
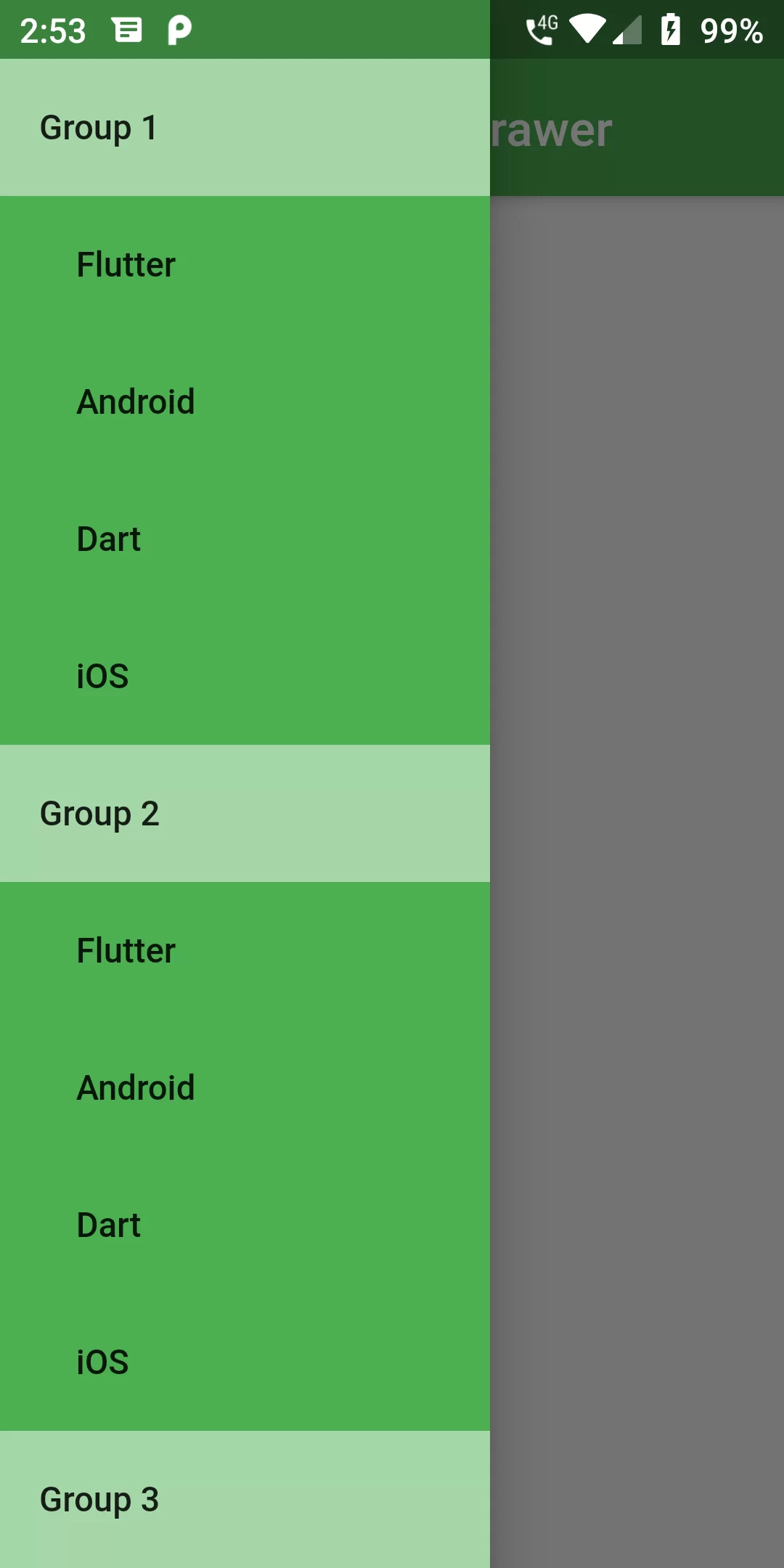
Group Items Drawer
Complete Code For Group Items Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
static final List<String> _listViewData = [
"Flutter",
"Android",
"Dart",
"iOS",
];
List<Column> _listOfGroup = List<Column>.generate(
9,
(i) => Column(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
color: Colors.green[200],
child: ListTile(title: Text("Group ${i + 1}")),
),
Padding(
padding: const EdgeInsets.only(left: 15.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: _listViewData
.map((data) => ListTile(
title: Text(data),
))
.toList(),
),
)
],
),
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("Group Items Drawer"),
),
drawer: Container(
width: 200,
child: Drawer(
child: Container(
color: Colors.green,
child: ListView(
children: _listOfGroup
.map(
(data) => Container(child: data),
)
.toList(),
),
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}