
One of Flutter’s cornerstone widgets is Container. You often use it for positioning and size. And, it provides a decoration property, which is a decoration painted behind the child.
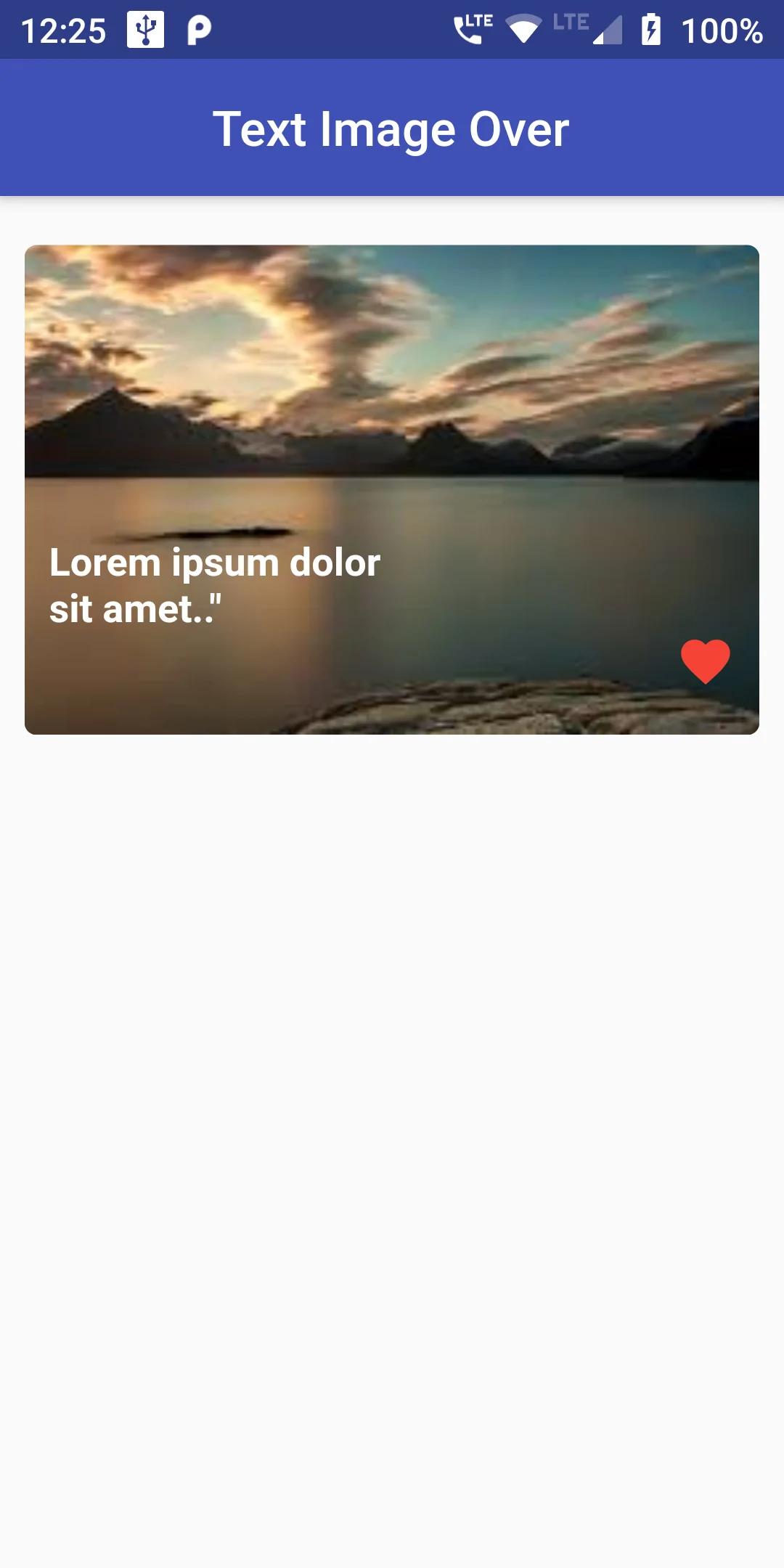
YOu can Add this Image Over Text Code:
Container(
height: 200.0,
width: 343,
decoration: BoxDecoration(
image: DecorationImage(
image: new AssetImage('assets/images/image2.png',),
fit: BoxFit.cover,
),
borderRadius: BorderRadius.circular(5),
color: Colors.white,
),
margin: const EdgeInsets.only(left: 10.0, right: 10.0),
child: new Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 90,
width: double.infinity,
padding: EdgeInsets.only(
left: 10, top: 10, bottom: 0, right: 10),
child: Column(
children: <Widget>[
new Align(
alignment: Alignment.topLeft,
child: Text(
'Lorem ipsum dolor \nsit amet.."',
style: TextStyle(
fontSize: 16, color: Colors.white,
fontWeight: FontWeight.bold
),
// overflow: TextOverflow.ellipsis,
),
),
new Align(
alignment: Alignment.topRight,
child: Icon(Icons.favorite,color: Colors.red,
),
),
],
)
),
),
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.indigo,
title: Text('Text Image Over'),
),
body: new Column(
children: <Widget>[
SizedBox(height: 20.0,),
Container(
height: 200.0,
width: 343,
decoration: BoxDecoration(
image: DecorationImage(
image: new AssetImage('assets/images/image2.png',),
fit: BoxFit.cover,
),
borderRadius: BorderRadius.circular(5),
color: Colors.white,
),
margin: const EdgeInsets.only(left: 10.0, right: 10.0),
child: new Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 90,
width: double.infinity,
// decoration: BoxDecoration(
// color: Color.fromRGBO(255, 233, 57, 0.8),
// ),
padding: EdgeInsets.only(
left: 10, top: 10, bottom: 0, right: 10),
child: Column(
children: <Widget>[
new Align(
alignment: Alignment.topLeft,
child: Text(
'Lorem ipsum dolor \nsit amet.."',
style: TextStyle(
fontSize: 16, color: Colors.white,
fontWeight: FontWeight.bold
),
// overflow: TextOverflow.ellipsis,
),
),
new Align(
alignment: Alignment.topRight,
child: Icon(Icons.favorite,color: Colors.red,
),
),
],
)
),
),
),
],
)
);
}
}