
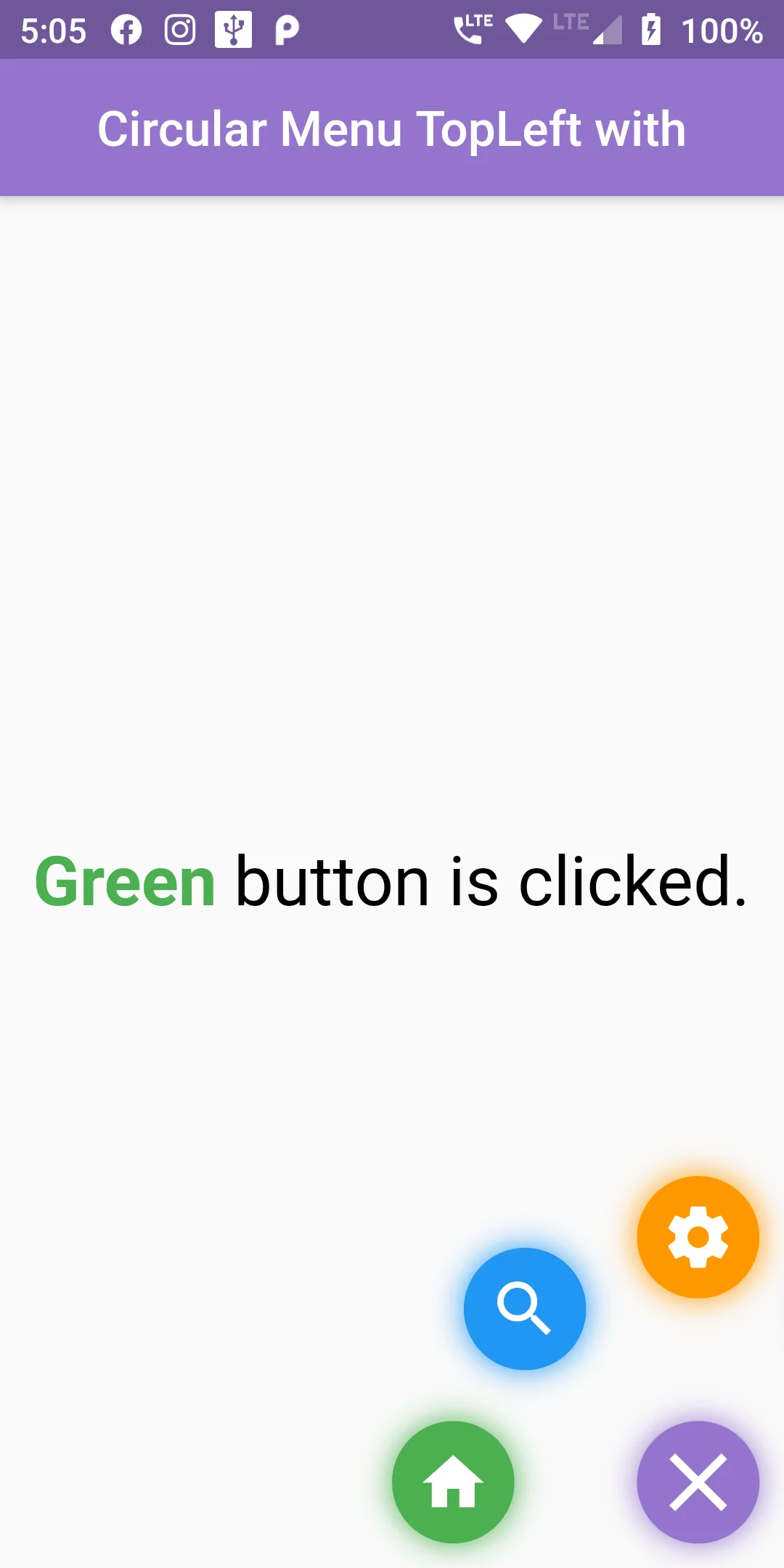
As a starting point, we will create a simple app with a Stack. Stack is a container Widget, that places widgets on top of each other. All of our widgets will be placed in it.Building a flashy Circular Menu Bottom Right And Change Text in Flutter can be done with ease thanks to the Transform widget and staggered animations.
Complete Code Circular Menu Bottom Right And Change Text in flutter
Main.dart
import 'package:flutter/material.dart';
import 'package:circular_menu/circular_menu.dart';
void main()=> runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "My App",
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
String _colorName = 'No';
Color _color = Colors.black;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.deepPurple[300],
title: Text(' Circular Menu TopLeft with '),
),
body: CircularMenu(
alignment: Alignment.bottomRight,
backgroundWidget: Center(
child: RichText(
text: TextSpan(
style: TextStyle(color: Colors.black, fontSize: 28),
children: <TextSpan>[
TextSpan(
text: _colorName,
style:
TextStyle(color: _color, fontWeight: FontWeight.bold),
),
TextSpan(text: ' button is clicked.'),
],
),
),
),
toggleButtonColor: Colors.deepPurple[300],
items: [
CircularMenuItem(
icon: Icons.home,
color: Colors.green,
onTap: () {
setState(() {
_color = Colors.green;
_colorName = 'Green';
});
}),
CircularMenuItem(
icon: Icons.search,
color: Colors.blue,
onTap: () {
setState(() {
_color = Colors.blue;
_colorName = 'Blue';
});
}),
CircularMenuItem(
icon: Icons.settings,
color: Colors.orange,
onTap: () {
setState(() {
_color = Colors.orange;
_colorName = 'Orange';
});
}),
],
),
),
);
}
}