
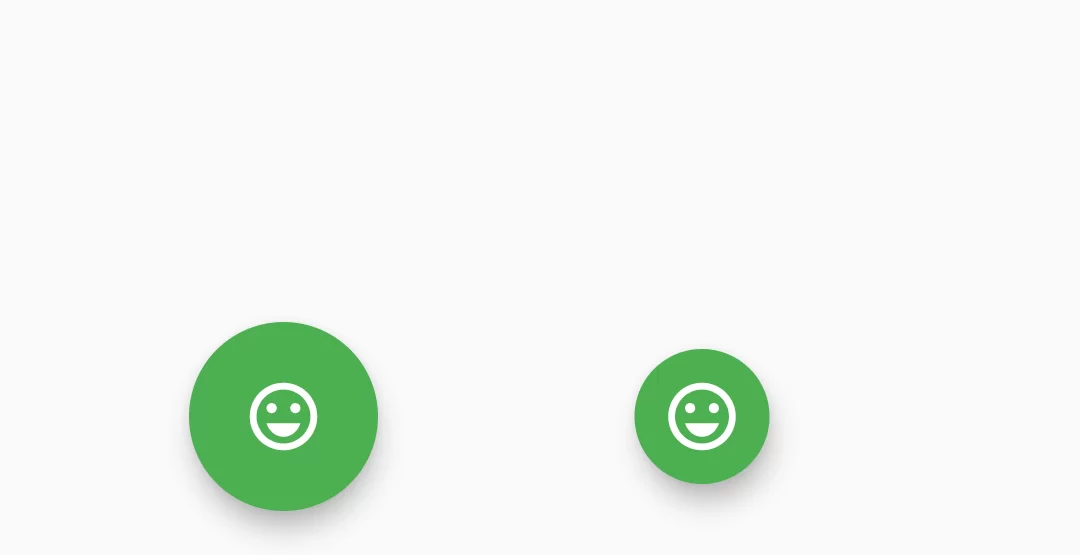
Small Floting Action Button
Complete Code For Small Floting Action Button In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: new Text("Small Floting Action Button"),
),
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
FloatingActionButton(
backgroundColor: Colors.green,
onPressed: (){},
child: Icon(Icons.sentiment_very_satisfied),
),
FloatingActionButton(
backgroundColor: Colors.green,
onPressed: (){},
child: Icon(Icons.sentiment_very_satisfied),
mini: true,
),
],
),
);
}
}