
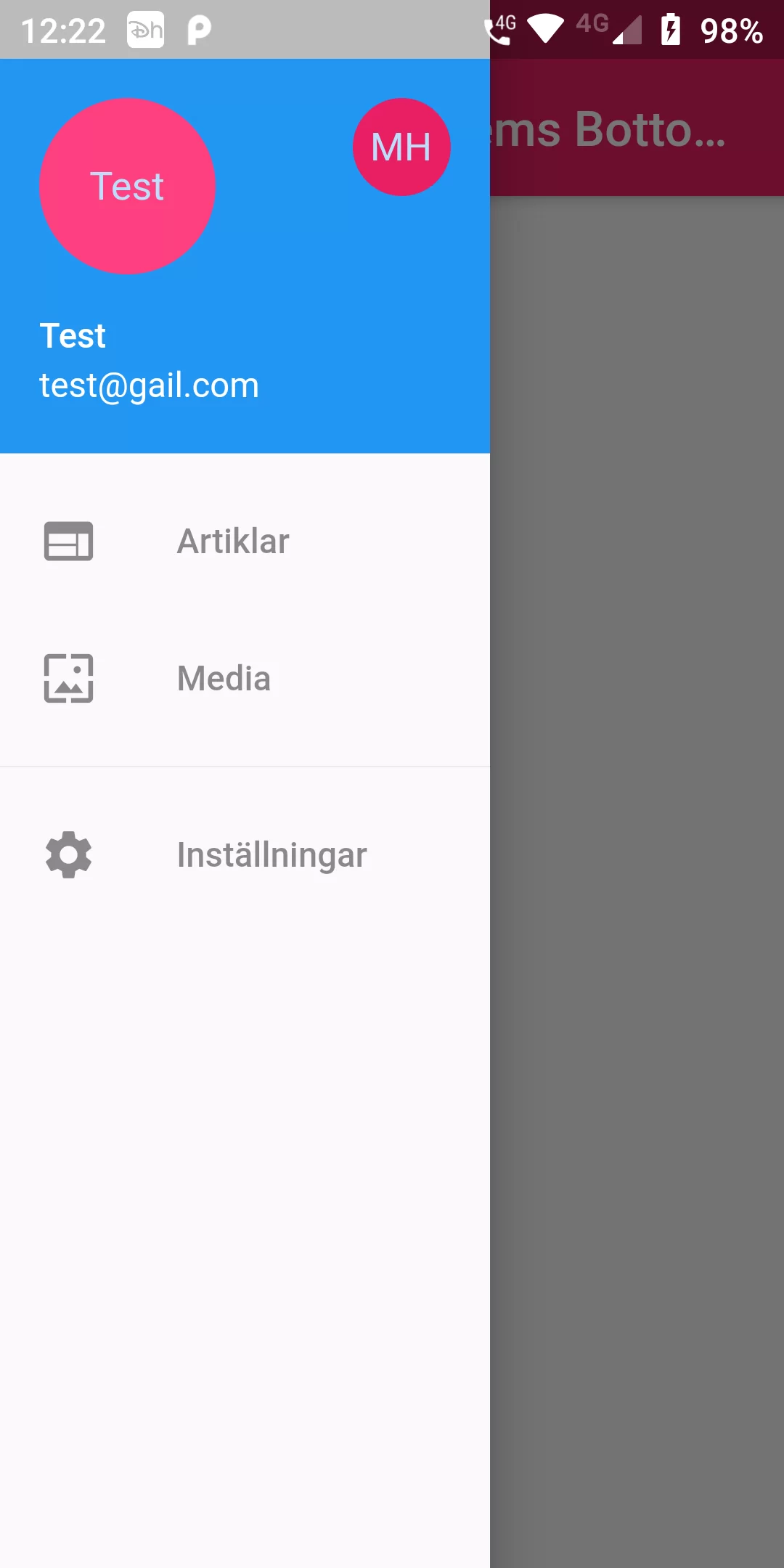
Navigation Bar In Drawer
Complete Code For Navigation Bar In Drawer In Flutter
main.dart
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Transform',
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: Text("Navigation Drawer"),
),
drawer: Container(
width: 200,
child: new Drawer(
child: new ListView(
children: <Widget>[
new UserAccountsDrawerHeader(
accountEmail: new Text("test@gail.com"),
accountName: new Text("Test"),
currentAccountPicture: new CircleAvatar(
backgroundColor: Colors.pinkAccent,
child: new Text("Test"),
),
otherAccountsPictures: <Widget>[
new CircleAvatar(
backgroundColor: Colors.pink,
child: new Text("MH"),
)
],
),
new ListTile(
title: new Text("Artiklar",style: TextStyle(color: Colors.black45),),
leading: new Icon(Icons.web),
),
new ListTile(
title: new Text("Media",style: TextStyle(color: Colors.black45),),
leading: new Icon(Icons.wallpaper),
),
new Divider(),
new ListTile(
title: new Text("Inställningar",style: TextStyle(color: Colors.black45),),
leading: new Icon(Icons.settings)
),
],
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}