
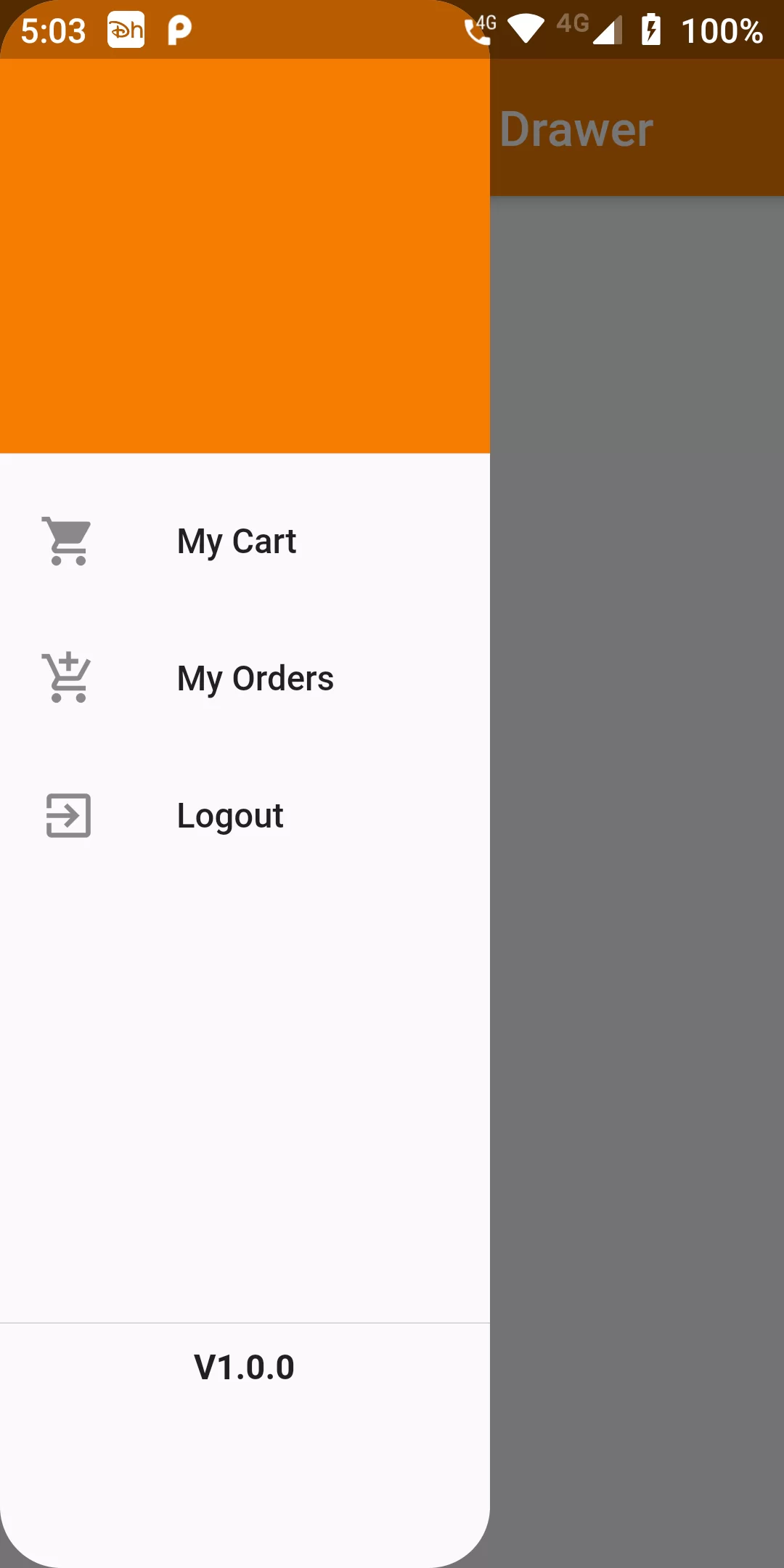
Corner Radius Drawer
Complete Code For Corner Radius Drawer In Flutter
main.dart
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Transform',
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.orange[700],
title: Text("Corner Radius Drawer"),
),
drawer: ClipRRect(
borderRadius: BorderRadius.circular(25),
child: Container(
width: 200,
child: Drawer(
elevation: 1.5,
child: Column(children: <Widget>[
DrawerHeader(
decoration: BoxDecoration(
color: Colors.orange[700],
)),
Expanded(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
ListTile(
title: Text('My Cart'),
leading: Icon(Icons.shopping_cart),
onTap: () {},
),
ListTile(
title: Text('My Orders'),
leading: Icon(Icons.add_shopping_cart),
onTap: () {},
),
ListTile(
title: Text('Logout'),
leading: Icon(Icons.exit_to_app),
onTap: () {})
],
)),
Container(
color: Colors.black,
width: double.infinity,
height: 0.1,
),
Container(
padding: EdgeInsets.all(10),
height: 100,
child: Text("V1.0.0",style: TextStyle(fontWeight: FontWeight.bold),)),
])),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}