
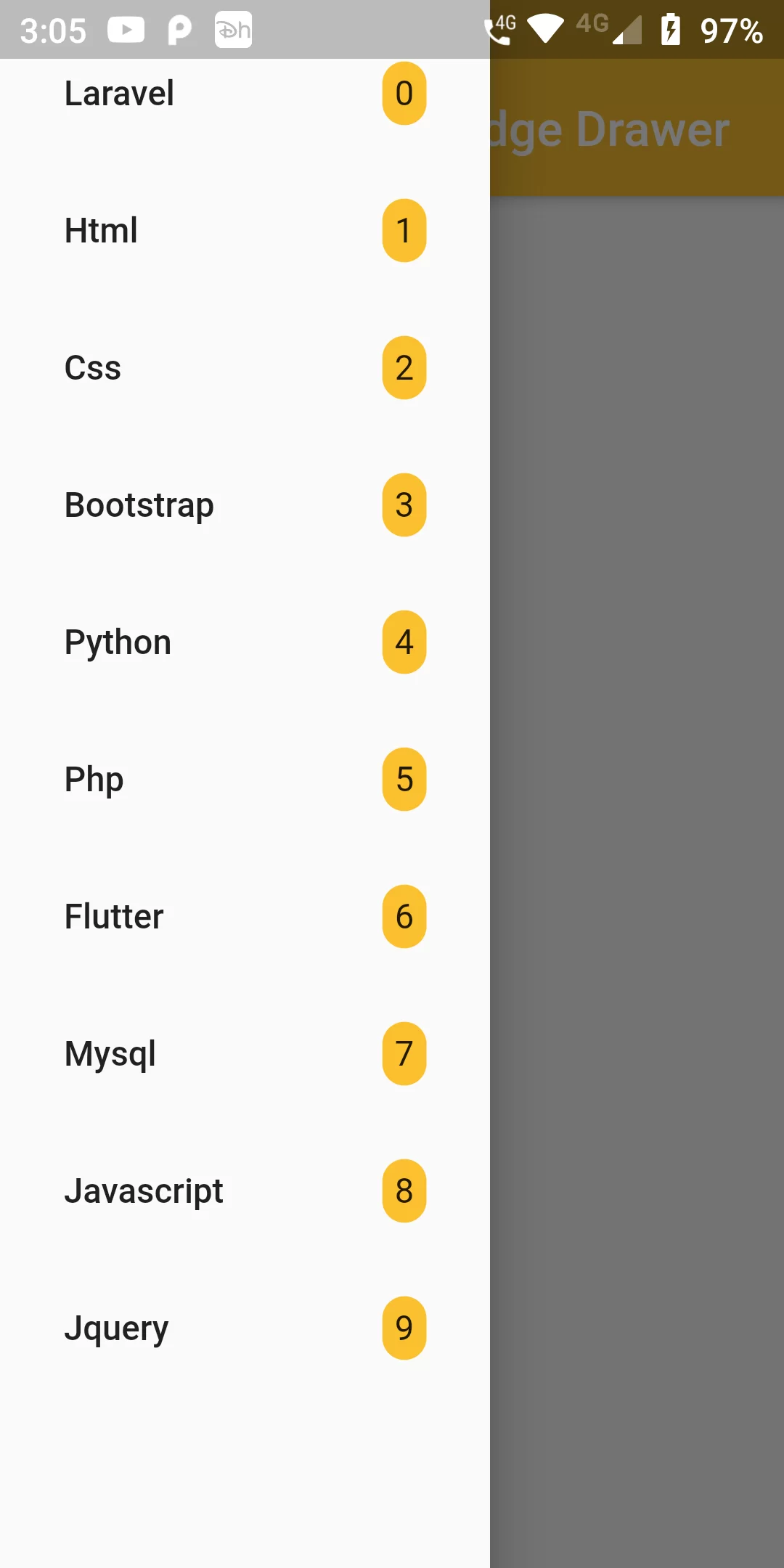
Menu Item Badge Drawer
Complete Code For Menu Item Badge Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage()
);
}
}
class MyHomePage extends StatelessWidget {
static final List<String> _listViewData = [
"Laravel", "Html", "Css", "Bootstrap", "Python", "Php",
"Flutter", "Mysql", "Javascript", "Jquery",
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.yellow[700],
title: Text("Menu Item Badge Drawer"),
),
drawer: Container(
width: 200,
child: Drawer(
child: Container(
child: ListView.builder(
padding: EdgeInsets.all(10.0),
itemCount: _listViewData.length,
itemBuilder: (context, index) {
return Container(
child: ListTile(
title: Text(_listViewData[index]),
trailing: Container(
padding: EdgeInsets.all(5.0),
child: Text("$index"),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.yellow[700],
),
),
),
);
},
),
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}