Column(
children :[
Container(
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
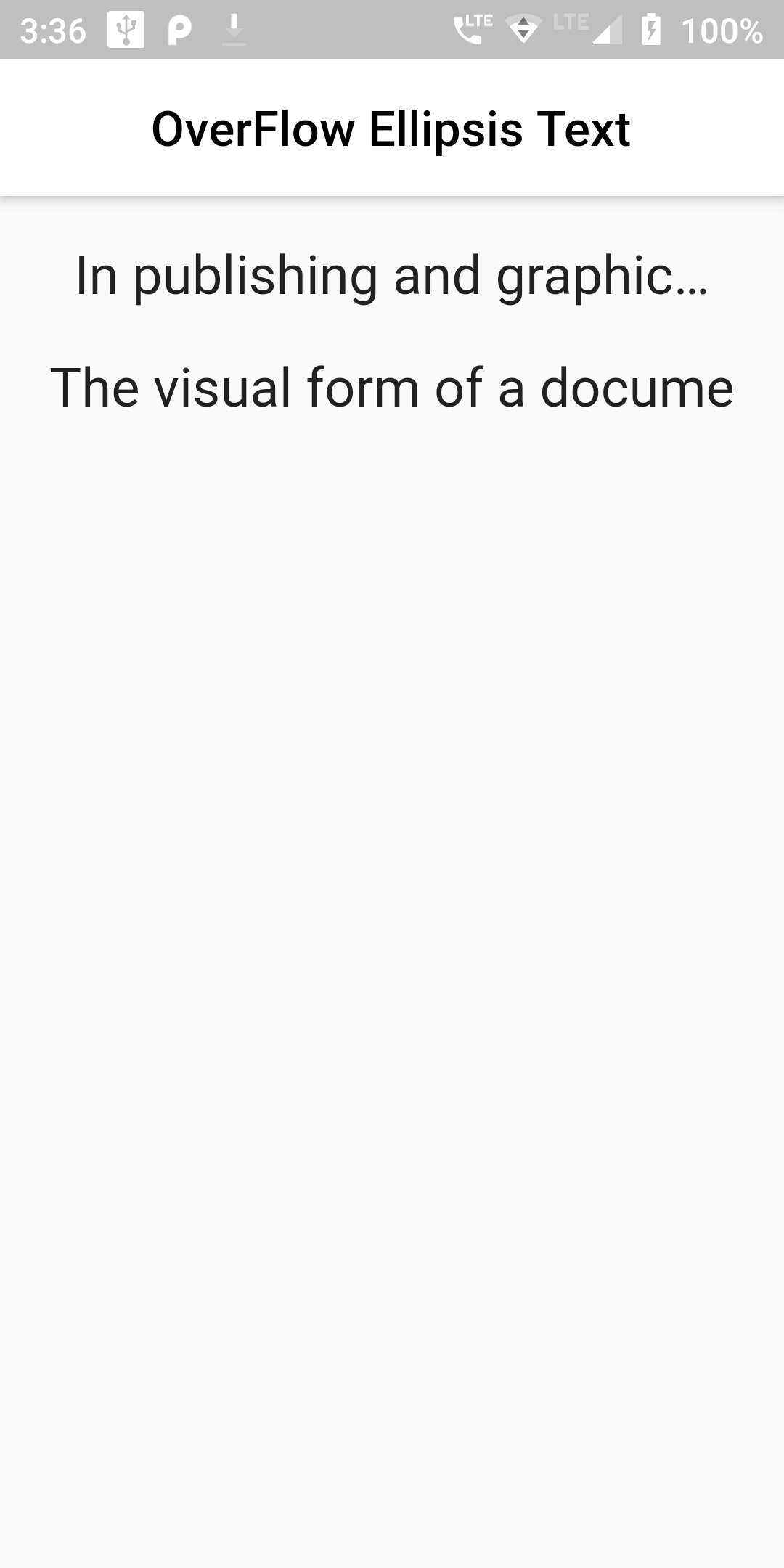
"In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate.",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
)),
Container(
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"The visual form of a document or a typeface without relying on meaningful content.",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.clip,
textAlign: TextAlign.center,
maxLines: 1,
softWrap: false,
)),
])
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.white,
title: Text('OverFlow Ellipsis Text',style: TextStyle(color: Colors.black),)
),
body: Column(
children :[
Container(
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate.",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
)),
Container(
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"The visual form of a document or a typeface without relying on meaningful content.",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.clip,
textAlign: TextAlign.center,
maxLines: 1,
softWrap: false,
)),
])
)
);
}
}