
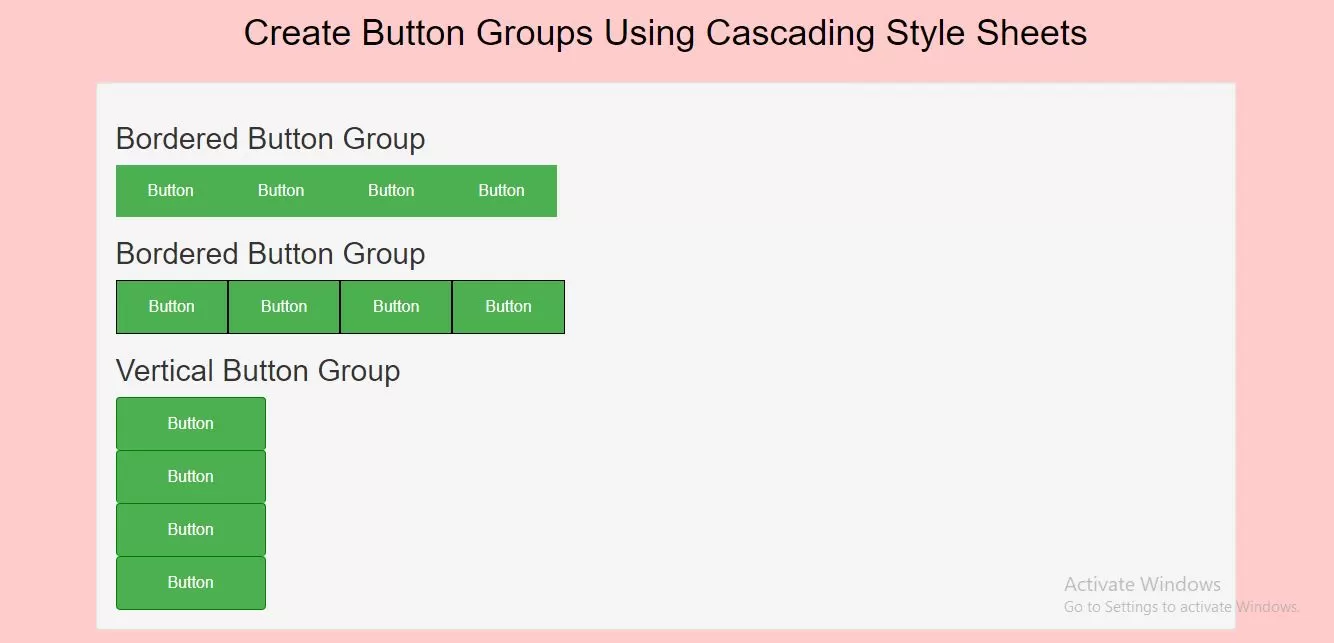
Complete Code For Creating Button Groups Using Cascading Style Sheets.
<!DOCTYPE html>
<html>
<head>
<title>How To Create Button Groups Using Cascading Style Sheets</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body{
background: #ffcccc;
}
.btn-group .button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
float: left;
}
.btn-group .button:hover {
background-color: #3e8e41;
}
.border{
border: 1px solid black !important;
}
/*button3*/
.button-group .btn {
background-color: #4CAF50; /* Green */
border: 1px solid green;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
cursor: pointer;
width: 150px;
display: block;
}
.button-group .btn:not(:last-child) {
border-bottom: none; /* Prevent double borders */
}
.button-group .btn:hover {
background-color: #3e8e41;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Create Button Groups Using Cascading Style Sheets</h1>
</div>
<br>
<div class="well">
<h2>Bordered Button Group</h2>
<div class="btn-group">
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
</div>
<h2>Bordered Button Group</h2>
<div class="btn-group">
<button class="button border">Button</button>
<button class="button border">Button</button>
<button class="button border">Button</button>
<button class="button border">Button</button>
</div>
<h2>Vertical Button Group</h2>
<div class="button-group">
<button class="button btn">Button</button>
<button class="button btn">Button</button>
<button class="button btn">Button</button>
<button class="button btn">Button</button>
</div>
</div>
</div>
</body>
</html>