
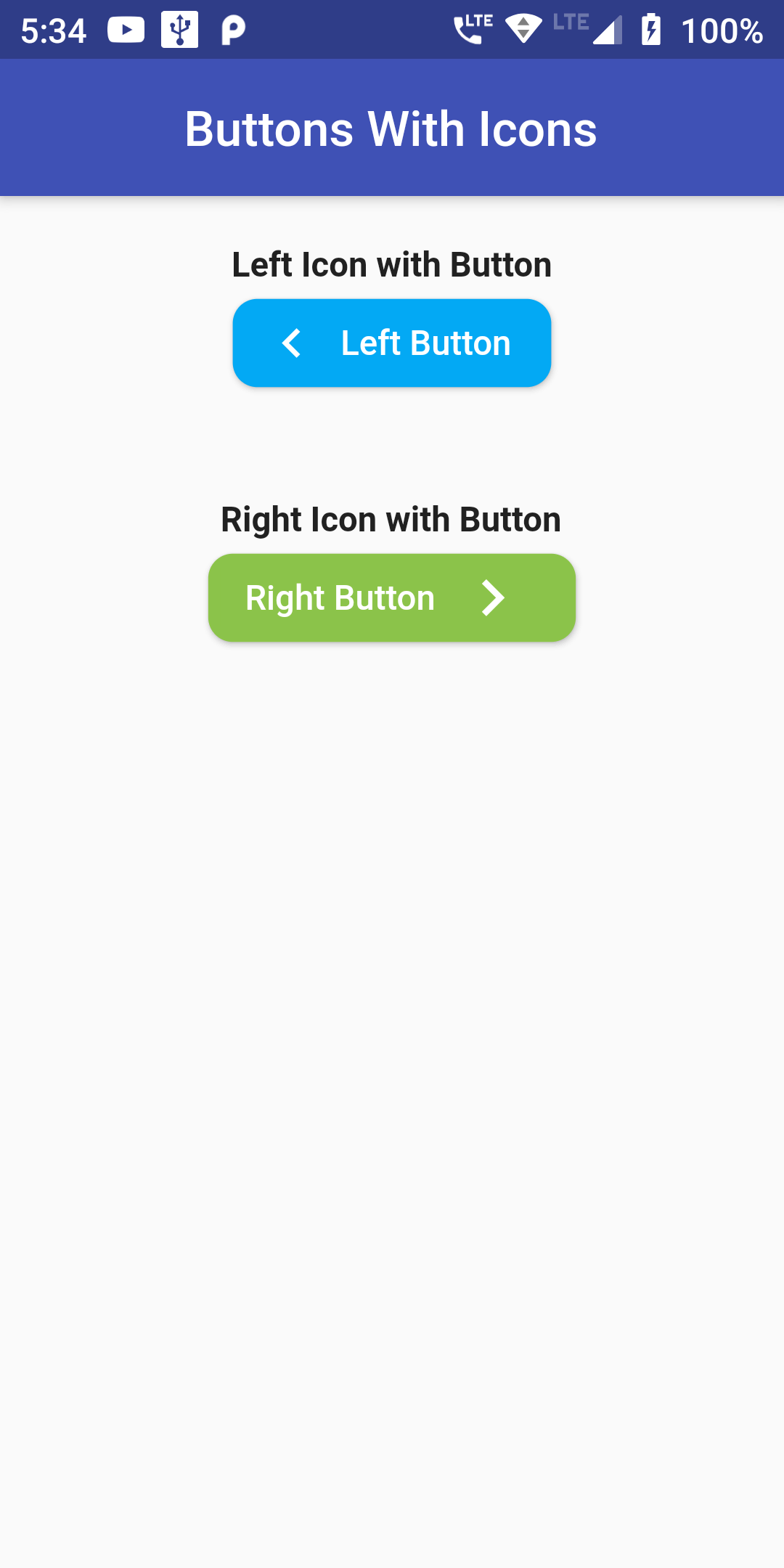
Raised button has a sub widget called as RaisedButton.icon() which is used to create raised button with Icon images. Using RaisedButton.icon() widget can easily put icon at the left side of button. But to set icon at right side of raised button we have to modify the raised button structure and create custom raised button with Row widget.
You can add this Icon With Button code :
Column(
children: <Widget>[
SizedBox(height: 20.0,),
Center(
child: Text('Left Icon With Button',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: RaisedButton.icon(
onPressed: (){ print('Button Clicked.'); },
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
label: Text('Left Button',
style: TextStyle(color: Colors.white),),
icon: Icon(Icons.chevron_left, color:Colors.white,),
textColor: Colors.white,
splashColor: Colors.indigo,
color: Colors.blue,),
),
SizedBox(height: 40.0,),
Center(
child: Text('Right Icon With Button',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: Container(
width: 150,
child: RaisedButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
onPressed: (){ print('Button Clicked.'); },
textColor: Colors.white,
color: Colors.lightGreen,
padding: EdgeInsets.fromLTRB(5, 0, 5, 0),
child: Padding(
padding: EdgeInsets.fromLTRB(0,0,0,0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
color: Colors.lightGreen,
padding: EdgeInsets.fromLTRB(10, 4, 6, 4),
child: Text('Right Button',
style: TextStyle(color: Colors.white),),
),
Padding(
padding: EdgeInsets.fromLTRB(4, 0, 10, 0),
child: Icon(
Icons.chevron_right,
color:Colors.white,
size: 30,
),
),
],
)
)
)
)
)
]
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Buttons With Icons'),
backgroundColor: Colors.indigo,
),
body: Column(
children: <Widget>[
SizedBox(height: 20.0,),
Center(
child: Text('Left Icon With Button',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: RaisedButton.icon(
onPressed: (){ print('Button Clicked.'); },
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
label: Text('Left Button',
style: TextStyle(color: Colors.white),),
icon: Icon(Icons.chevron_left, color:Colors.white,),
textColor: Colors.white,
splashColor: Colors.indigo,
color: Colors.blue,),
),
SizedBox(height: 40.0,),
Center(
child: Text('Right Icon With Button',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: Container(
width: 150,
child: RaisedButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
onPressed: (){ print('Button Clicked.'); },
textColor: Colors.white,
color: Colors.lightGreen,
padding: EdgeInsets.fromLTRB(5, 0, 5, 0),
child: Padding(
padding: EdgeInsets.fromLTRB(0,0,0,0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
color: Colors.lightGreen,
padding: EdgeInsets.fromLTRB(10, 4, 6, 4),
child: Text('Right Button',
style: TextStyle(color: Colors.white),),
),
Padding(
padding: EdgeInsets.fromLTRB(4, 0, 10, 0),
child: Icon(
Icons.chevron_right,
color:Colors.white,
size: 30,
),
),
],
)
)
)
)
)
]
),
);
}
}