
Step 1:Create index.html file and implement as below code in it.
<h2>Heading 2 (center)</h2> <h3>Heading 3 (left)</h3> <h4>Heading 4 (right)</h4>
Step 2:Implement CSS code as below to set text decoration.
<style>
body {
background: #2e9ad0;
}
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
</style>
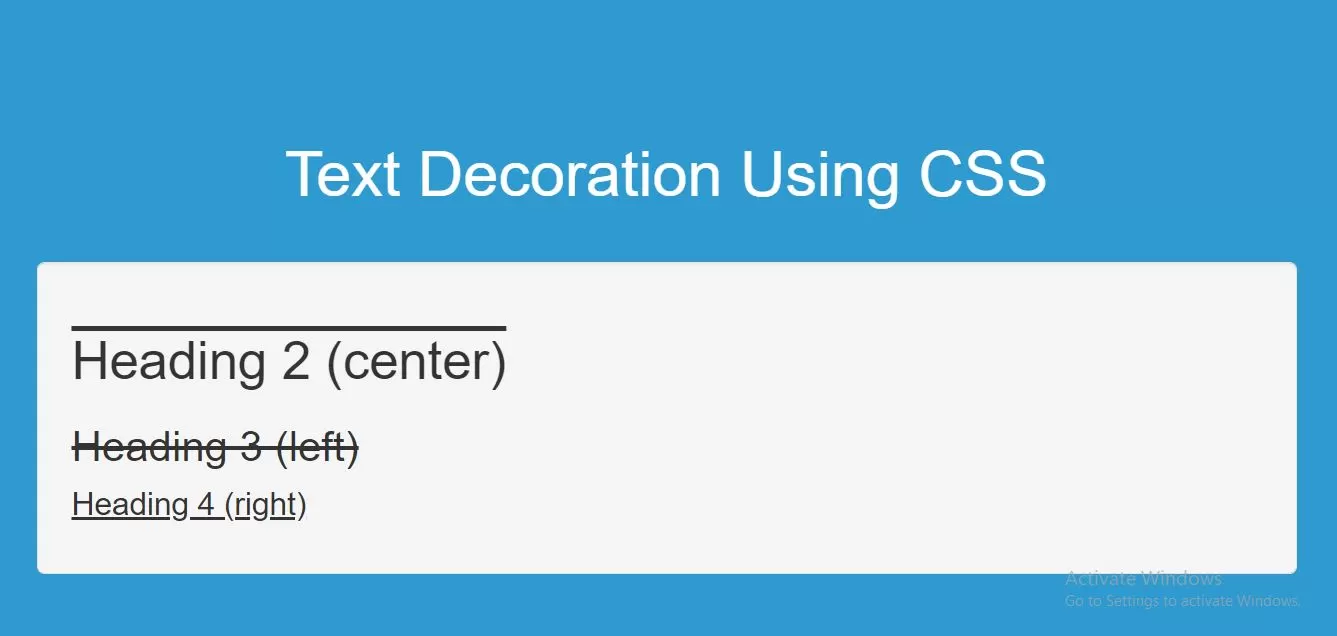
Complete Code For Text Decoration Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Do Text Decoration Using CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Text Decoration Using CSS</h1>
</div>
<br>
<div class="well">
<h2>Heading 2 (center)</h2>
<h3>Heading 3 (left)</h3>
<h4>Heading 4 (right)</h4>
</div>
<br>
</div>
</body>
</html>