
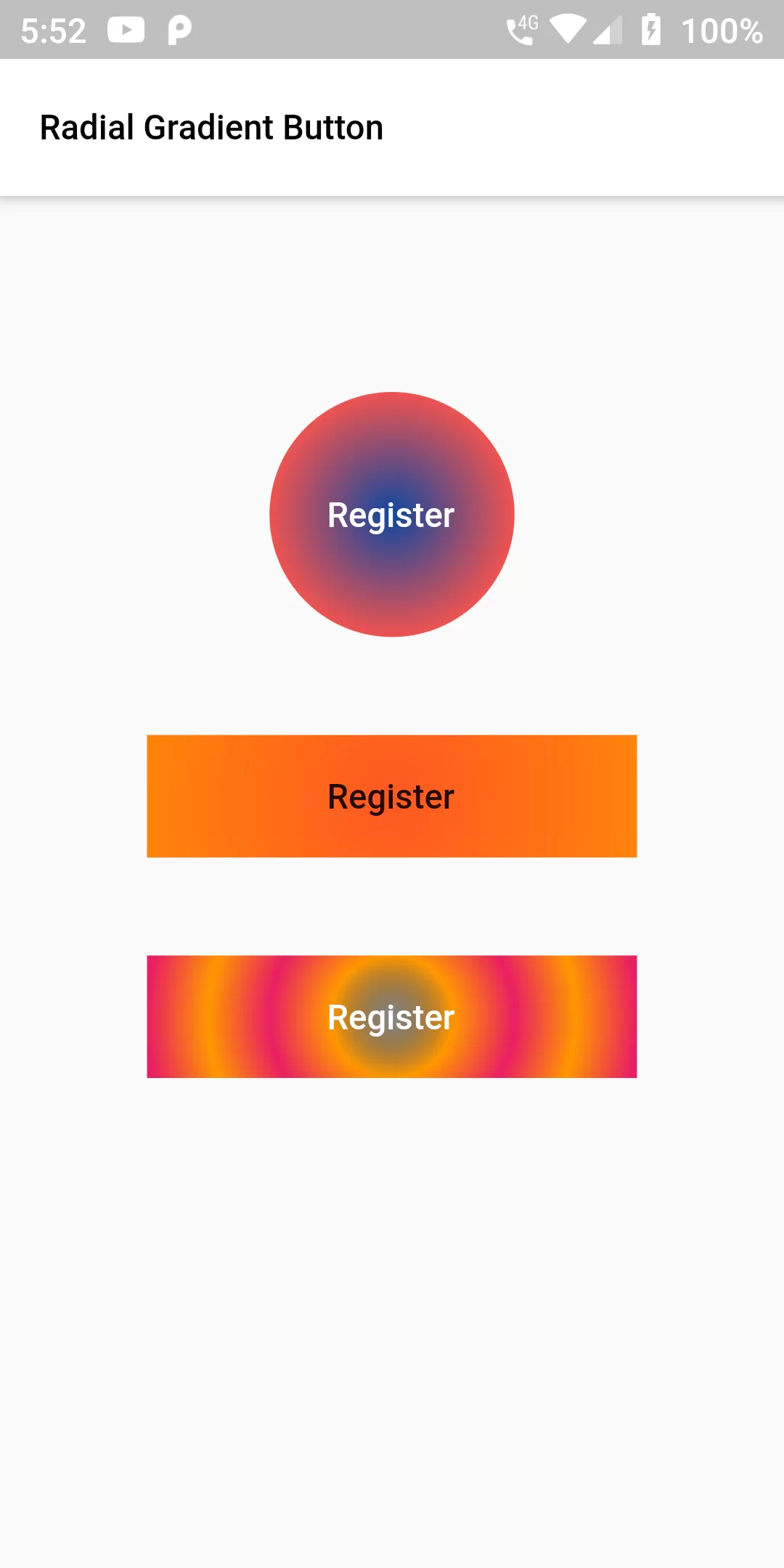
Radial Gradient Button
Flutter Application, we have created four buttons with different scenarios of producing radial gradient background for buttons based on the number of colors and radius given.Try running this application and we shall explain each of these gradient buttons in detail to get an understanding on some of the various options available to produce a gradient background for a button.To recreate the following example Flutter Application, you may create a basic Flutter application and replace main.dart with the following code.
Complete Code For Radial Gradient Button In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
title: Text('Radial Gradient Button',
style: TextStyle(
color: Colors.black,
fontSize: 14
)
,),
),
body: Center(child: Column
(children: <Widget>[
SizedBox(height: 60),
Container(
margin: EdgeInsets.all(20),
width: 100,
height: 100,
decoration: new BoxDecoration(
shape: BoxShape.circle,
gradient: new RadialGradient(
colors: [Colors.blue[900], Colors.red[400]],
),
),
child: FlatButton(
child: new Text(
'Register',
style: TextStyle(color: Colors.white),
),
onPressed: () {},
),
),
Container(
margin: EdgeInsets.all(20),
width: 200,
height: 50,
decoration: new BoxDecoration(
gradient: new RadialGradient(
radius: 3,
focalRadius: 5,
colors: [Colors.deepOrange[500], Colors.orange],
),
),
child: FlatButton(
child: new Text(
'Register',
),
onPressed: () {},
),
),
Container(
margin: EdgeInsets.all(20),
width: 200,
height: 50,
decoration: new BoxDecoration(
gradient: new RadialGradient(
radius: 2,
colors: [Colors.black45, Colors.orange, Colors.pink, Colors.orange, Colors.pink],
),
),
child: FlatButton(
child: new Text(
'Register',
style: TextStyle(color: Colors.white),
),
onPressed: () {},
),
),
]))),
);
}
}