
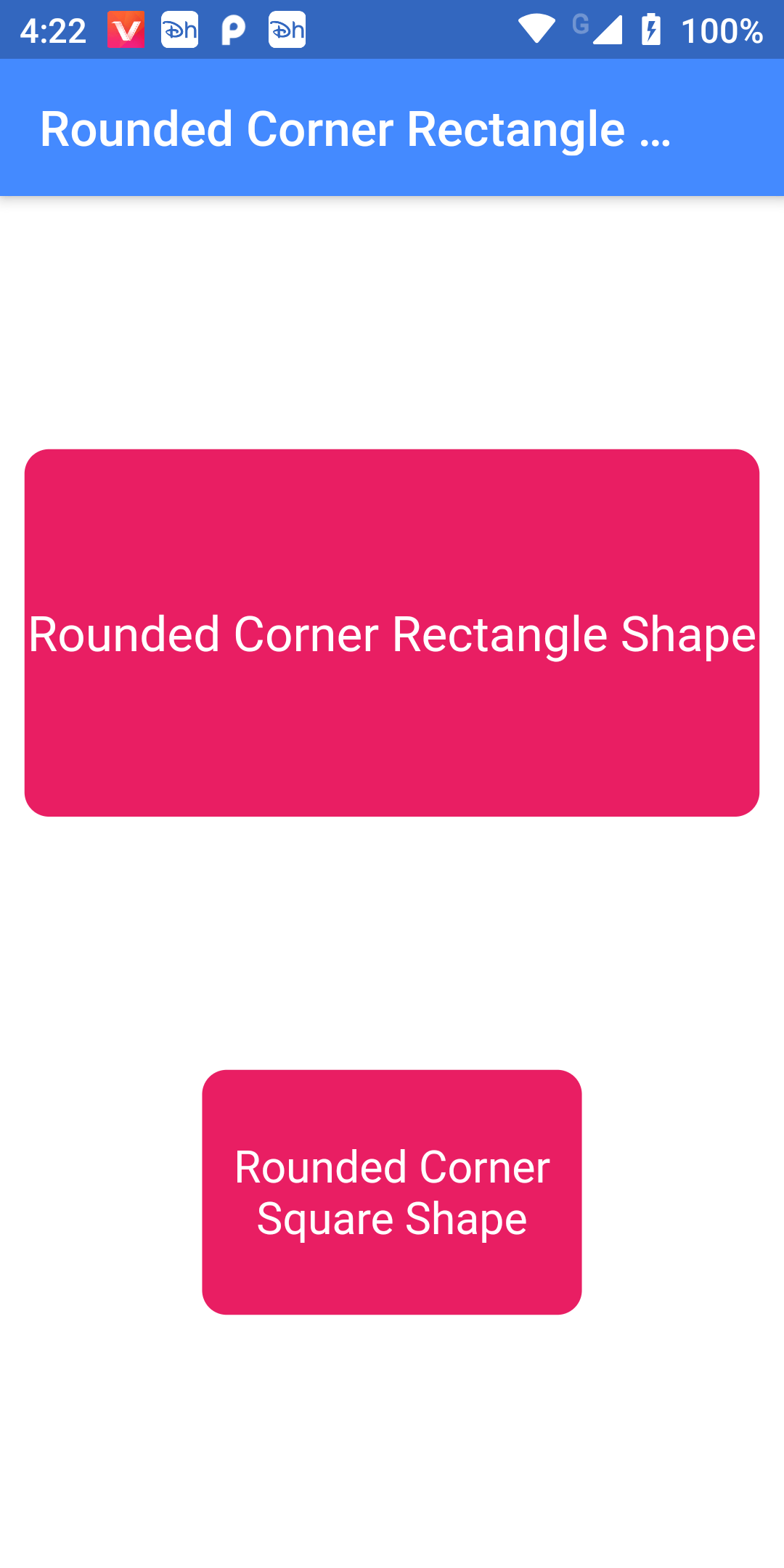
Rounded Corner Rectangle Square Shape
Complete Code For Rounded Corner Rectangle Square Shape In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blueAccent,
title: Text('Rounded Corner Rectangle Square Shape'),
),
backgroundColor: Colors.white,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
height: 150.0,
width: 300.0,
color: Colors.transparent,
child: Container(
decoration: BoxDecoration(
color: Colors.pink,
borderRadius: BorderRadius.all(Radius.circular(10.0))),
child: new Center(
child: new Text("Rounded Corner Rectangle Shape",
style: TextStyle(color: Colors.white, fontSize: 20),
textAlign: TextAlign.center,),
)),
),
Container(
height: 100.0,
width: 155.0,
color: Colors.transparent,
child: Container(
decoration: BoxDecoration(
color: Colors.pink,
borderRadius: BorderRadius.all(Radius.circular(10.0))),
child: new Center(
child: new Text("Rounded Corner Square Shape",
style: TextStyle(fontSize: 18, color: Colors.white),
textAlign: TextAlign.center,),
)),
),
],)
)
)
);
}
}