
Step 1:Create index.html file and implement as below code in it.
<h1>Hello World!</h1> <p>We are setting background image to display only in Vertical</p>
Step 2:Implement CSS code as below to display images in vertically.
<style>
body {
background-image: url("../image/demo6.jpg");
background-repeat: repeat-y;
}
</style>
Complete Code Repeating Background Image Only Vertically In CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Repeat Background Image Only Vertically In CSS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background-image: url("../image/demo6.jpg");
background-repeat: repeat-y;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
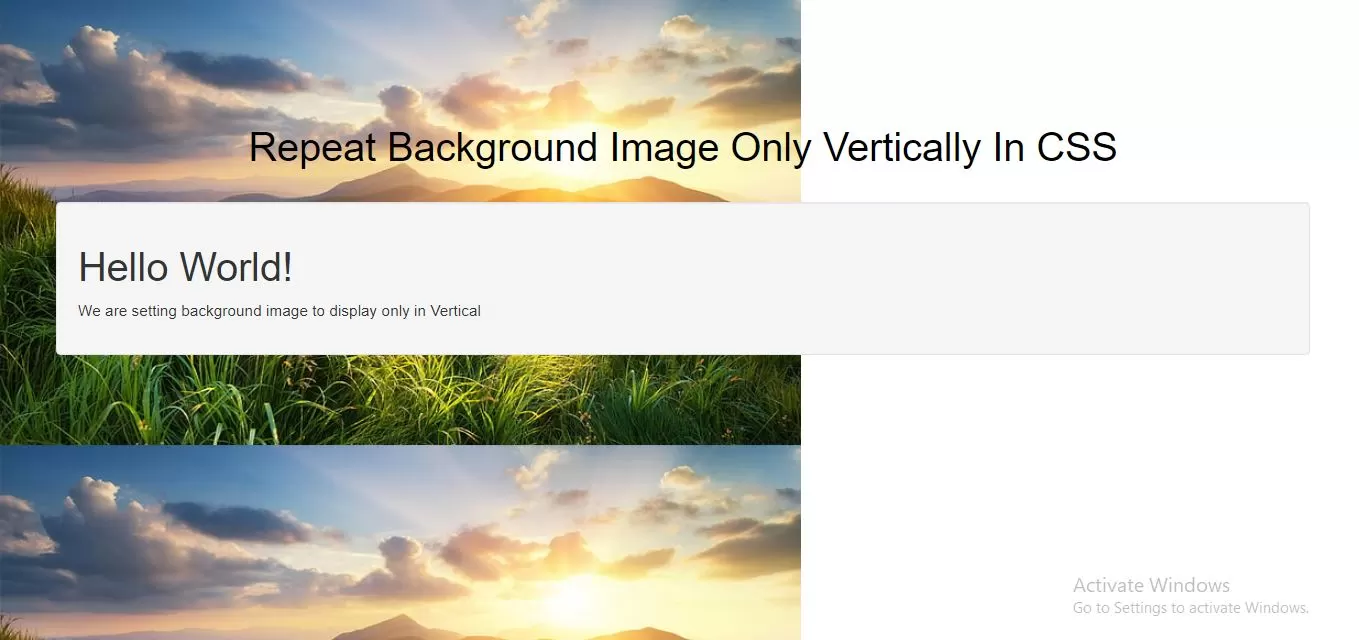
<h1 id="color" style="color: black;">Repeat Background Image Only Vertically In CSS</h1>
</div>
<br>
<div class="well">
<h1>Hello World!</h1>
<p>We are setting background image to display only in Vertical</p>
</div>
<br>
</div>
</body>
</html>