
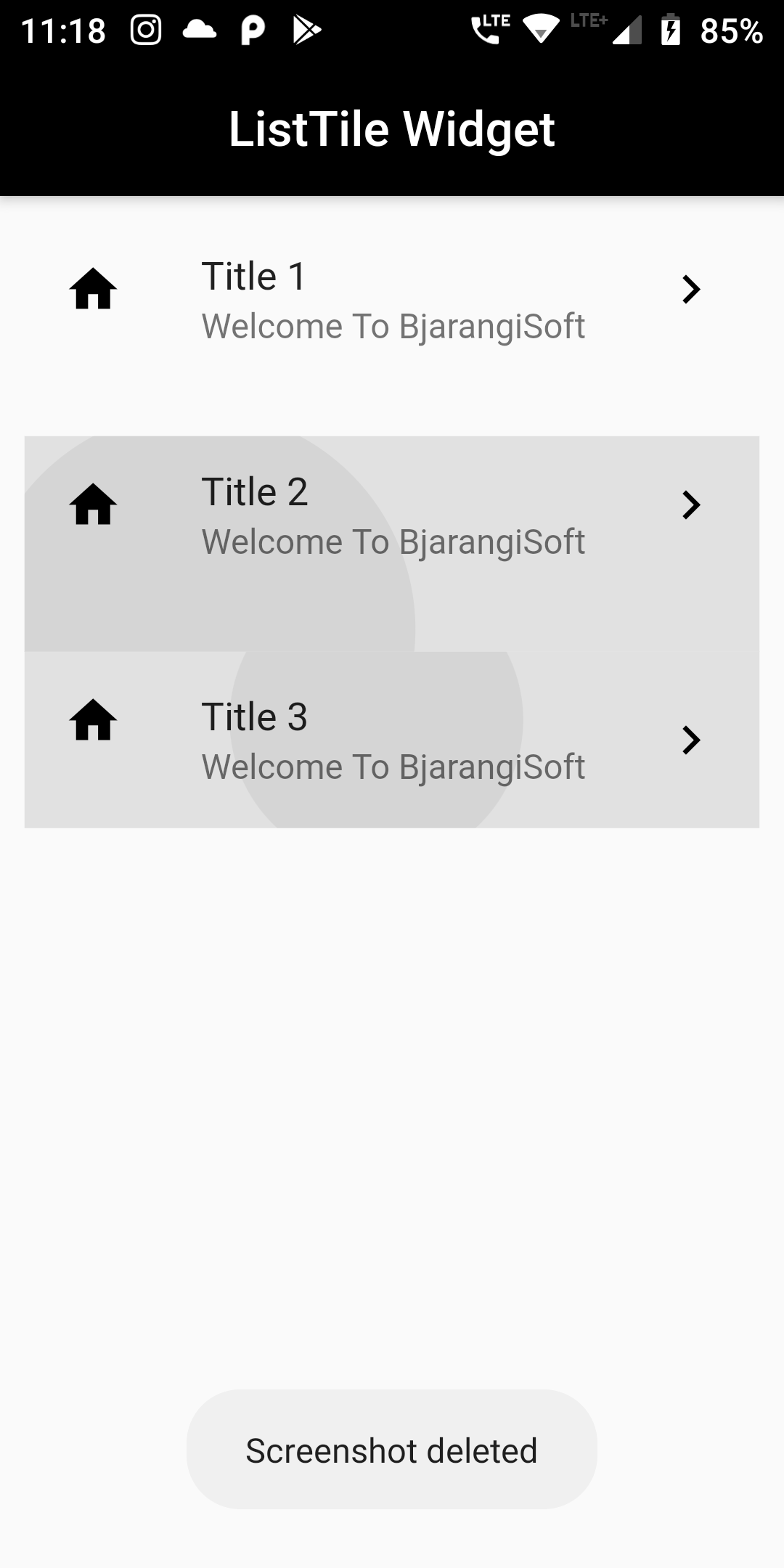
Following is an Android UI screenshot when you run this application on an Android device.
Creating a Simple Scaffold widget and using the Column WIdget as its body. ListTile can be very helpful for this purpose in particular.you can Also add Padding.To create the control for the Long Press on the ListTile widget, the onLongPress callback is used. It gets fired whenever the user clicks long on the ListTile.
It can create a simple looking card like a list of items without the need for specifying the boundary etc.
You can add This ListTile Code:
ListTile(
title: Text('Title 1'),
subtitle: Text("Welcome To BjarangiSoft"),
leading: Icon(Icons.home, color: Colors.black),
trailing: Icon(Icons.chevron_right, color: Colors.black),
isThreeLine: true,
onLongPress: (){
print("Long Press on the listTile");
},
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('ListTile Widget'),
backgroundColor: Colors.black,
),
body:
Padding(
padding: EdgeInsets.all(10),
child: Column(
children: <Widget>[
ListTile(
title: Text('Title 1'),
subtitle: Text("Welcome To BjarangiSoft"),
leading: Icon(Icons.home, color: Colors.black),
trailing: Icon(Icons.chevron_right, color: Colors.black),
isThreeLine: true,
onLongPress: (){
print("Long Press on the listTile");
},
),
ListTile(
title: Text('Title 2'),
subtitle: Text("Welcome To BjarangiSoft"),
leading: Icon(Icons.home , color: Colors.black),
trailing: Icon(Icons.chevron_right, color: Colors.black),
isThreeLine: true,
onLongPress: (){
print("Long Press on the listTile");
},
),
ListTile(
title: Text('Title 3'),
subtitle: Text("Welcome To BjarangiSoft"),
leading: Icon(Icons.home, color: Colors.black),
trailing: Icon(Icons.chevron_right, color: Colors.black),
onLongPress: (){
print("Long Press on the listTile");
},
),
],
)
),
);
}
}