
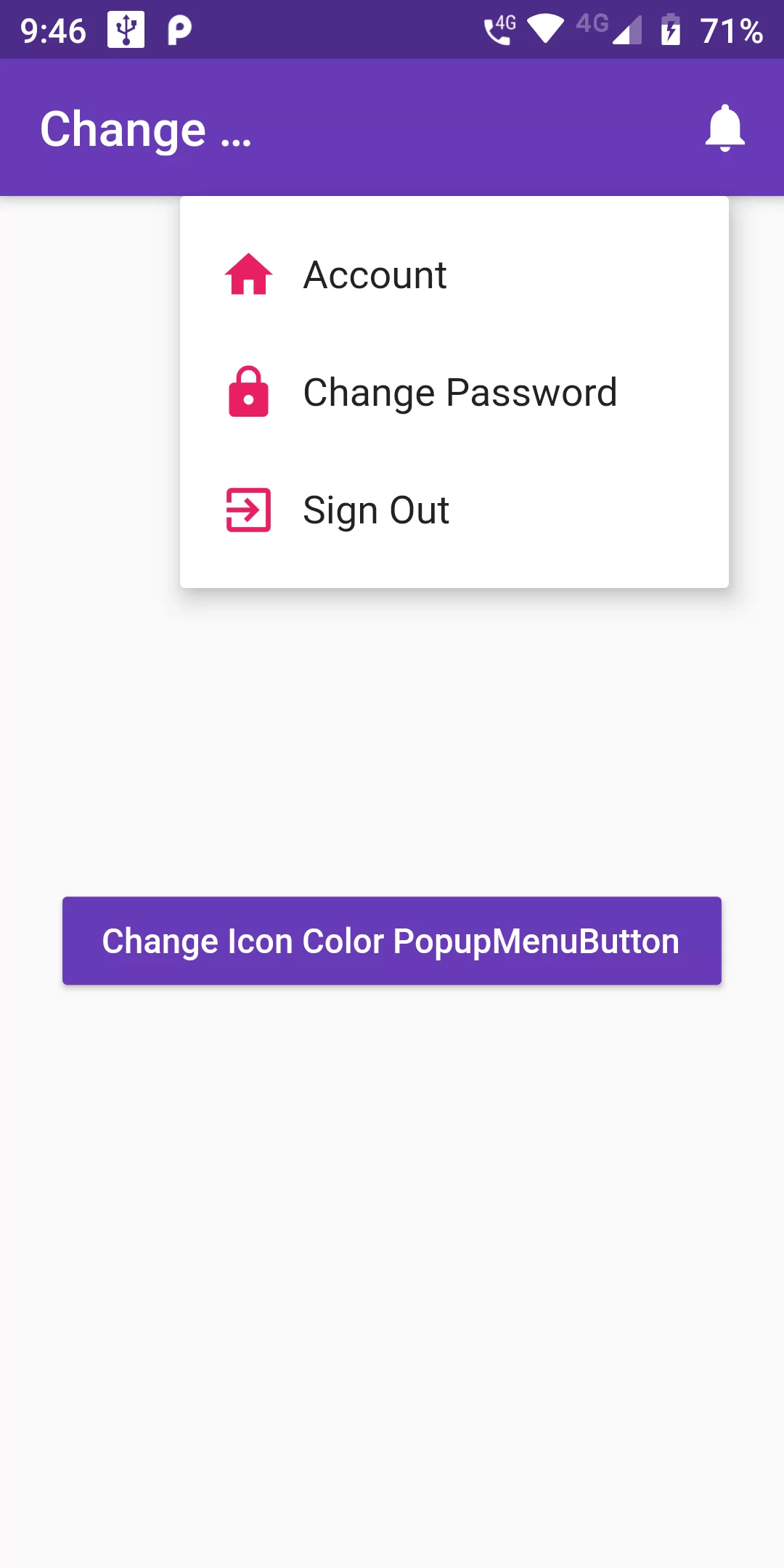
Change Icon Color Popup Menu Button
Complete Code For Change Icon Color Popup Menu Button In Flutter
Main.dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:badges/badges.dart';
void main() => runApp(BadgesApp());
class BadgesApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'APP',
home: ChangeIconColorPopupMenu(),
);
}
}
class ChangeIconColorPopupMenu extends StatefulWidget {
@override
ChangeIconColorPopupMenuState createState() {
return new ChangeIconColorPopupMenuState();
}
}
class ChangeIconColorPopupMenuState extends State<ChangeIconColorPopupMenu> {
List<Color> _colors = [
Colors.indigo,
Colors.orange,
Colors.teal,
Colors.brown,
Colors.pink
];
int _ColorIndex = 1;
_onChanged() {
int _colorCount = _colors.length;
setState(() {
if (_ColorIndex == _colorCount - 1) {
_ColorIndex = 0;
} else {
_ColorIndex += 1;
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple,
title: Text("Change PopupMenuButton Icon color"),
actions: [
IconButton(icon: Icon(Icons.notifications), onPressed: (){})
],
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
PopupMenuButton(
icon: Icon(Icons.settings, color: _colors[_ColorIndex]),
itemBuilder: (context) => [
PopupMenuItem(
child: Row(
children: <Widget>[
Icon(Icons.home,
color: _colors[_ColorIndex]),
SizedBox(width: 10.0),
Text("Account"),
],
),
),
PopupMenuItem(
child: Row(
children: <Widget>[
Icon(Icons.lock, color: _colors[_ColorIndex]),
SizedBox(width: 10.0),
Text("Change Password"),
],
),
),
PopupMenuItem(
child: Row(
children: <Widget>[
Icon(Icons.exit_to_app,
color: _colors[_ColorIndex]),
SizedBox(width: 10.0),
Text("Sign Out"),
],
),
),
],
),
SizedBox(width: 10.0),
Text("Change Icon Color")
],
),
),
Expanded(
child: Center(
child: RaisedButton(
onPressed: _onChanged,
child: Text("Change Icon Color PopupMenuButton", style: TextStyle(color: Colors.white),),
color: Colors.deepPurple,
),
),
)
],
));
}
}