
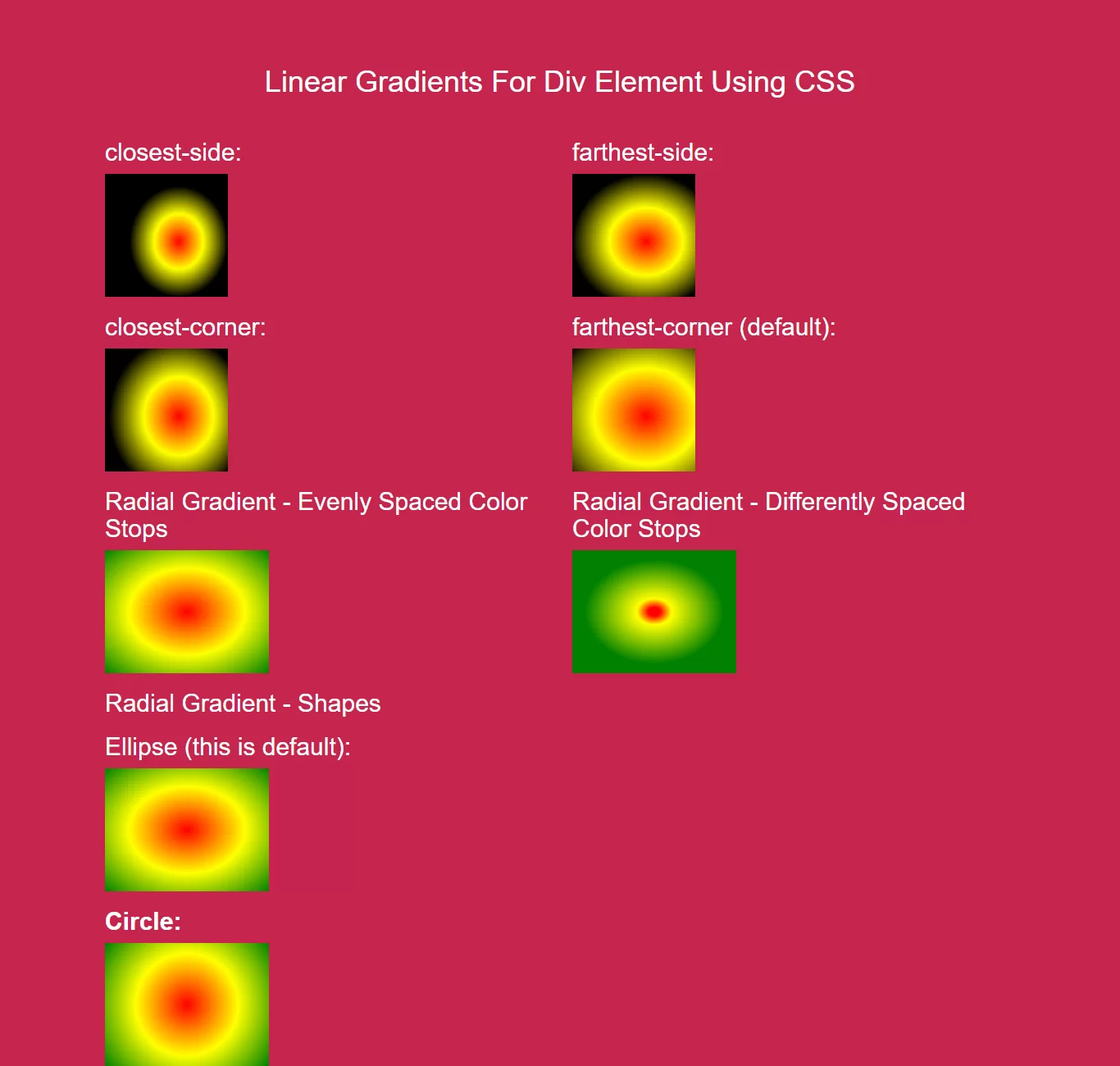
Complete Code For Setting Radial Gradients For Div Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Linear Gradients For Div Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
h2{
color: white;
}
#grad121 {
height: 150px;
width: 200px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(red, yellow, green);
}
#grad111 {
height: 150px;
width: 200px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
#grad11 {
height: 150px;
width: 200px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(red, yellow, green);
}
#grad21 {
height: 150px;
width: 200px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(circle, red, yellow, green);
}
#grad1 {
height: 150px;
width: 150px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
height: 150px;
width: 150px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
#grad3 {
height: 150px;
width: 150px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);
}
#grad4 {
height: 150px;
width: 150px;
background-color: red; /* For browsers that do not support gradients */
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Linear Gradients For Div Element Using CSS</h1>
</div>
<br>
<div class="bg_color">
<div class="col-md-6">
<h2>closest-side:</h2>
<div id="grad1"></div>
</div>
<div class="col-md-6">
<h2>farthest-side:</h2>
<div id="grad2"></div>
</div>
<div class="col-md-6">
<h2>closest-corner:</h2>
<div id="grad3"></div>
</div>
<div class="col-md-6">
<h2>farthest-corner (default):</h2>
<div id="grad4"></div>
</div>
<div class="col-md-6">
<h2>Radial Gradient - Evenly Spaced Color Stops</h2>
<div id="grad121"></div>
</div>
<div class="col-md-6">
<h2>Radial Gradient - Differently Spaced Color Stops</h2>
<div id="grad111"></div>
</div>
<div class="col-md-6">
<h2>Radial Gradient - Shapes</h2>
<h2>Ellipse (this is default):</h2>
<div id="grad11"></div>
<h2><strong>Circle:</strong></h2>
<div id="grad21"></div>
</div>
</div>
</div>
</body>
</html>