
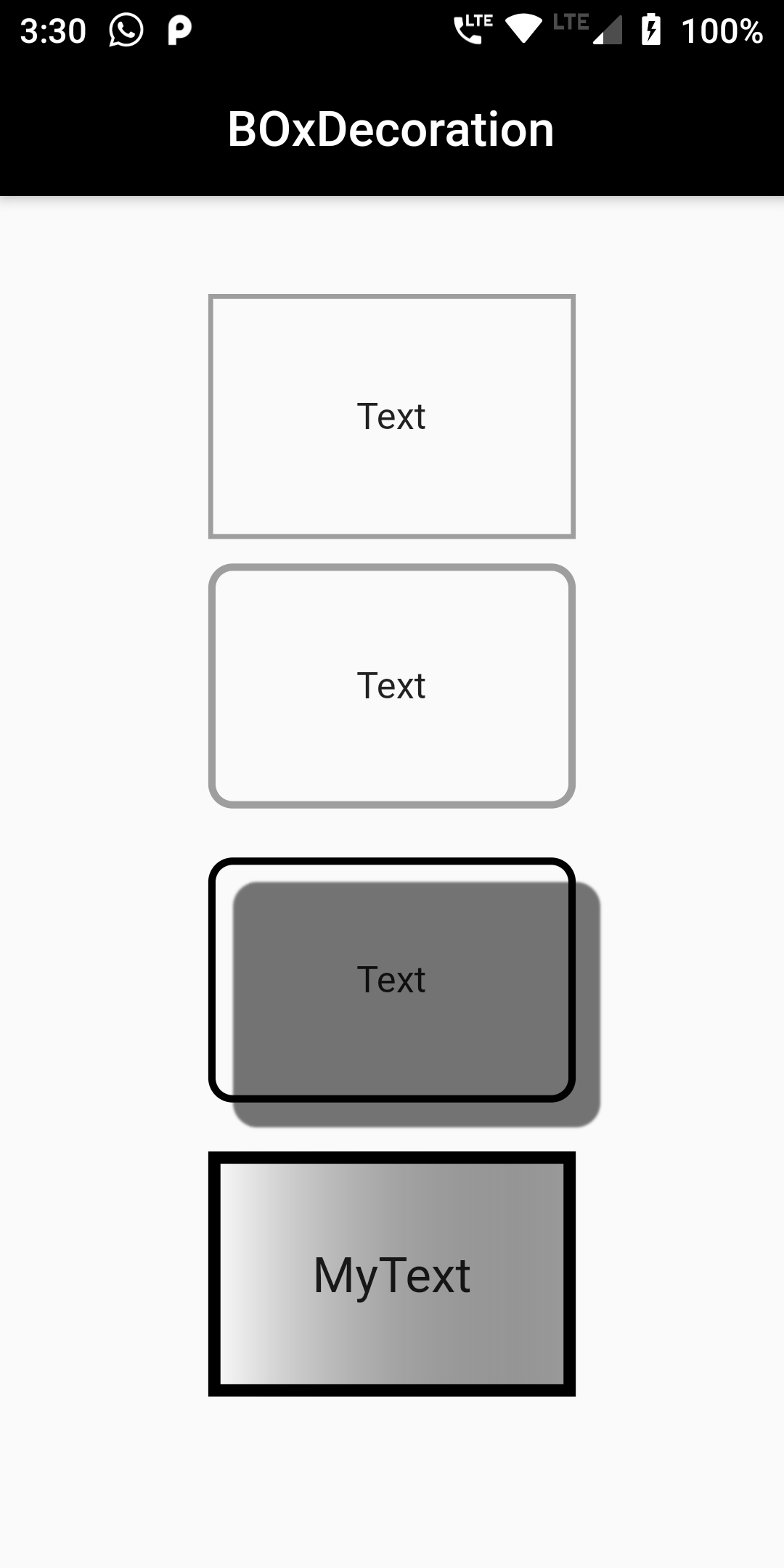
BoxDecoration is an immutable description of how to paint a box. It can be passed as decoration property when constructing Container or TableRow .Supported decoration includes column, color, gradient, border, as well as shadow.
border property. It must be a BoxBorder.
Column(
children: <Widget>[
SizedBox(height: 40.0),
Center(
child:Container(
width: 150,
height: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey,
width: 2,
),
),
child: Center(
child: Text("Text", style: TextStyle(fontSize: 15))
),
),
),
SizedBox(height: 10,),
Center(
child:Container(
width: 150,
height: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey,
width: 3,
),
borderRadius: BorderRadius.circular(10.0),
),
child: Center(
child: Text("Text", style: TextStyle(fontSize: 15))
),
),
),
SizedBox(height: 20.0),
Center(
child: Container(
width: 150,
height: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 3,
),
borderRadius: BorderRadius.circular(10.0),
boxShadow: [
new BoxShadow(
color: Colors.black54,
offset: new Offset(10.0, 10.0),
),
],
),
child: Center(
child: Text("Text", style: TextStyle(fontSize: 15))
),
),
),
SizedBox(height: 20.0),
Center(
child: Container(
width: 150,
height: 100,
decoration: BoxDecoration(
color: Colors.lightBlueAccent,
border: Border.all(
color: Colors.black,
width: 5,
),
gradient: LinearGradient(
colors: [Colors.white, Colors.black38],
),
),
child: Center(
child: Text("MyText", style: TextStyle(fontSize: 20))
),
),
),
SizedBox(height: 20.0),
],
)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
theme: ThemeData(
backgroundColor: Colors.black,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
String message = "";
return Scaffold(
appBar: AppBar(
title: Text("BOxDecoration"),
backgroundColor: Colors.black,
centerTitle: true,
),
body: Column(
children: <Widget>[
SizedBox(height: 40.0),
Center(
child:Container(
width: 150,
height: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey,
width: 2,
),
),
child: Center(
child: Text("Text", style: TextStyle(fontSize: 15))
),
),
),
SizedBox(height: 10,),
Center(
child:Container(
width: 150,
height: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey,
width: 3,
),
borderRadius: BorderRadius.circular(10.0),
),
child: Center(
child: Text("Text", style: TextStyle(fontSize: 15))
),
),
),
SizedBox(height: 20.0),
Center(
child: Container(
width: 150,
height: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 3,
),
borderRadius: BorderRadius.circular(10.0),
boxShadow: [
new BoxShadow(
color: Colors.black54,
offset: new Offset(10.0, 10.0),
),
],
),
child: Center(
child: Text("Text", style: TextStyle(fontSize: 15))
),
),
),
SizedBox(height: 20.0),
Center(
child: Container(
width: 150,
height: 100,
decoration: BoxDecoration(
color: Colors.lightBlueAccent,
border: Border.all(
color: Colors.black,
width: 5,
),
gradient: LinearGradient(
colors: [Colors.white, Colors.black38],
),
),
child: Center(
child: Text("MyText", style: TextStyle(fontSize: 20))
),
),
),
SizedBox(height: 20.0),
],
)
);
}
}