
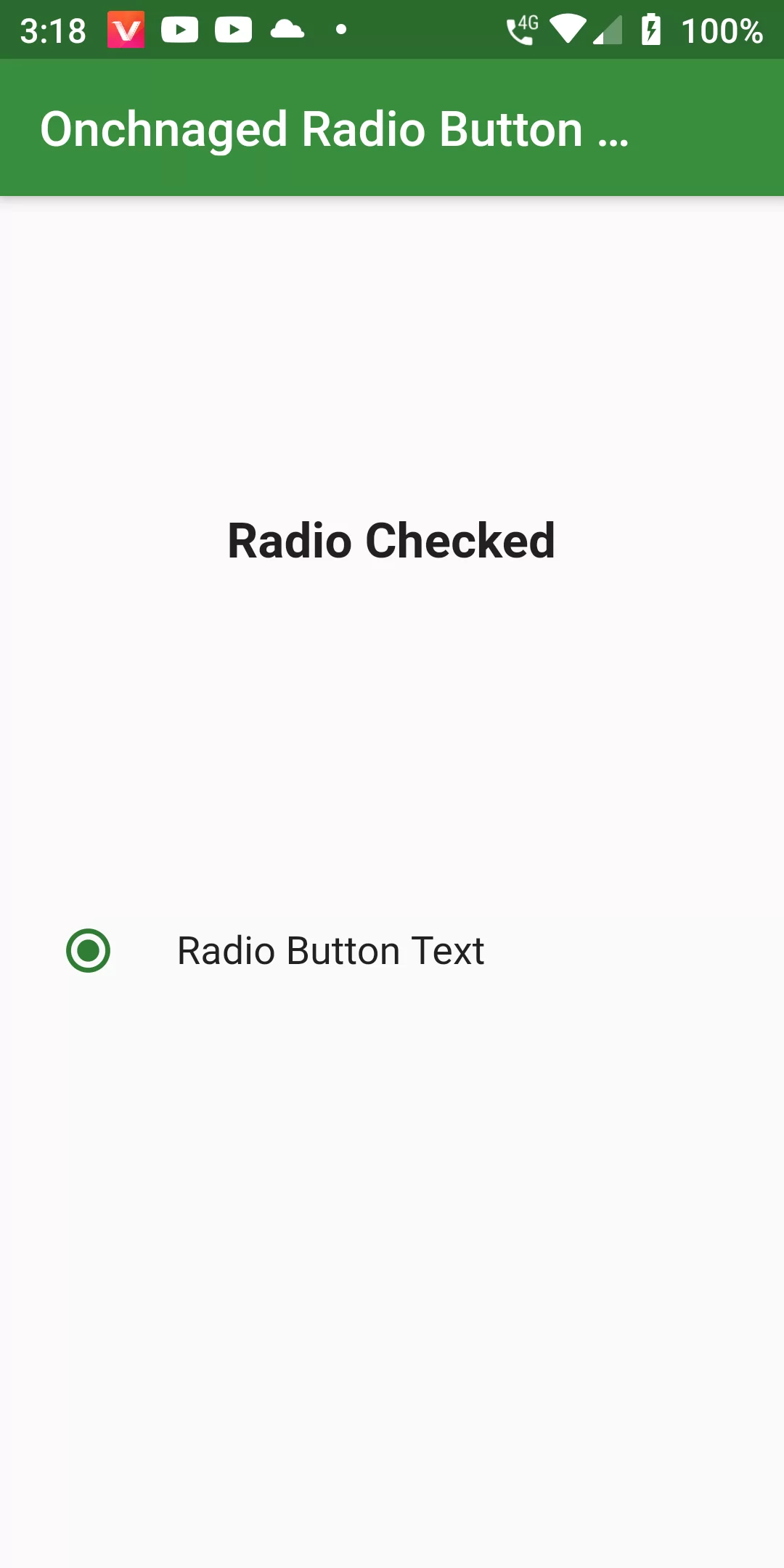
Onchnaged Radio Button Listener
Complete Code For Onchnaged Radio Button Listener In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
int _currentIndex = 1;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[700],
title: Text("Onchnaged Radio Button Listener"),
),
body: Column(
children: <Widget>[
Expanded(
child: Center(
child:
Text(_currentIndex == 1 ? "Radio Checked" : "Radio UnChecked",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
)),
),
),
Expanded(
child: Container(
height: 350.0,
child: Column(
children: [
RadioListTile(
activeColor: Colors.green[800],
groupValue: _currentIndex,
title: Text("Radio Button Text"),
value: 1,
onChanged: (val) {
setState(() {
_currentIndex = val;
});
},
),
],
),
)),
],
),
);
}
}