
1.Add margins to the Html File using Css
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
/* below margin properties according to your content */
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue ;
margin: 25px 50px 75px;
margin: 20px 0 0 0;/*if border none use this we called margin collapsed*/
}
</style>
</head>
<body>
<h2>Using individual margin properties</h2>
<div>This div element has a top margin of 100px, a right margin of 150px, a bottom margin of 100px, and a left margin of 80px.</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 4 values</h2>
<div>This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px
This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px
This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
.ss {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
/* see the differences without using padding */
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
</style>
</head>
<body>
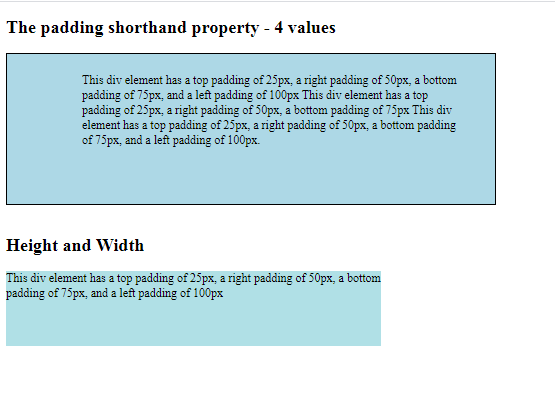
<h2>The padding shorthand property - 4 values</h2>
<div class="ss">This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px
This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px
This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.</div>
<br>
<h2>height and width</h2>
<div> This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px</div>
</body>
</html>