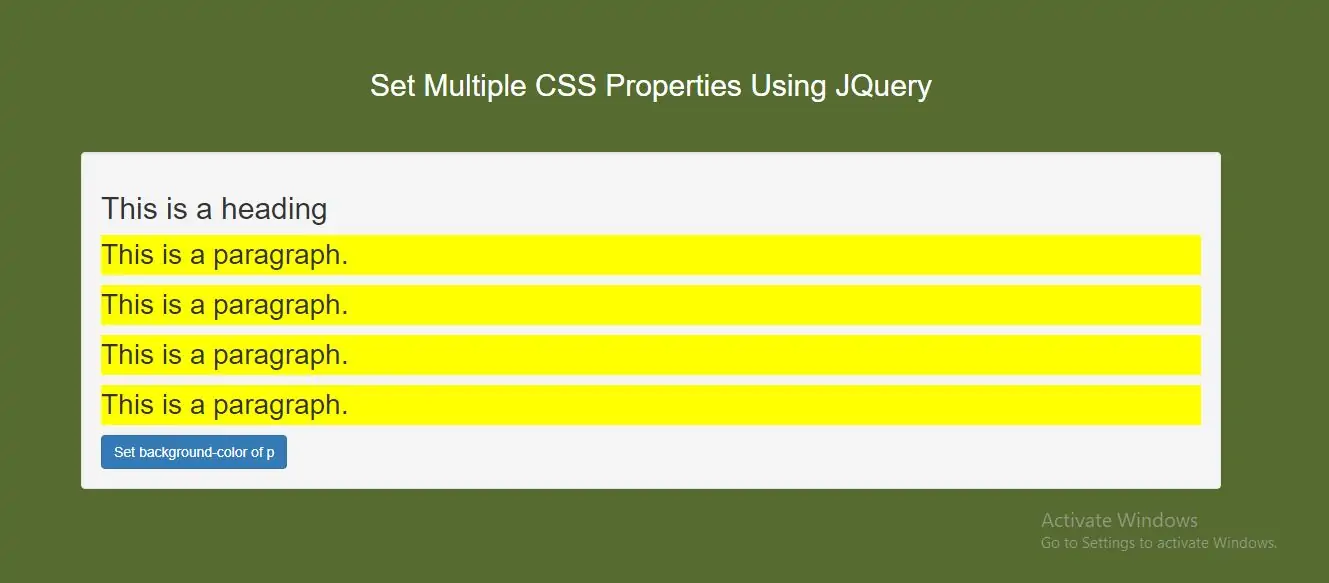
$("p").css({"background-color": "yellow", "font-size": "200%"});
});
});
</script>
Complete Code For Setting A Multiple CSS Property In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How Can I Set Multiple CSS Properties Using JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br><br><br>
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White">Set Multiple CSS Properties Using JQuery</h2>
</div>
<br>
<br>
<div class="well">
<h2>This is a heading</h2>
<p style="background-color:#ff0000">This is a paragraph.</p>
<p style="background-color:#00ff00">This is a paragraph.</p>
<p style="background-color:#0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>
<button class="btn btn-primary" >Set background-color of p</button>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"background-color": "yellow", "font-size": "200%"});
});
});
</script>