
Compelete Code For Setting Multiple Background For Div Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Multiple Background For Div Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #73AD21;
}
#example1 {
background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url("../image/backgronds.jpg");
background-position: right bottom, left top;
background-repeat: repeat,repeat;
background-size: 120px, cover;
padding: 25px;
color: white;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Multiple Background For Div Element Using CSS</h1>
</div>
<br>
<div class="well">
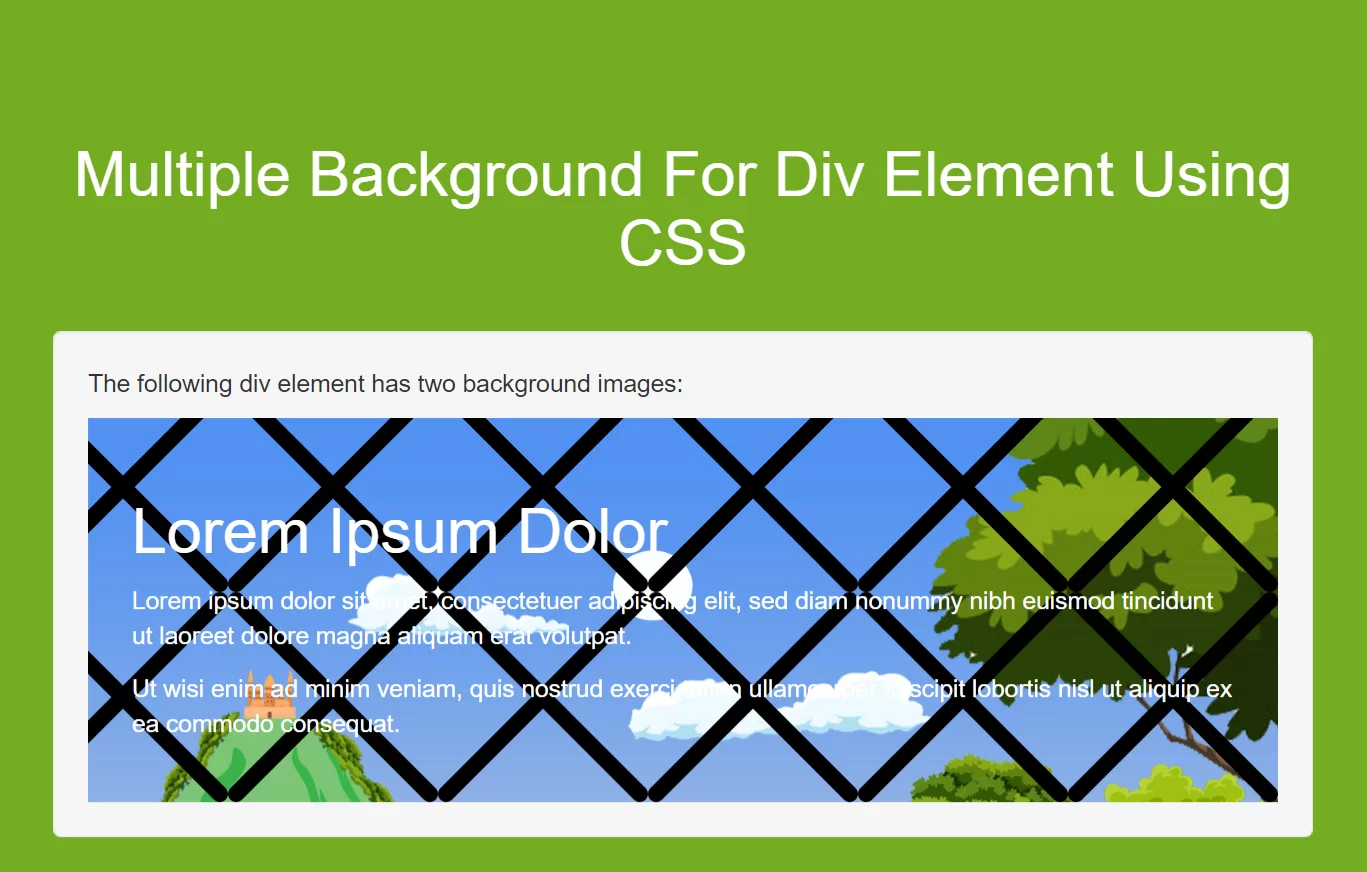
<p>The following div element has two background images:</p>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</body>
</html>