
First Need to Create HTML File
1. Add The HTML5 Doctype
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/
css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
<link rel="stylesheet" href="css/style.css">
<div class="container">
<div class="col-md-12 p-4">
<div class="row">
<div class="col-md-3">
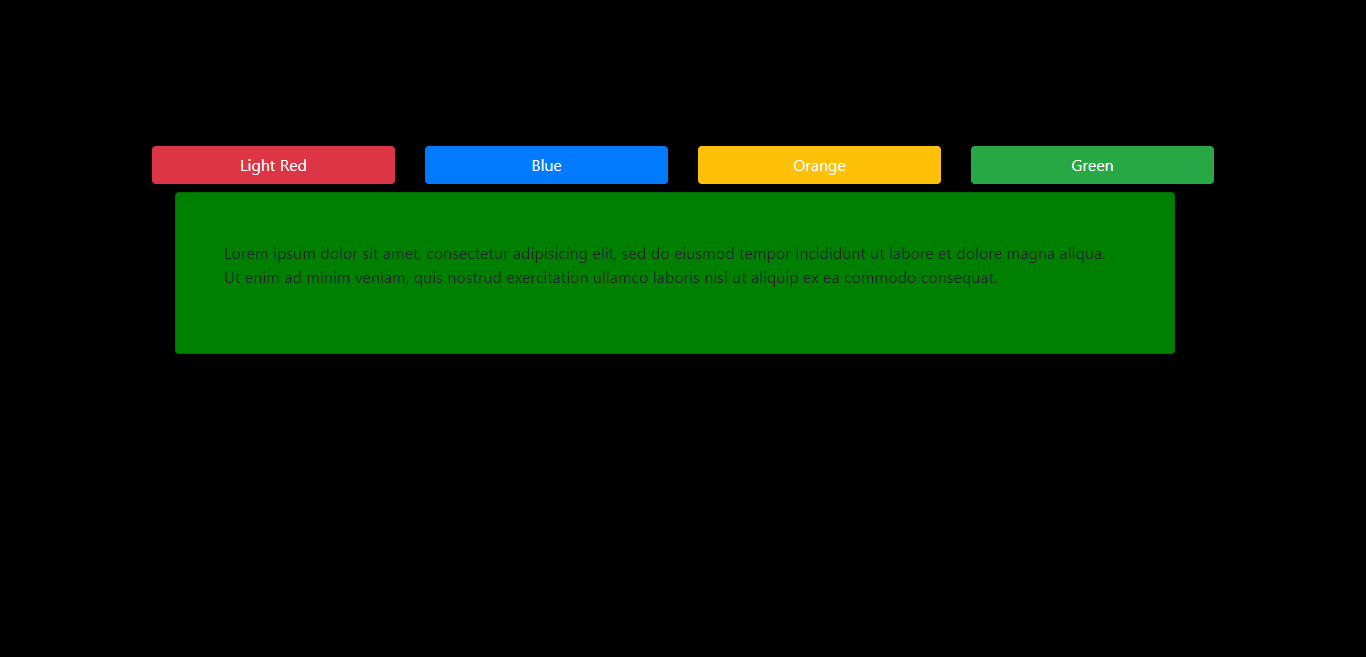
<button type="button" onclick="changeHeadingBg('#ce4e4e');" class="bs_btn btn btn-danger" data-toggle="collapse" data-target="#demo">Light Red</button>
</div>
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('lightblue');" class="bs_btn btn btn-primary" data-toggle="collapse" data-target="#demo">Blue</button>
</div>
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('orange');" class="bs_btn btn btn-warning text-white" data-toggle="collapse" data-target="#demo">Orange</button>
</div>
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('green');" class="bs_btn btn btn-success" data-toggle="collapse" data-target="#demo">Green</button>
</div>
</div>
<div class="col-md-12">
<div id="demo" class="collapse p-2">
<div class="card p-5 mr-3" id="card">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
<script>
// Function to change heading background color
function changeHeadingBg(color){
document.getElementById("card").style.background = color;
}
</script>
body{
background-color: black;
}
.bs_btn{
width: 100%;
margin-top: 50%;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-md-12 p-4">
<div class="row">
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('#ce4e4e');" class="bs_btn btn btn-danger" data-toggle="collapse" data-target="#demo">Light Red</button>
</div>
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('lightblue');" class="bs_btn btn btn-primary" data-toggle="collapse" data-target="#demo">Blue</button>
</div>
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('orange');" class="bs_btn btn btn-warning text-white" data-toggle="collapse" data-target="#demo">Orange</button>
</div>
<div class="col-md-3">
<button type="button" onclick="changeHeadingBg('green');" class="bs_btn btn btn-success" data-toggle="collapse" data-target="#demo">Green</button>
</div>
</div>
<div class="col-md-12">
<div id="demo" class="collapse p-2">
<div class="card p-5 mr-3" id="card">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
<script>
// Function to change heading background color
function changeHeadingBg(color){
document.getElementById("card").style.background = color;
}
</script>
</body>
</html>