
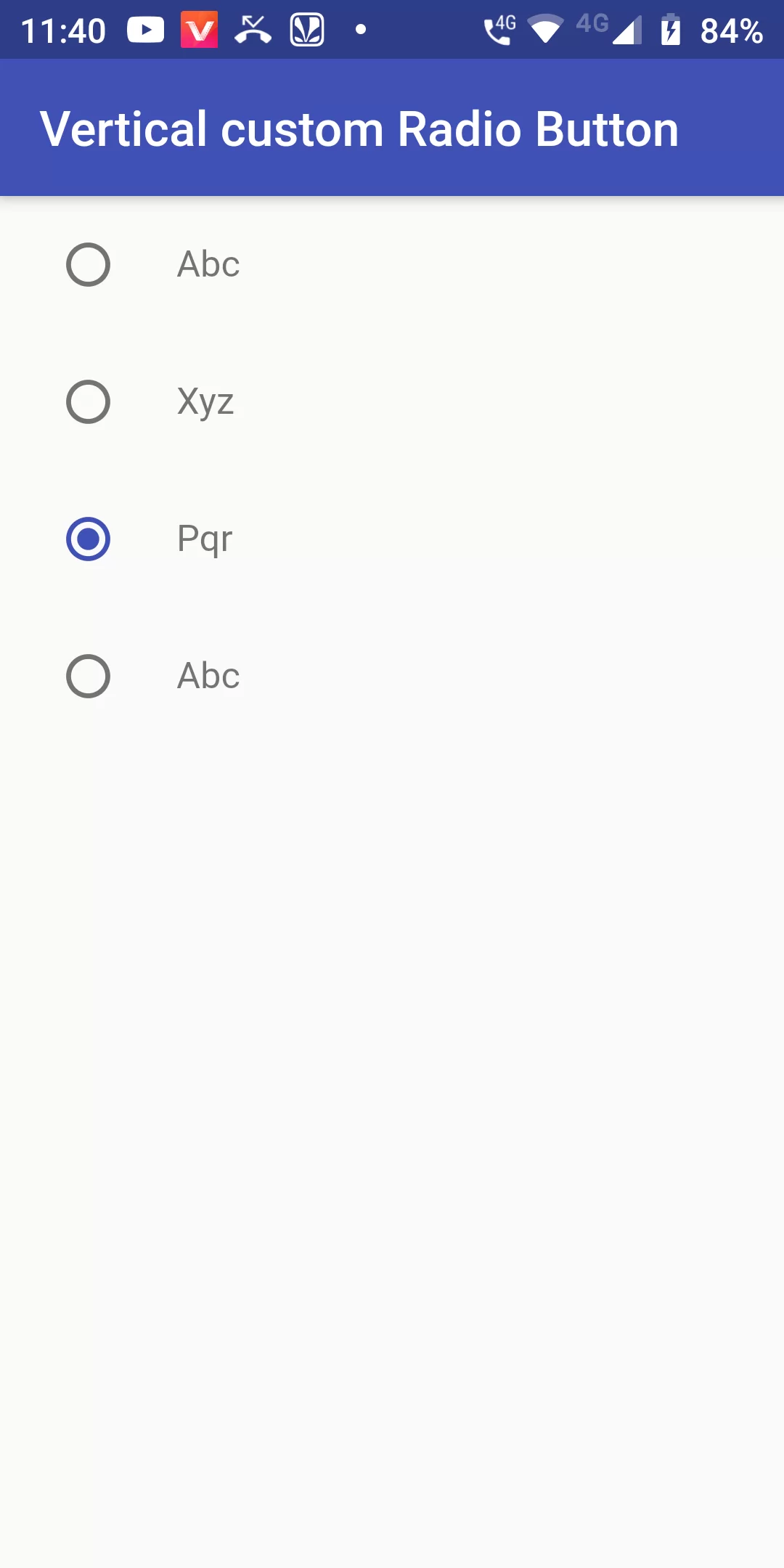
Vertical Custom Radio Button
Complete Code For Vertical Custom Radio Button In Flutter
Main.dart
import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
String radioItem = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.indigo,
title: Text('Vertical custom Radio Button'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
RadioListTile(
activeColor: Colors.indigo,
groupValue: radioItem,
title: Text('Abc',style: TextStyle(color: Colors.black54,fontSize:15)),
value: 'Item 1',
onChanged: (val) {
setState(() {
radioItem = val;
});
},
),
RadioListTile(
activeColor: Colors.indigo,
groupValue: radioItem,
title: Text('Xyz',style: TextStyle(color: Colors.black54,fontSize:15)),
value: 'Item 2',
onChanged: (val) {
setState(() {
radioItem = val;
});
},
),
RadioListTile(
activeColor: Colors.indigo,
groupValue: radioItem,
title: Text('Pqr',style: TextStyle(color: Colors.black54,fontSize:15)),
value: 'Item 3',
onChanged: (val) {
setState(() {
radioItem = val;
});
},
),
RadioListTile(
activeColor: Colors.indigo,
groupValue: radioItem,
title: Text('Abc',style: TextStyle(color: Colors.black54,fontSize:15)),
value: 'Item 4',
onChanged: (val) {
setState(() {
radioItem = val;
});
},
),
],
),
);
}
}