
Step 1:Create index.html file and implement as below code in it.
<h1>Hello World!</h1> <p>We are setting background image for this page</p>
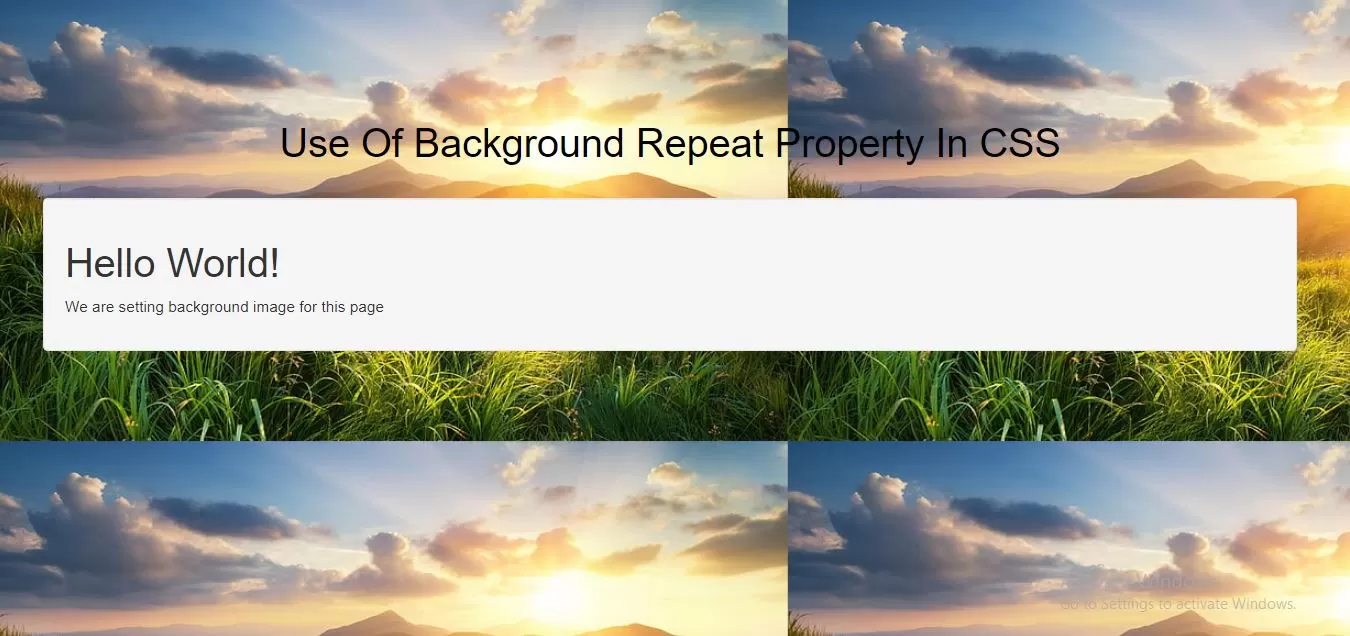
Step 2:Implement CSS code as below to display images Repeatly.
<style>
body {
background-image: url("nature.jpg");
}
</style>
Complete Code For Repeating Background Image In CSS With Example
<!DOCTYPE html>
<html>
<head>
<title>How To Repeat Background Image In CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background-image: url("nature.jpg");
}
.
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: black;">Repeat Background Image In CSS </h1>
</div>
<br>
<div class="well">
<h1>Hello World!</h1>
<p>We are setting background image for this page</p>
</div>
<br>
</div>
</body>
</html>