
The different contructors to use the GridView widget.
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
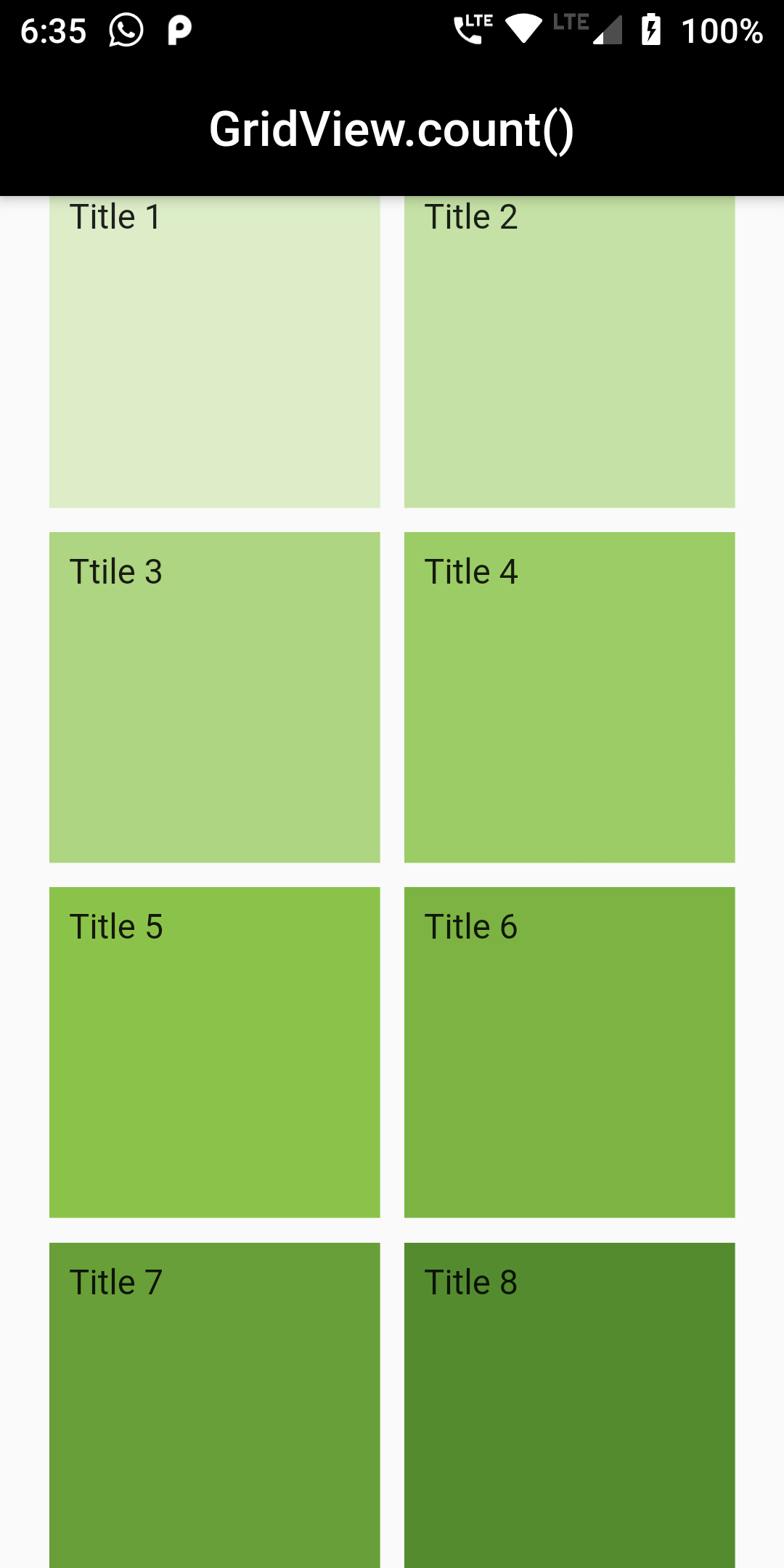
title: Text('GridView'),
backgroundColor: Colors.black,
),
body: GridView.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 2,
children: <Widget>[
Container(
padding: const EdgeInsets.all(8),
child: const Text("Title 1"),
color: Colors.lightGreen[100],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Title 2'),
color: Colors.lightGreen[200],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Ttile 3'),
color: Colors.lightGreen[300],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Title 4'),
color: Colors.lightGreen[400],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Title 5'),
color: Colors.lightGreen[500],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Title 6'),
color: Colors.lightGreen[600],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Title 7'),
color: Colors.lightGreen[700],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Title 8'),
color: Colors.lightGreen[800],
),
],
),
);
}
}