
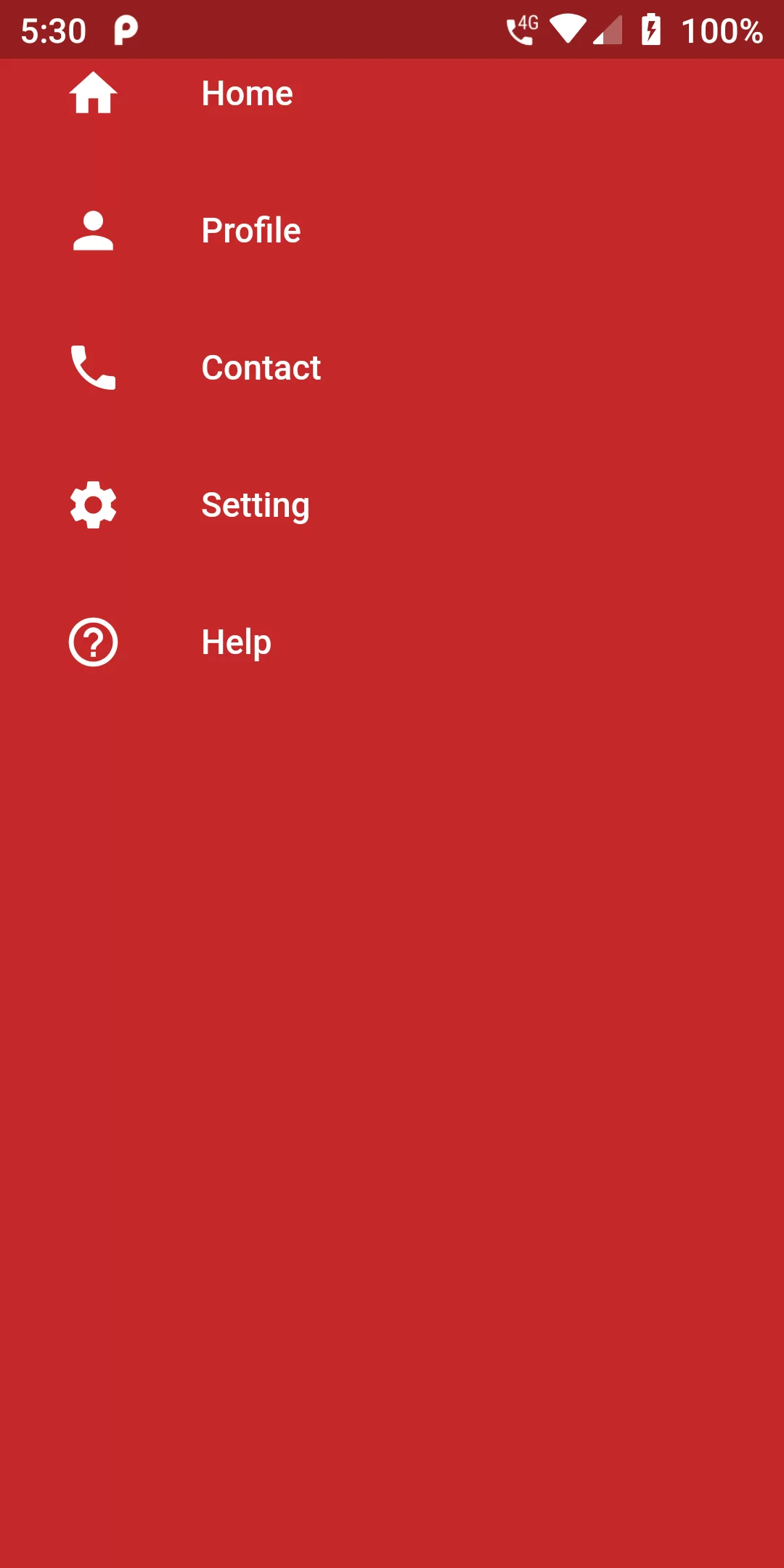
Full Width Drawer
Complete Code For Full Width Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[900],
title: Text("Full Width Drawer"),
),
drawer: SizedBox(
width: size.width,
child:Drawer(
child: Container(
color: Colors.red[800],
child: ListView(
padding: EdgeInsets.all(10.0),
children: [
ListTile(
leading: Icon(Icons.home, color: Colors.white,),
title: Text('Home',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.person, color: Colors.white,),
title: Text('Profile',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.phone, color: Colors.white,),
title: Text('Contact',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.settings, color: Colors.white,),
title: Text('Setting',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.help_outline, color: Colors.white,),
title: Text('Help',style: TextStyle(color: Colors.white),),
),
],
),
),
),
),
body: Center(
child: Text("Home Screen"),
),
);
}
}