
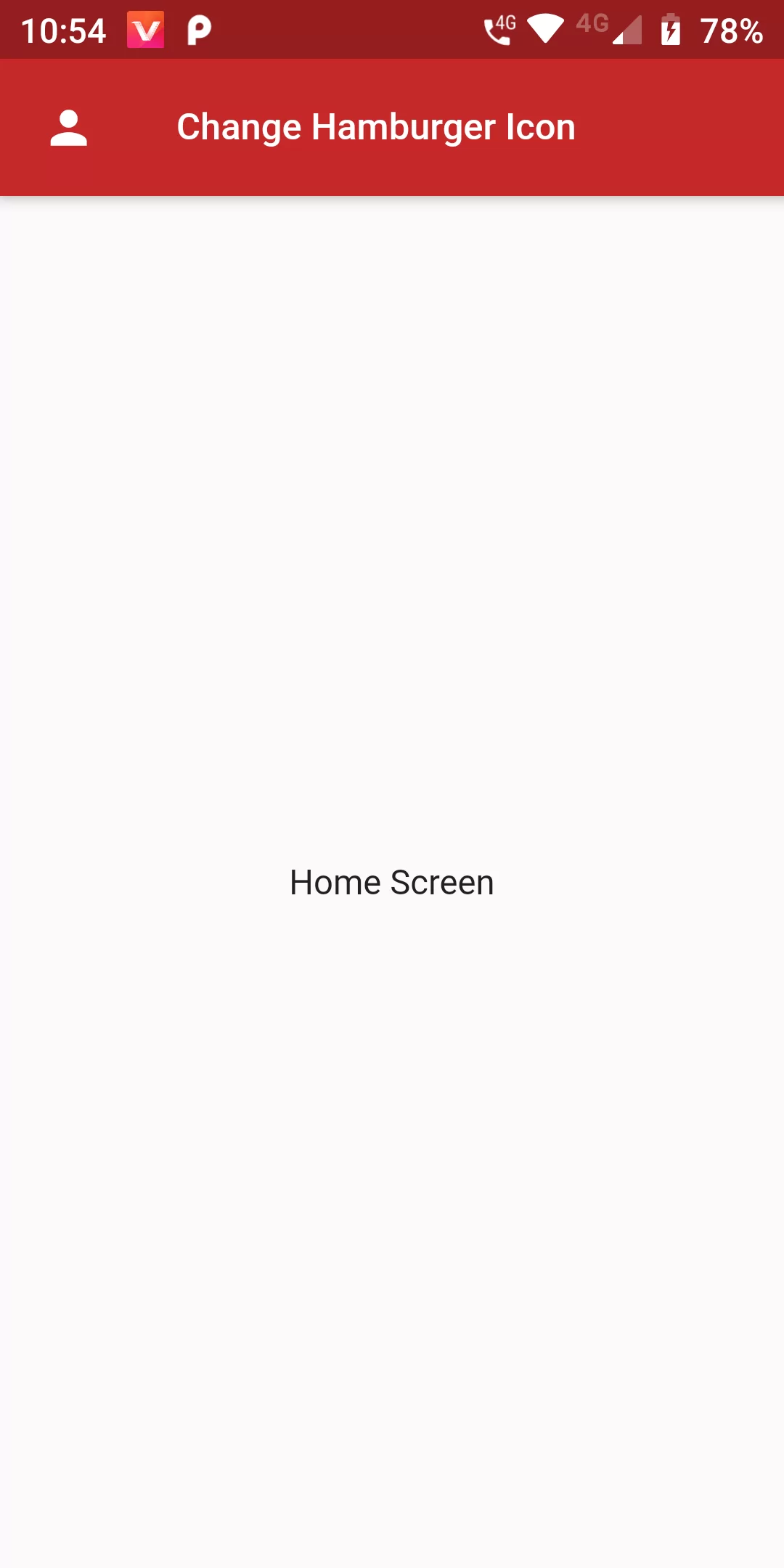
Change Hamburger Icon
Complete Code For Change Hamburger Icon In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.person, color: Colors.white,size: 22),
onPressed: () {
_scaffoldKey.currentState.openDrawer();
},
),
backgroundColor: Colors.red[800],
title: Text("Change Hamburger Icon",style: TextStyle(
fontSize: 15
),),
),
drawer: Container(
width: 200,
child: Drawer(
child: Container(
color: Colors.red[800],
child: ListView(
padding: EdgeInsets.all(10.0),
children: [
ListTile(
leading: Icon(Icons.home, color: Colors.white,),
title: Text('Home',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.person, color: Colors.white,),
title: Text('Profile',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.help_outline, color: Colors.white,),
title: Text('Help',style: TextStyle(color: Colors.white),),
),
],
),
),
),
),
body: Center(
child: Text("Home Screen"),
),
);
}
}