
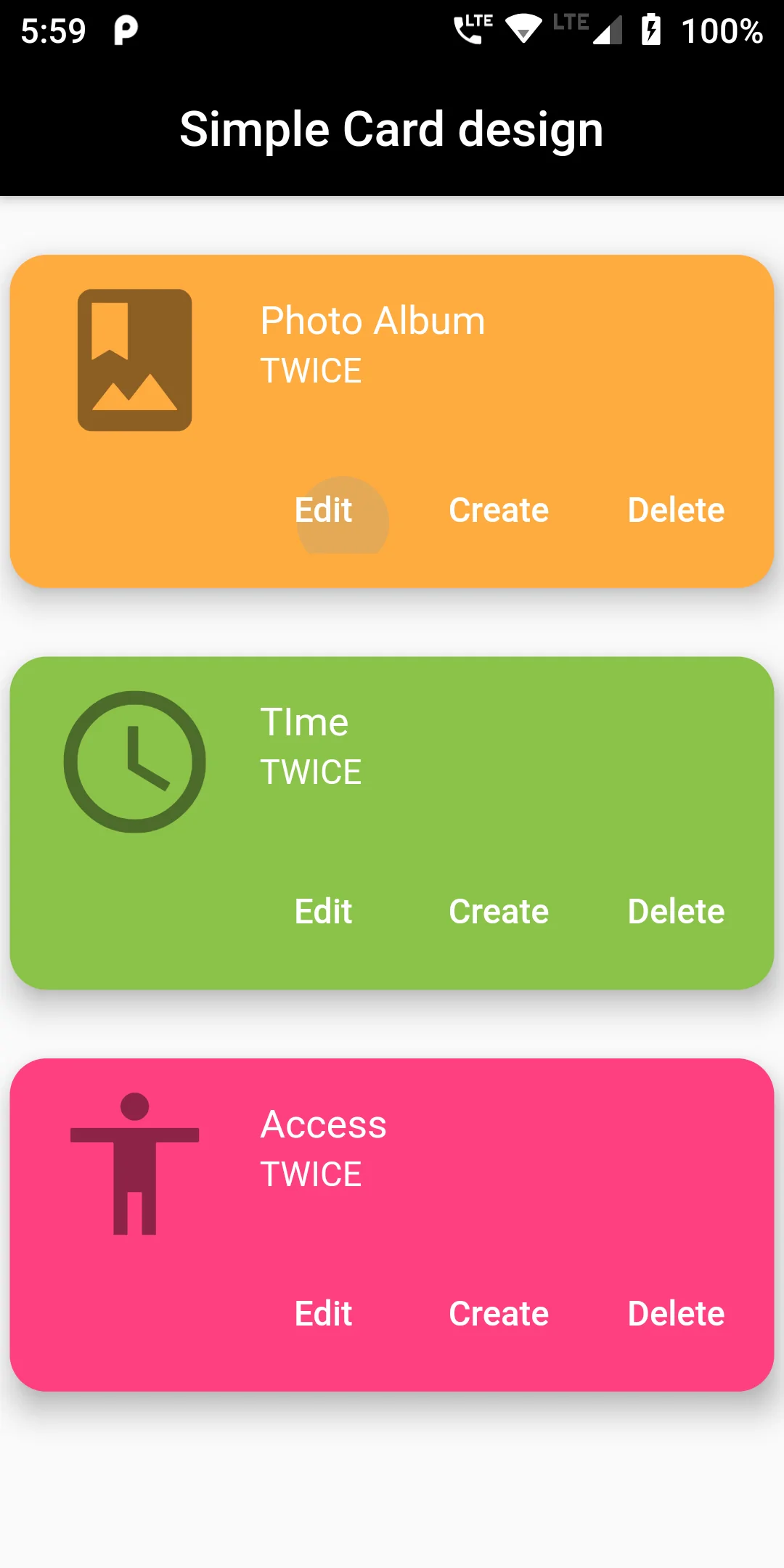
Simple Card Design Example
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Simple Card design'),
centerTitle: true,
backgroundColor: Colors.black,
),
body: Column(
children: <Widget>[
SizedBox(height: 20.0,),
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
color: Colors.orangeAccent,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.photo_album, size: 70),
title: Text('Photo Album', style: TextStyle(color: Colors.white)),
subtitle: Text('TWICE', style: TextStyle(color: Colors.white)),
),
ButtonTheme(
child: ButtonBar(
children: <Widget>[
FlatButton(
child: const Text('Edit', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
FlatButton(
child: const Text('Create', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
FlatButton(
child: const Text('Delete', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
],
),
),
],
),
),
SizedBox(height: 20.0,),
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
color: Colors.lightGreen,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.access_time, size: 70),
title: Text('TIme', style: TextStyle(color: Colors.white)),
subtitle: Text('TWICE', style: TextStyle(color: Colors.white)),
),
ButtonTheme(
child: ButtonBar(
children: <Widget>[
FlatButton(
child: const Text('Edit', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
FlatButton(
child: const Text('Create', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
FlatButton(
child: const Text('Delete', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
],
),
),
],
),
),
SizedBox(height: 20.0,),
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
color: Colors.pinkAccent,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.accessibility, size: 70),
title: Text('Access', style: TextStyle(color: Colors.white)),
subtitle: Text('TWICE', style: TextStyle(color: Colors.white)),
),
ButtonTheme(
child: ButtonBar(
children: <Widget>[
FlatButton(
child: const Text('Edit', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
FlatButton(
child: const Text('Create', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
FlatButton(
child: const Text('Delete', style: TextStyle(color: Colors.white)),
onPressed: () {},
),
],
),
),
],
),
),
],
),
);
}
}