
Align Widget
child's coordinate system and a different point in the coordinate system of this widget. The Align widget positions the child such that both points are lined up on top of each other.
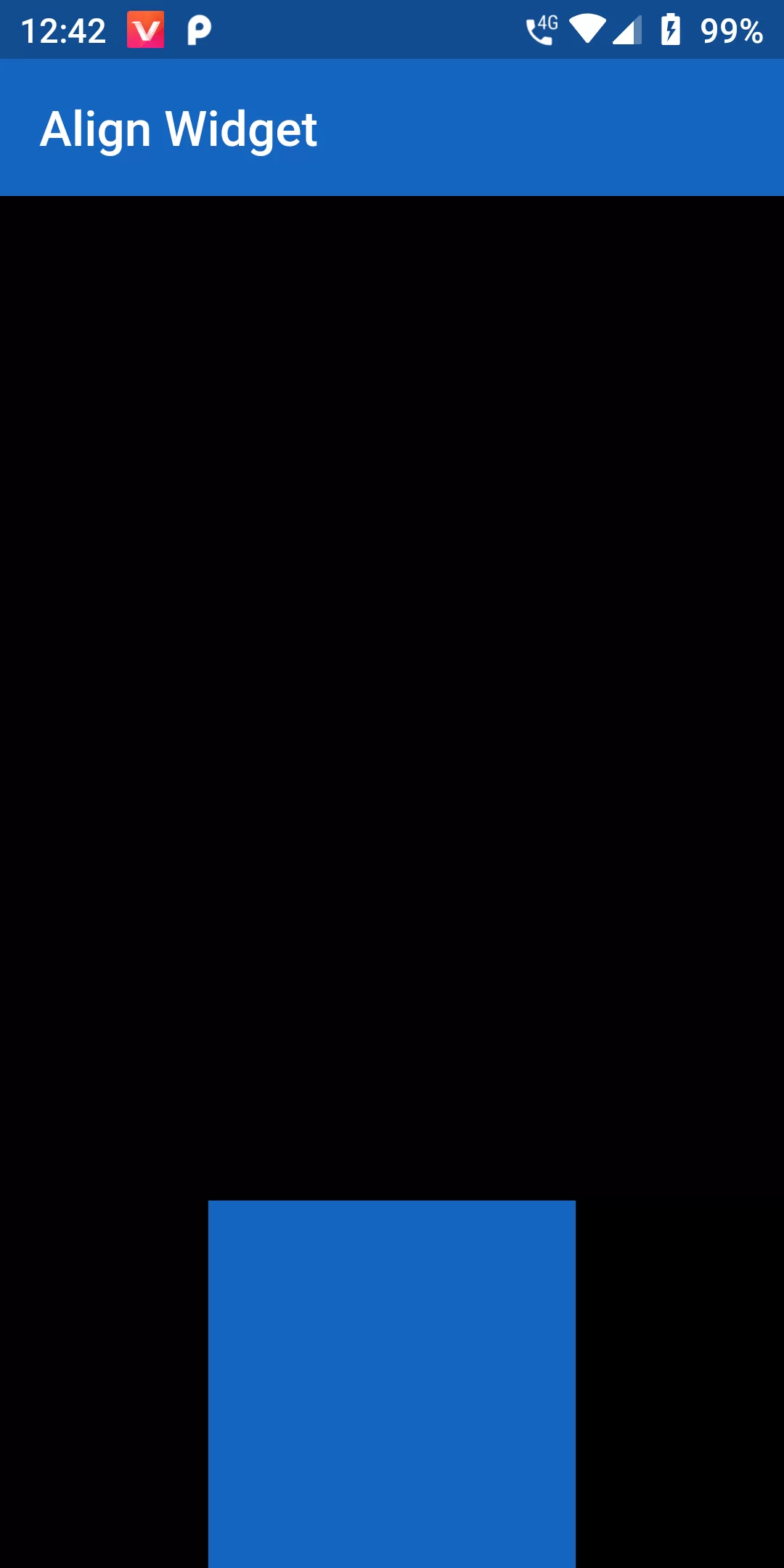
Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 150.0,
width: 150.0,
color: Colors.blue[800]
),
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black54,
appBar: AppBar(
backgroundColor: Colors.blue[800],
title: Text("Align Widget"
)
),
body: Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 150.0,
width: 150.0,
color: Colors.blue[800]
),
),
);
}
}