
Various classes available in bootstrap library that are used for vertical alignment are:
<!DOCTYPE html>
<html>
<head>
<title>BAJARANGI SOFT</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
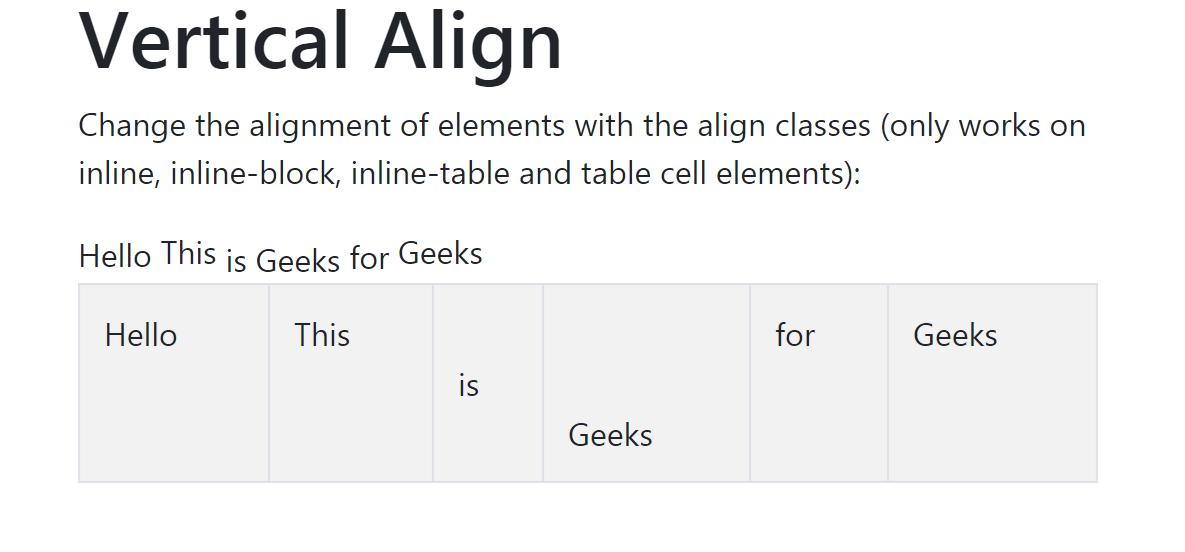
<h1>Vertical Align</h1>
<p>
Change the alignment of elements
with the align classes (only works
on inline, inline-block,
inline-table and table
cell elements):
</p>
<span class="align-baseline">Hello</span>
<span class="align-top">This</span>
<span class="align-middle">is</span>
<span class="align-bottom">Geeks</span>
<span class="align-text-top">for</span>
<span class="align-text-bottom">Geeks</span>
</div>
</body>
</html>
<html>
<head>
<title>BAJARANGI SOFT</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<table class='table table-striped table-bordered'
style="height: 100px;">
<tbody>
<tr>
<td class="align-baseline">
Hello
</td>
<td class="align-top">
This
</td>
<td class="align-middle">
is
</td>
<td class="align-bottom">
Geeks
</td>
<td class="align-text-top">
for
</td>
<td class="align-text-bottom">
Geeks
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>