
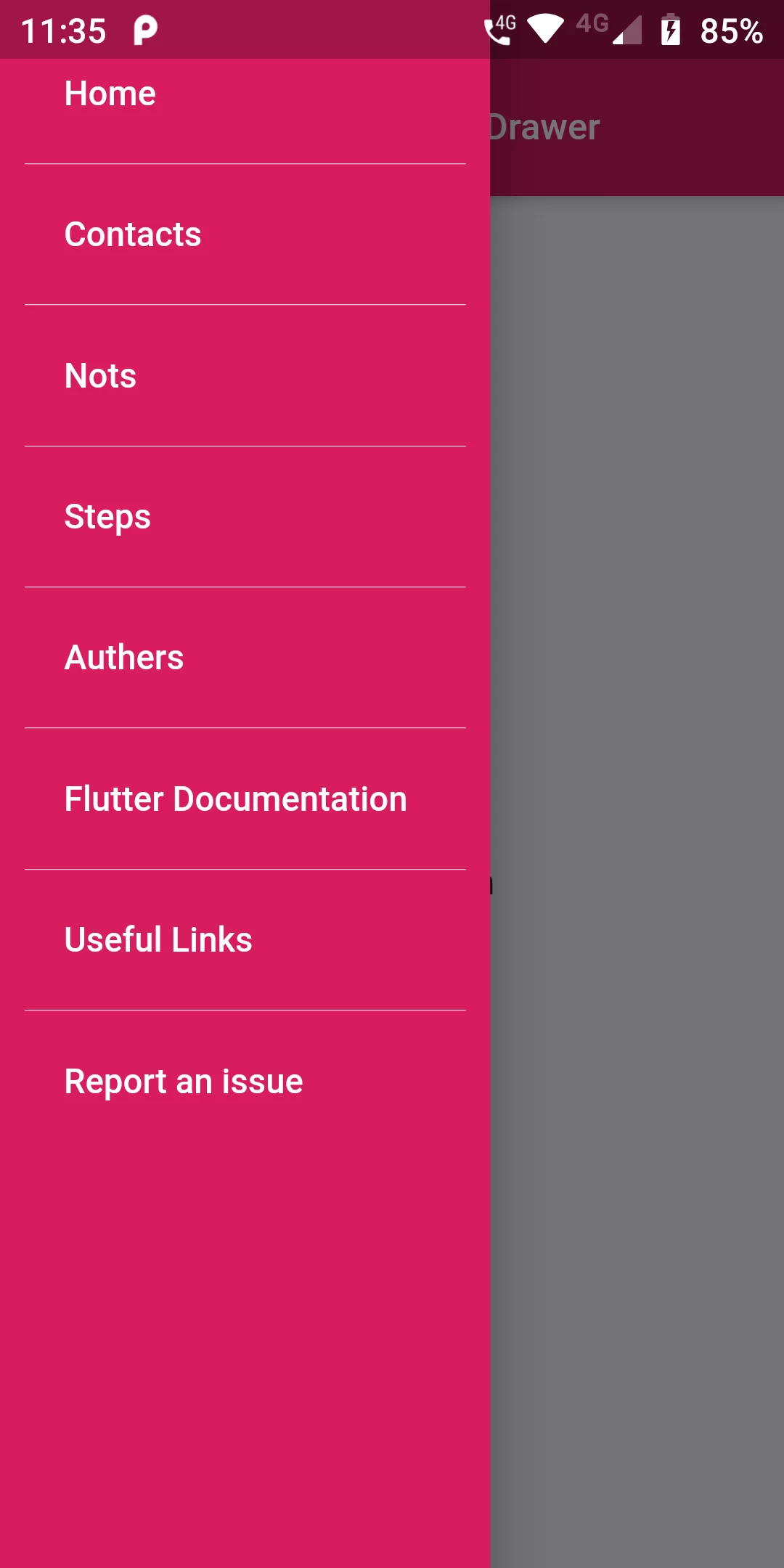
Horizontal Divider Drawer
Complete Code For In Horizontal Divider Drawer Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
static final List<String> _listViewData = [
"Home",
"Contacts",
"Nots",
"Steps",
"Authers",
"Flutter Documentation",
"Useful Links",
"Report an issue",
];
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
backgroundColor: Colors.pink[600],
title: Text("Horizontal Divider Drawer",style: TextStyle(
fontSize: 15
),),
),
drawer: Container(
width: 200,
child: Drawer(
child: Container(
color: Colors.pink[600],
child: ListView.separated(
padding: EdgeInsets.all(10.0),
separatorBuilder: (context, index) =>
Divider(color: Colors.white, height: 1.6),
itemCount: _listViewData.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(_listViewData[index],style: TextStyle(
color: Colors.white
),),
);
},
),
),
),
),
body: Center(
child: Text("Home Screen"),
),
);
}
}