
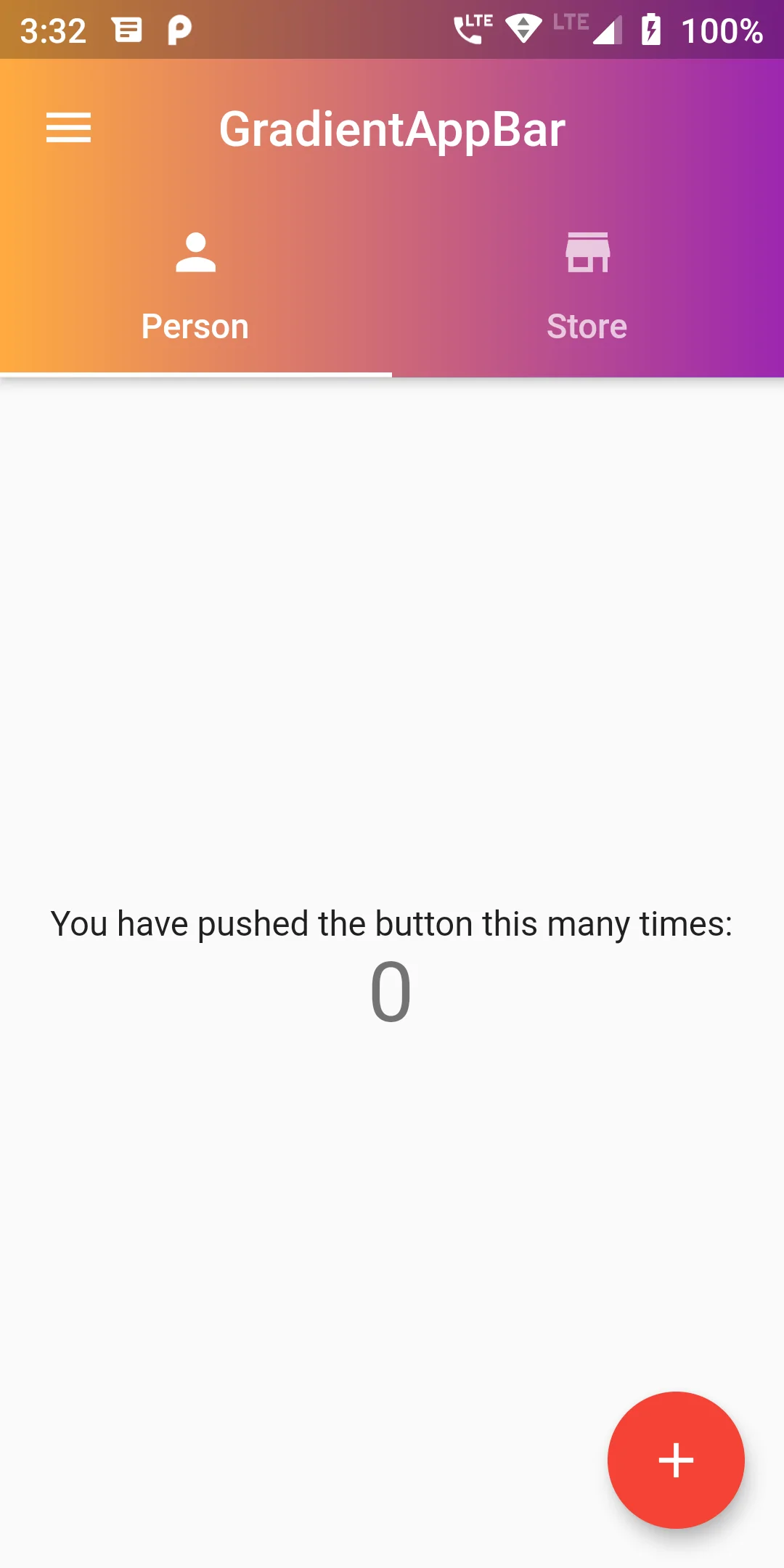
AppBar does not have that feature by default. But you can make an AppBar like widget which will have a gradient background as follow:
Step-1:
You can install gradient_app_bar
dependencies:
flutter:
sdk: flutter
gradient_app_bar: ^0.1.3
flutter pub get
import 'package:gradient_app_bar/gradient_app_bar.dart';
GradientAppBar(
title: Text('GradientAppBar'),
leading: Icon(Icons.menu),
centerTitle: true,
gradient: LinearGradient(colors: [Colors.orangeAccent, Colors.purple]),
bottom: TabBar(tabs: <Widget>[
Tab(
icon: Icon(Icons.person),
text: 'Person',
),
Tab(
icon: Icon(Icons.store),
text: 'Store',
),
]),
),
import 'package:flutter/material.dart';
import 'package:gradient_app_bar/gradient_app_bar.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: GradientAppBar(
title: Text('GradientAppBar'),
leading: Icon(Icons.menu),
centerTitle: true,
gradient: LinearGradient(colors: [Colors.orangeAccent, Colors.purple]),
bottom: TabBar(tabs: <Widget>[
Tab(
icon: Icon(Icons.person),
text: 'Person',
),
Tab(
icon: Icon(Icons.store),
text: 'Store',
),
]),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
backgroundColor: Colors.red,
),
),
);
}
}