
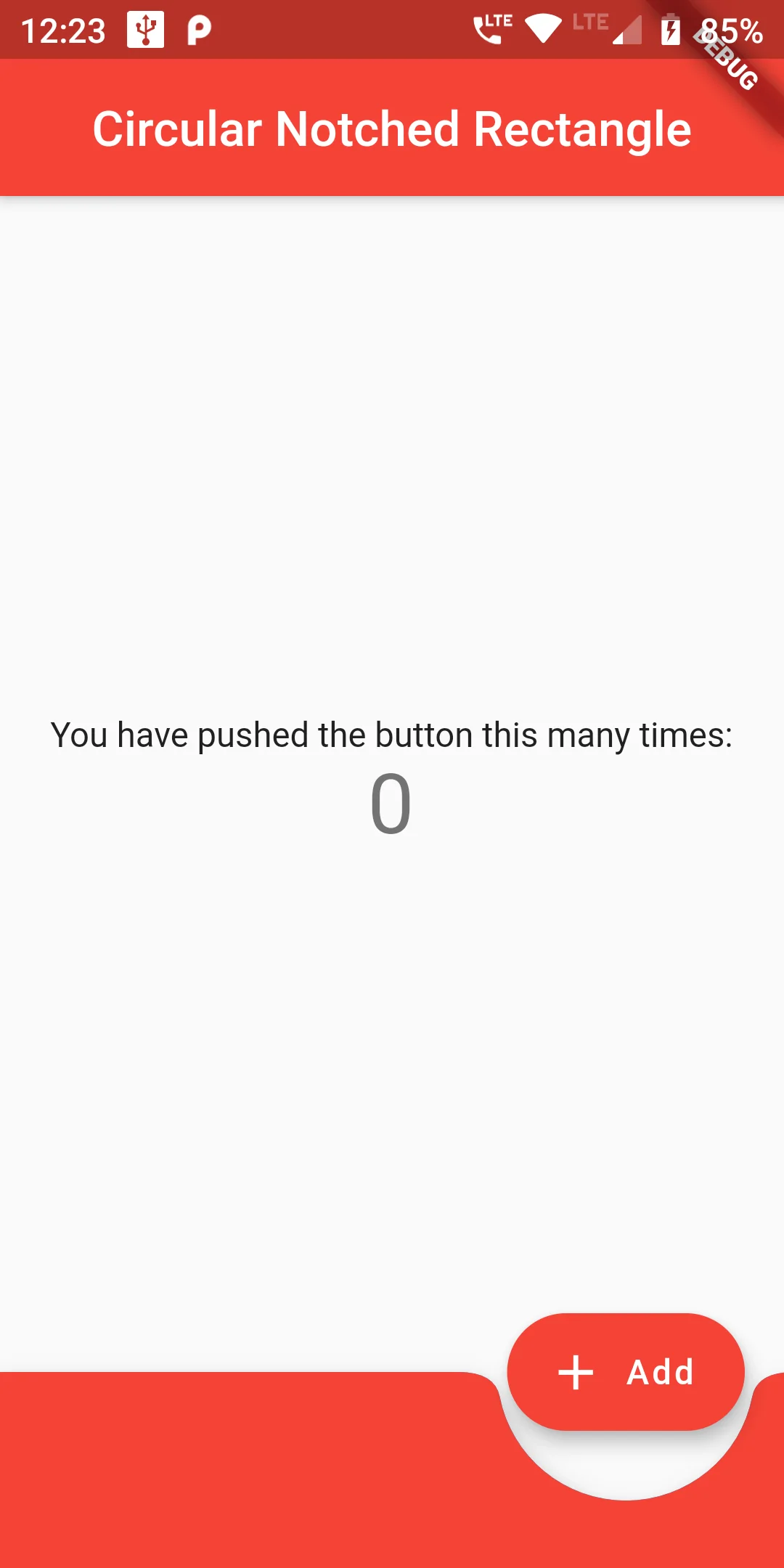
Now, We will create the Stateful Widget and inside the Scaffold widget we will add the following code:
You can add this Circular Notched Rectangle code :
floatingActionButton: new FloatingActionButton.extended(
onPressed: _incrementCounter,
tooltip: 'Increment',
icon: new Icon(Icons.add),
label: const Text("Add",),
backgroundColor: Colors.red,
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
bottomNavigationBar: BottomAppBar(
clipBehavior: Clip.antiAlias,
color: Colors.blue,
shape: CircularNotchedRectangle(),
child: Material(
child: SizedBox(width: double.infinity, height: 80.0,),
color: Colors.red,
),
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowMaterialGrid: false,
title: 'Flutter Demo',
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
centerTitle: true,
title: new Text('Circular Notched Rectangle'),
backgroundColor: Colors.red,
),
body: new Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Text(
'You have pushed the button this many times:',
),
new Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: new FloatingActionButton.extended(
onPressed: _incrementCounter,
tooltip: 'Increment',
icon: new Icon(Icons.add),
label: const Text("Add",),
backgroundColor: Colors.red,
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
bottomNavigationBar: BottomAppBar(
clipBehavior: Clip.antiAlias,
color: Colors.blue,
shape: CircularNotchedRectangle(),
child: Material(
child: SizedBox(width: double.infinity, height: 80.0,),
color: Colors.red,
),
),
);
}
}