
The border-style property specifies what kind of border to display.
The following values are allowed:
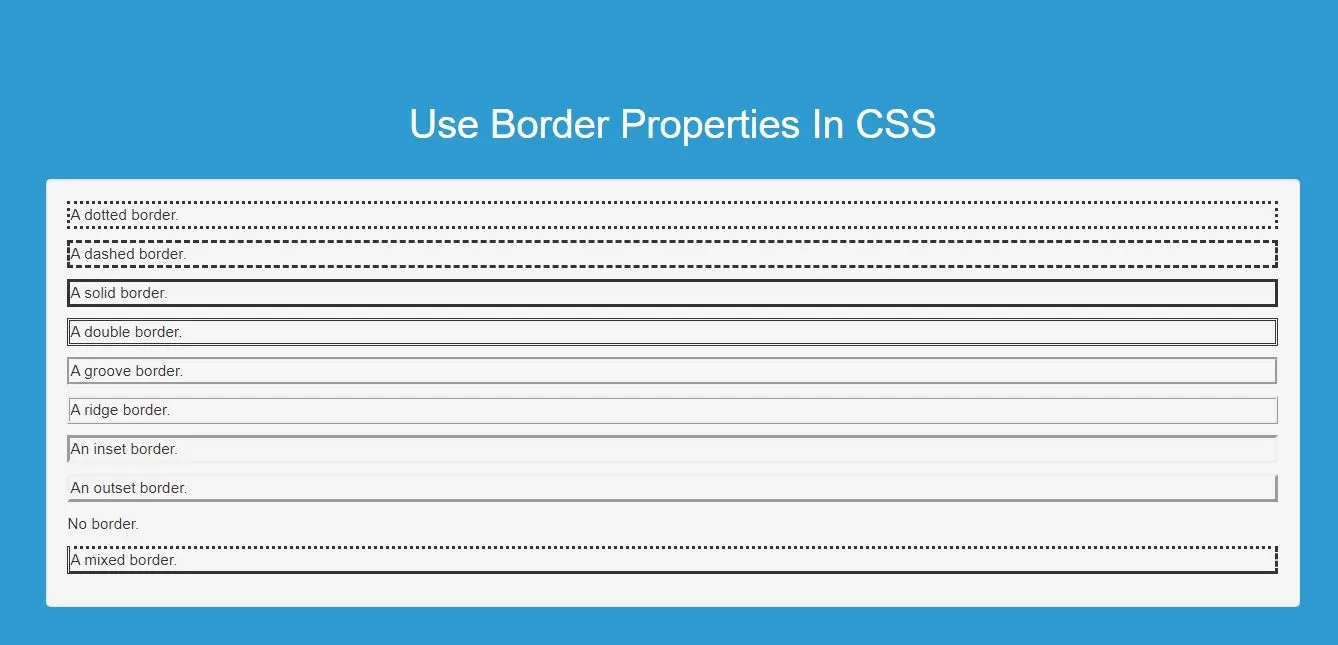
dotted - Defines a dotted borderdashed - Defines a dashed bordersolid - Defines a solid borderdouble - Defines a double bordergroove - Defines a 3D grooved border. The effect depends on the border-color valueridge - Defines a 3D ridged border. The effect depends on the border-color valueinset - Defines a 3D inset border. The effect depends on the border-color valueoutset - Defines a 3D outset border. The effect depends on the border-color valuenone - Defines no borderhidden - Defines a hidden borderThe border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Step 1:Create index.html file and implement as below code in it.
<p class="dotted">A dotted border.</p> <p class="dashed">A dashed border.</p> <p class="solid">A solid border.</p> <p class="double">A double border.</p> <p class="groove">A groove border.</p> <p class="ridge">A ridge border.</p> <p class="inset">An inset border.</p> <p class="outset">An outset border.</p> <p class="none">No border.</p> <p class="hidden">A hidden border.</p> <p class="mix">A mixed border.</p>
Step 2:Implement CSS code as below to set border style.
<style>
body {
background: #2e9ad0;
}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
Complete Code For Using Border Properties In CSS With Example
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use Border Properties In CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Use Border Properties In CSS</h1>
</div>
<br>
<div class="well">
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</div>
<br>
</div>
</body>
</html>