
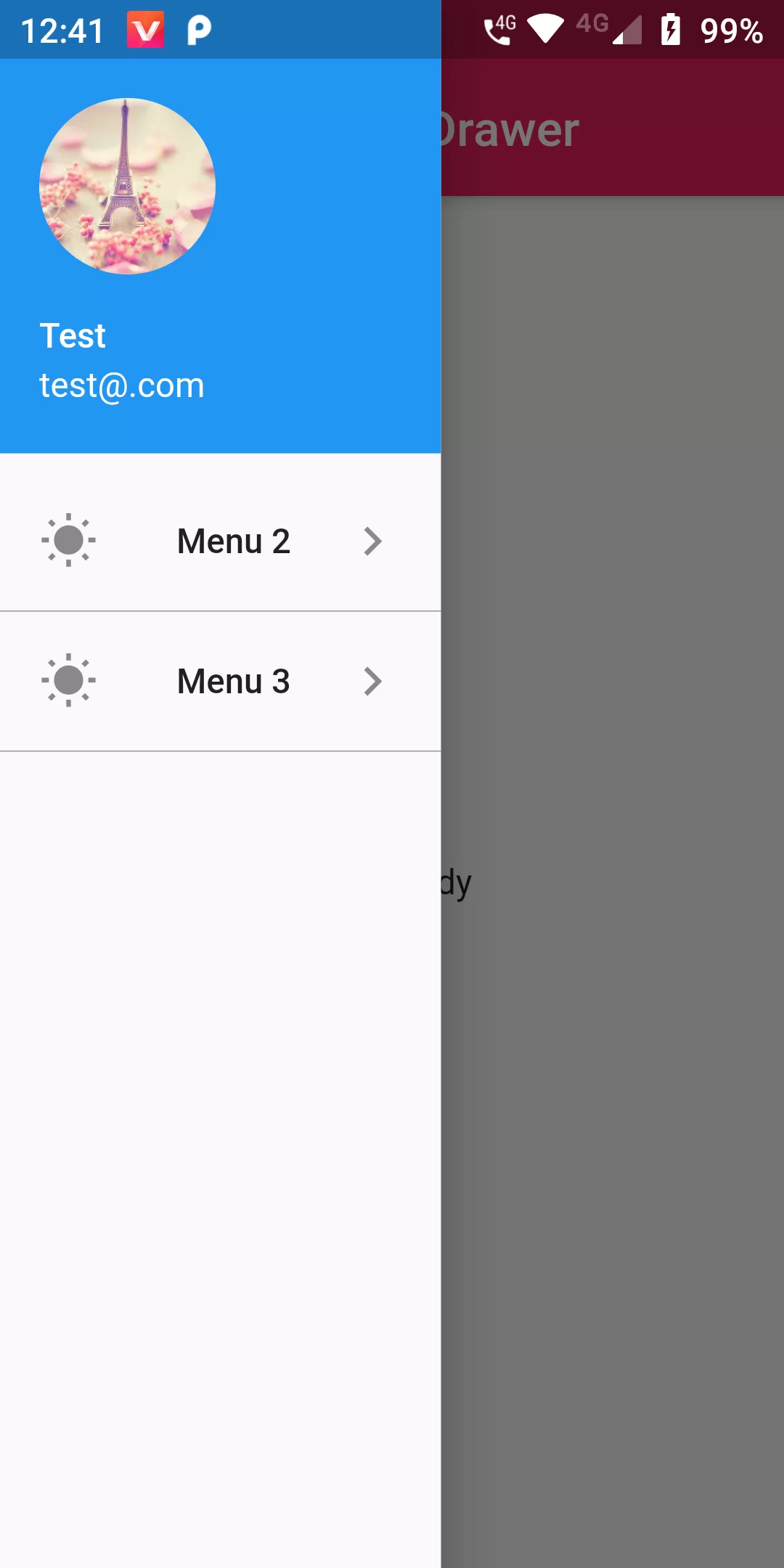
Adding Width To Drawer
Complete Code For Adding Width To Drawer In Flutter
main.dart
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Transform',
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: Text("Navigation Drawer"),
),
drawer: Container(
width: 180,
child: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text('Test'),
accountEmail: Text('test@.com'),
currentAccountPicture:
ClipRRect(
borderRadius: BorderRadius.circular(50.0),
child: Image.network(
'https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcSLAgGucJIj0YsgUvTwaWlcPfk5WaCLxarEhw&usqp=CAU'),
)
),
ListTile(
leading: Icon(Icons.wb_sunny),
title: Text('Menu 2'),
trailing: Icon(Icons.keyboard_arrow_right),
onTap: () {
print("Hallo");
},
),
Divider(
height: 1,
thickness: 0.5,
color: Colors.grey,
),
ListTile(
leading: Icon(Icons.wb_sunny),
title: Text('Menu 3'),
trailing: Icon(Icons.keyboard_arrow_right),
onTap: () {
print("Hallo");
},
),
Divider(
height: 1,
thickness: 0.5,
color: Colors.grey,
),
],
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}