
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 300px;
max-width: 300px;
height: 400px;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgba(0, 0, 0, 0.2);
border-radius: 0;
border: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 25px 0;
}
.bs-card .card::before,
.bs-card .card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
transition: 0.5s;
z-index: -1;
}
.bs-card .card:hover:before {
transform: rotate(20deg);
box-shadow: 0 2px 20px rgba(0,0,0,.2);
}
.bs-card .card:hover:after {
transform: rotate(10deg);
box-shadow: 0 2px 20px rgba(0,0,0,.2);
}
.bs-card .card .card-img {
position: absolute;
top: 10px;
left: 10px;
bottom: 10px;
right: 10px;
background: #222;
transition: 0.5s;
z-index: 1;
width: auto;
}
.bs-card .card .card-img::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transition: 0.5s;
}
.bs-card .card:hover .card-img::after {
background: #e55b0b30;
}
.bs-card .card:hover .card-img {
bottom: 85px;
}
.bs-card .card .card-img img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.bs-card .card .card-img .card-share {
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
text-align: center;
z-index: 1;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img .card-share {
opacity: 1;
}
.bs-card .card .card-img .card-share ul {
list-style: none;
margin: 0;
padding: 0;
}
.bs-card .card .card-img .card-share ul li {
display: block;
margin: 5px;
}
.bs-card .card .card-img .card-share ul li a i {
width: 35px;
height: 35px;
text-align: center;
line-height: 35px;
font-size: 20px;
}
.bs-card .card .card-img .card-share ul li a i {
color: #fff;
}
.bs-card .card .card-img .card-share ul li a i:hover {
color: #000;
}
.bs-card .card .card-body {
position: absolute;
left: 10px;
right: 10px;
bottom: 10px;
height: 60px;
text-align: center;
padding: 0;
}
.bs-card .card .card-body .card-title {
margin-bottom: 0;
}
.bs-card .card .card-body .card-title h5 {
text-transform: uppercase;
font-weight: 300;
}
.bs-card .card .card-body .card-title span {
font-weight: 300;
font-size: 16px;
}
@media (max-width: 375px) {
.bs-card .card {
height: 350px;
}
}
@media (max-width: 575px) {
.bs-card {
overflow: hidden;
}
.bs-card .card {
min-width: 250px;
max-width: 250px;;
}
.bs-card .card .card-body .card-share ul li a i {
width: 30px;
height: 30px;
line-height: 30px;
}
}
@media (max-width: 768px) {
.bs-card .card {
margin: 50px 0;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
<section class="bs-card">
<div class="card">
<div class="card-img">
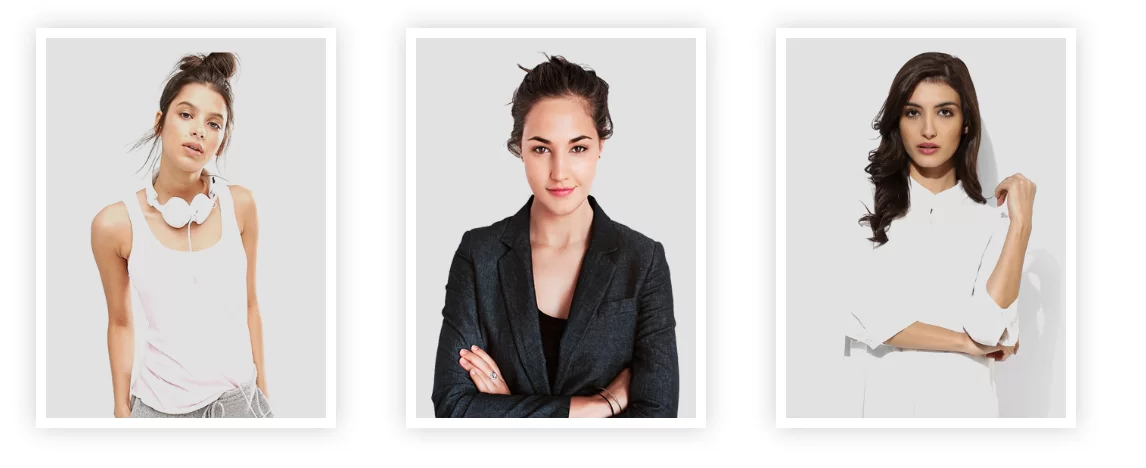
<img src="images/card/image-1.png" alt="Not Images" />
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion dress</h5>
<span>Designer</span>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-2.png" alt="Not Images" />
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion dress</h5>
<span>Designer</span>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-3.png" alt="Not Images" />
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion dress</h5>
<span>Designer</span>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>