
Step 1:Create index.html file and implement as below code in it.
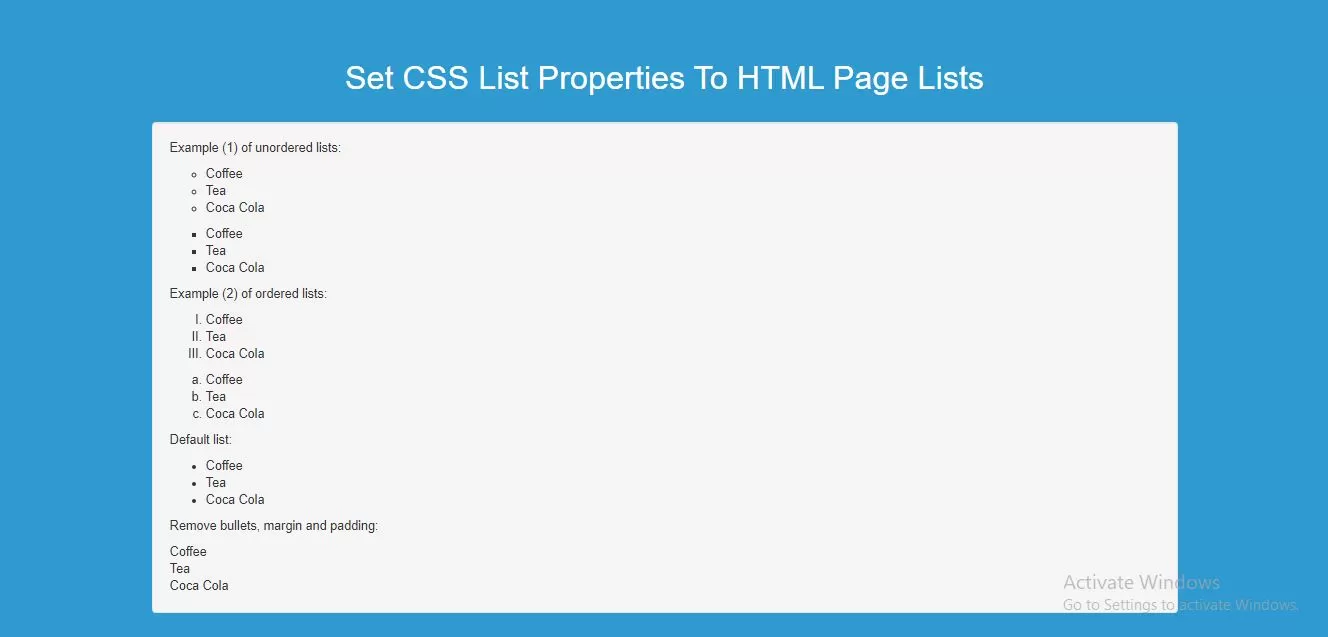
<p>Example (1) of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example (2) of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Default list:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Remove bullets, margin and padding:</p>
<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
Step 2:Implement CSS code as below to use css list properties.
<style>
body {
background: #2e9ad0;
}
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
Complete Code For Setting CSS List Properties To HTML Page Lists.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Set Styling Links Using CSS With Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<style>
body {
background: #2e9ad0;
}
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Styling Links Using CSS</h1>
</div>
<br>
<div class="well">
<p>Example (1) of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example (2) of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Default list:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Remove bullets, margin and padding:</p>
<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</div>
<br>
</div>
</body>
</html>