
Step 1:Create index.html file and implement as below code in it.
<p class="p1">Hello World.In this demo we are setting padding to p element</p> <p class="p2">Hello World.In this demo we are setting padding to p element</p>
Step 2:Implement CSS code as below to set padding for p element.
<style>
body {
background: #2e9ad0;
}
p{
border: 1px solid black;
background-color: lightcoral;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
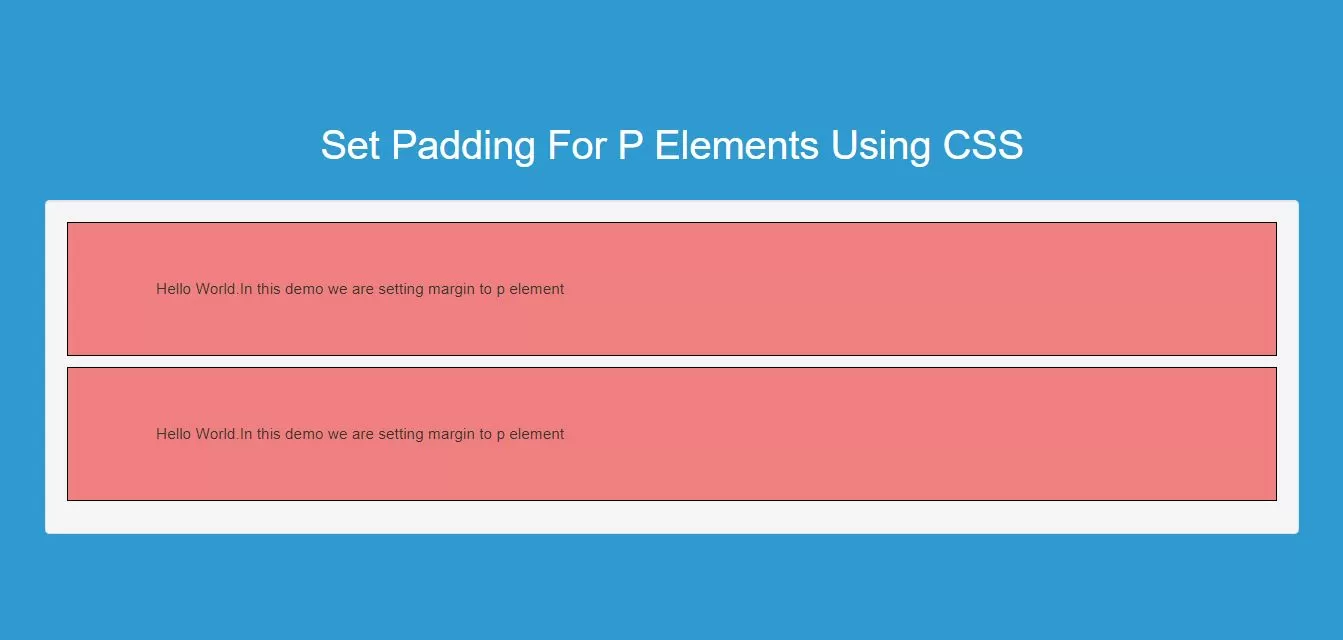
Complete Code Setting Margins To P Element Using CSS .
<!DOCTYPE html>
<html>
<head>
<title>How To Set Padding For P Elements Using CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p{
border: 1px solid black;
background-color: lightcoral;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set Padding For P Elements Using CSS </h1>
</div>
<br>
<div class="well">
<p class="p1">Hello World.In this demo we are setting padding to p element</p>
<p class="p2">Hello World.In this demo we are setting padding to p element</p>
</div>
<br>
</div>
</body>
</html>