bool viewVisible = true ;
void showWidget(){
setState(() {
viewVisible = true ;
});
}
void hideWidget(){
setState(() {
viewVisible = false ;
});
}
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Visibility(
maintainSize: true,
maintainAnimation: true,
maintainState: true,
visible: viewVisible,
child: Container(
height: 200,
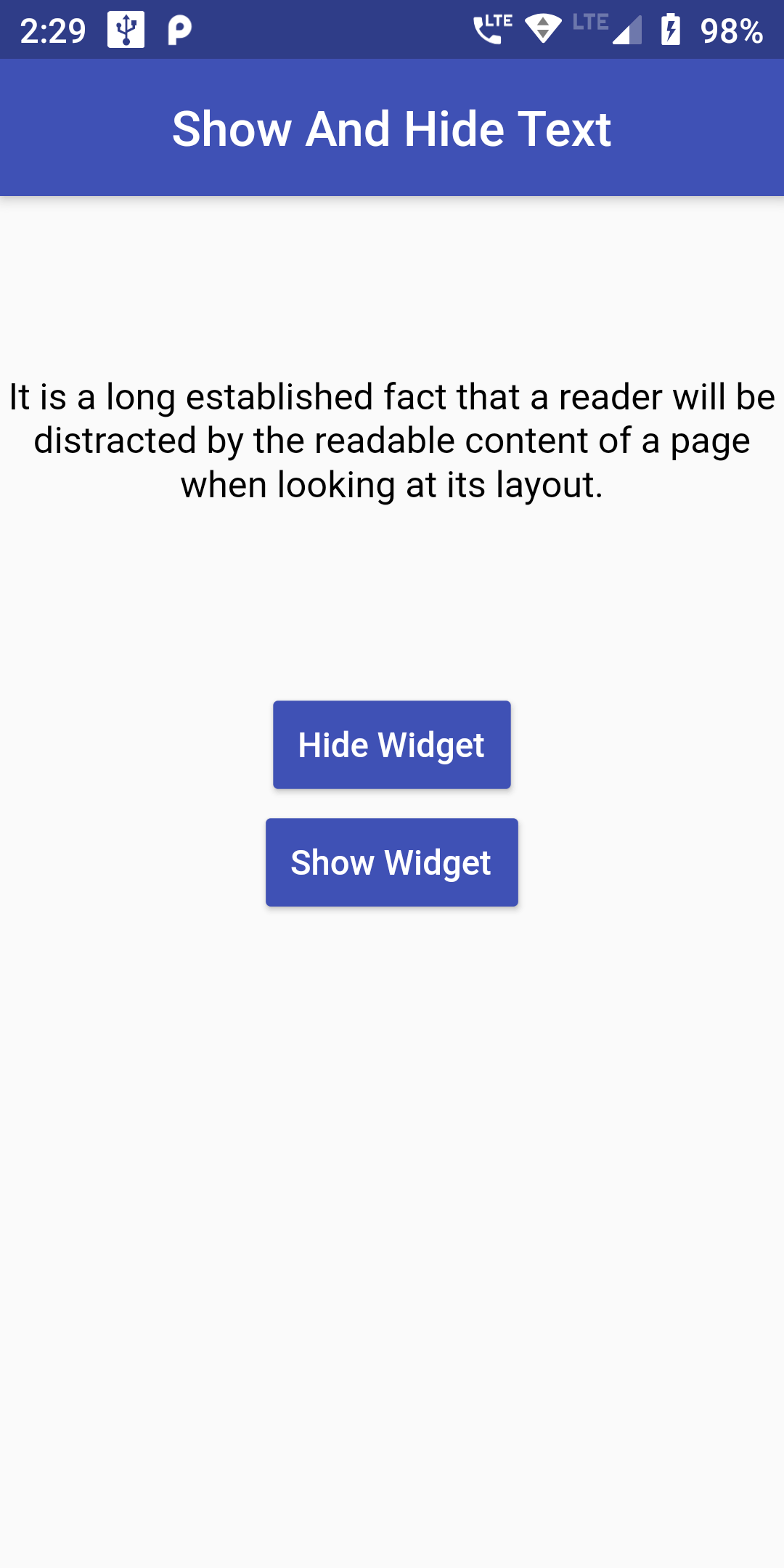
child: Center(child: Text('It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. ',
textAlign: TextAlign.center,
style: TextStyle(color: Colors.black,
fontSize: 15)))
)
),
RaisedButton(
child: Text('Show Widget'),
onPressed: showWidget,
color: Colors.indigo,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
RaisedButton(
child: Text('Hide Widget'),
onPressed: hideWidget,
color: Colors.indigo,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
],
);
}
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.indigo,
title: Text("Show And Hide Text"),
),
body: SafeArea(
child : Center(
child:View(),
)
)
),
);
}
}
class View extends StatefulWidget {
@override
ViewWidgetState createState() => ViewWidgetState();
}
class ViewWidgetState extends State {
bool viewVisible = true ;
void showWidget(){
setState(() {
viewVisible = true ;
});
}
void hideWidget(){
setState(() {
viewVisible = false ;
});
}
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Visibility(
maintainSize: true,
maintainAnimation: true,
maintainState: true,
visible: viewVisible,
child: Container(
height: 200,
child: Center(child: Text('It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. ',
textAlign: TextAlign.center,
style: TextStyle(color: Colors.black,
fontSize: 15)))
)
),
RaisedButton(
child: Text('Show Widget'),
onPressed: showWidget,
color: Colors.indigo,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
RaisedButton(
child: Text('Hide Widget'),
onPressed: hideWidget,
color: Colors.indigo,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
],
);
}
}