
Create Toggleable Vertical Tabs
Step 1: Create index.html and implement below code.
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'Delhi')" id="defaultOpen">Delhi</button>
<button class="tablinks" onclick="openCity(event, 'Bangluru')">Bangluru</button>
<button class="tablinks" onclick="openCity(event, 'TamilNadhu')">TamilNadhu</button>
</div>
<div id="Delhi" class="tabcontent">
<h3>Delhi</h3>
<p>Delhi is the capital city of India.</p>
</div>
<div id="Bangluru" class="tabcontent">
<h3>Bangluru</h3>
<p>Bangluru is the Silicon city</p>
</div>
<div id="TamilNadhu" class="tabcontent">
<h3>TamilNadhu</h3>
<p>TamilNadhu is Temple City.</p>
</div>
Step 2: Now implement CSS code to display tab content.
<style>
h1{
color: tomato;
}
* {box-sizing: border-box}
body {font-family: "Lato", sans-serif;}
/* Style the tab */
.tab {
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons inside the tab */
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
font-size: 17px;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
}
/* Create an active/current "tab button" class */
.tab button.active {
background-color: tomato;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid #ccc;
width: 70%;
border-left: none;
height: 300px;
}
</style>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Create Toggleable Vertical Tabs JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: tomato;
}
* {
box-sizing: border-box
}
body {
font-family: "Lato", sans-serif;
}
/* Style the tab */
.tab {
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons inside the tab */
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
font-size: 17px;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
}
/* Create an active/current "tab button" class */
.tab button.active {
background-color: tomato;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid #ccc;
width: 70%;
border-left: none;
height: 300px;
}
</style>
<body>
<div class="container">
<br>
<br>
<br>
<div class="text-center">
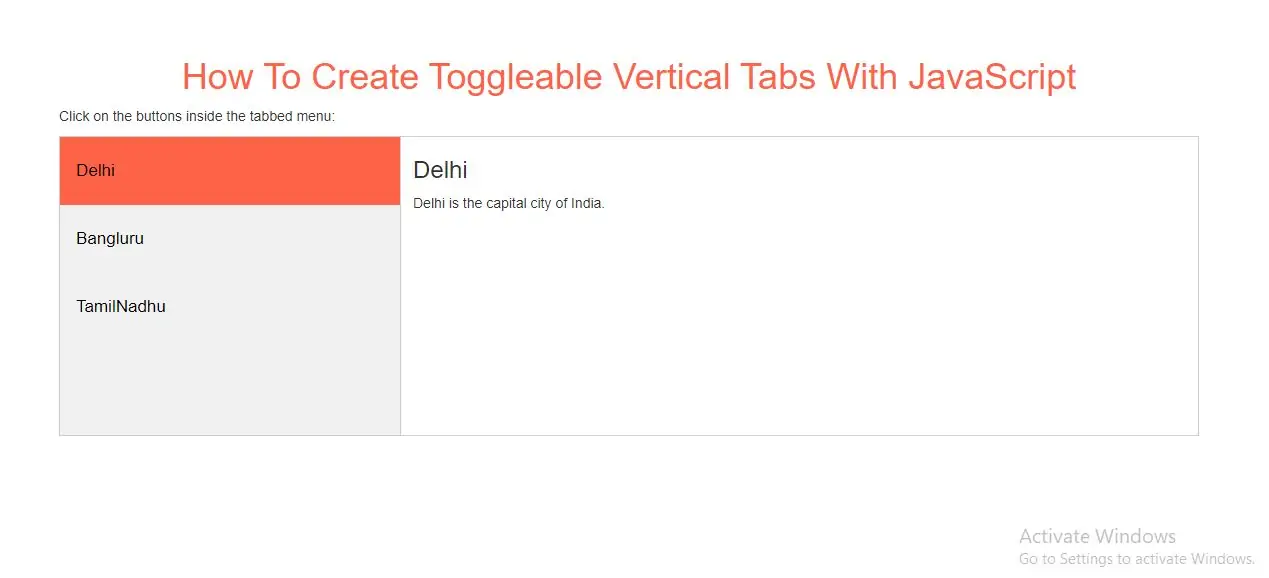
<h1>How To Create Toggleable Vertical Tabs With JavaScript</h1>
</div>
<p>Click on the buttons inside the tabbed menu:</p>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'Delhi')" id="defaultOpen">Delhi</button>
<button class="tablinks" onclick="openCity(event, 'Bangluru')">Bangluru</button>
<button class="tablinks" onclick="openCity(event, 'TamilNadhu')">TamilNadhu</button>
</div>
<div id="Delhi" class="tabcontent">
<h3>Delhi</h3>
<p>Delhi is the capital city of India.</p>
</div>
<div id="Bangluru" class="tabcontent">
<h3>Bangluru</h3>
<p>Bangluru is the Silicon city</p>
</div>
<div id="TamilNadhu" class="tabcontent">
<h3>TamilNadhu</h3>
<p>TamilNadhu is Temple City.</p>
</div>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
</script>
<div>
</body>
</html>